どうも、ぶちくまです。
WordPressのブログテーマ、Xeory Baseのカスタマイズをしてみました。
シンプルで使い勝手がいいXeoryですが、個性的なブログにするには、HTMLとCSSの書き換えが必要になります。
初心者でもできる内容になります。
あまりにも大昔に書いた記事なので、手直しするよりも消した方がいいんじゃないかと思いましたが、Xeory使いがまだいるかもしれないので、一応、こちらのサイトに残しておきます。
カスタマイズは初心者でも簡単にできる
この記事を書いたときは、まだWordPressに移行して半年くらいでした。

Xeoryを使っていたことすら忘れていたよ。
無駄にカスタマイズとかしてたけど、その時の経験から、

せっかく覚えた知識だから、このまま無料テーマで頑張ろう!
という意気込みで、有料テーマではなく、無料テーマのCocoonで今はブログを書いています。

Cocoon使いは、ブロガーの中でもベテランやカスタマイズ慣れしているツワモノ揃いだから、かなり刺激になります!
この感覚を味わっちゃうと、とてもじゃないけど有料テーマのぬるぬるとした感じのコミュニティではやっていけなくなっちゃうんですよね。
Cocoon利用者の、びしっと端的な情報提供が一番胸に刺さります。
余談でした。
初心者の頃に書いた記事なので、あえてそのまま残しておきますね。
Xeory Baseのカスタマイズをするならディベロッパーツールを使おう
WordPress開通から半年近く立ちますが、ぶちくまは未だHTMLやCSSが何なのかは知りません。
ギターで言えば、Cコードは抑えられるけど、バレーコードをスムーズに押さえられない、
そんなレベルです。
一応、教則本(ギターじゃなくてHTMLね)みたいなものは買ってみたのですが、読む時間もないし面白くないし。
こういうものは、やっぱり実践で学ぶべし、というつもりはなかったのですが、AMP対応時に色々いじっているうちに興味が出てきたので、休みのうちにトライアンドエラーしてました。
Google Chromeのデベロッパーツールが便利
AMPに対応したよっていう前回の記事の通りになりますが、AMPエラーを修復する際に、Google Chromeのデベロッパーツールというものを利用したのです。
そしたら、「今のこの表現(色とか形とか)は、どこのどこの記述からアウトプットしているよ」っていうのがわかるんだなぁ、ということを知ることができました。
さらに、このデベロッパーツール、その場で疑似的に変更もできるので、まずはデベロッパーツール上で色とかを変更して、それがどうやったら適応できるのか、とか、どこの記述を修正したら表現されるのか、っていうのがわかる優れものでした。
多分、これを使いこなせば、他の素敵ブログの表現方法もパクれるっていう、そういうやつだと思います。
カスタマイズ基礎編|スタイルCSSとはなんぞや
まずはカスタマイズについて簡単に解説していきます。
まずはバックアップ
今回はHTMLまではいじらないので、ブログが完全にバグってしまう、っていうことはないと思いますが、いじっているうちに一文字いつの間にか消えて表現がうまくいかなくなることがあるので、Style.CSSを全文コピーして保存しておきましょう。
自分はCotEditorというアプリを落として、そちらに移して保存しました。
ちなみに、これでそのままCSSやHTMLを書き換えることもできます。
子テーマを作っておけばなおよし
テーマをいじる前に、Xeory Baseの子テーマを用意しておき、そちらのテーマを使用する形がいいでしょう。
今回は子テーマの作り方は省略。
Style.CSSを眺めてみよう
まず、基本的なことですが、WordPressの「外観」タブの、「テーマの編集」からStyle.CSSをチェック、編集することができます。
以前より、何となくStyle.CSSをいじると文字や色が変えれたり、っていうことができるのは知っていたのですが。変えたはずの色が変わっていなかったり、見出しが前の表現と混合(右に線があったのが消えずに、下線が増えてなんだかヘンテコに)したりと、いまいちうまいこといかなかったのです。
(今となってわかったことですが)、Xeory Baseは外観はシンプルなのですが、機能面はしっかり詰め込まれていて、CTAやLPが投稿しやすい形となっています。

残念なことに、そのCTAやLPが何なのかは知らないのですが(爆)
それらの表現にも、それぞれ、HTMLやCSSを通して「ここは何色の、何のフォントで、下線をつけて」みたいな指令が出ているわけですね。
その指令が、あのStyle.CSSの中に詰め込まれているわけです。
これは一箇所書きかけても、別のところの指令が残っていたりすると、「この指令だと青だけど、あっちの指令の方が優先順位高いから赤のままだな」とか、「こっちの指令で下線引いたけど、あっちの指令で背景色変更だな、だから下線と背景色変更しとけ」みたいな感じになっているわけです。
だから、意図しないところの色まで変わったりして、下手に手を出すと、泥沼にはまります。
簡単にCSSの読み方を調べてみる
もうね、これは優秀なサイトに誘導した方が早いね。
同じくXeory Baseを使っている(らしい)、サルワカさんの「初心者向けCSS(スタイルシート)入門:基本的な書き方を総まとめ!」を読んでもらえれば全てがわかる。
一応、初心者向けなので簡単に説明します。
CSSとは
というのが、HTMLとCSSの関係です。
CSSにも書き方が色々あるのですが、今回は、HTMLに指示するStyle.CSSというファイルがすでにある、というていで、Style.CSSの該当箇所を修正していく、という作業をしていこうと思います。
CSSの基本文法
CSSは
プロパティ:値
} 」
という感じで表現されています。
セレクタ、とは場所を表しています。
プロパティ、は何を変更するか
値、は例えばフォントの色や大きさ、みたいな数字や色が割り当てられます。
CSSの実例
color: gray;
font-size:24px;
} 」
というのは、「body」という場所に書かれたものは、([body]は事前にHTMLで指定された名前です)
「color」(色)は「gray」(灰色)にしてくれ、という指示になります。
これで、例えば、大見出しのfont sizeを24pxにしてくれ、みたいな指示を出していけばいいわけです。

うんざりしてきた?
難しいですね。
ここまでですでにチンプンカンプンの方でも大丈夫、ぶちくまもそんなもんです。
ぶちくまは、この「セレクタ」というものがわからなかったのですが、これは後述する、Google Chromeで簡単に調べることができます。
試しに「引用」をデザインしてみる
「引用」は少し、というかかなり面倒そうなので、今更ながらに後悔しているけど、これができれば、もう、ほぼなんでもできるから頑張って取り組んで行きましょう。
何にせよ、とりあえずはツールを使う
さて、自分のHPを開いて、試しに「引用」した文をみて見ましょう。
デベロッパーツールは、Google Chromeで開いて、右上の三点のメニュー(ハンバーガー)画面の中に、「その他のツール」があって、そこに「デベロッパーツール」っていうのがあるのでクリック。

WindowsならF12か、Ctrl + Shift + I
MacならCommand + Shift + I

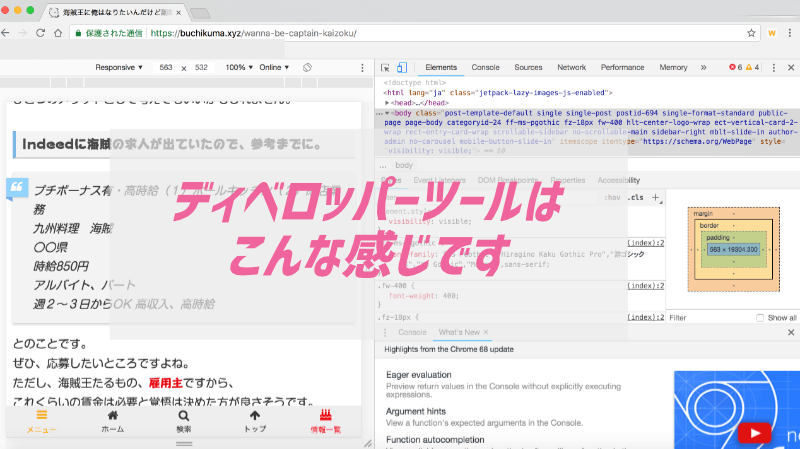
このような画面が出てきたら、頭もクラクラしてくると思うけど踏みとどまろう。
ツール内左上角に、矢印マークがあるのでそれをクリック。

すると、ウェブサイトがいろんな色に変わるカーソルになるので、それで、気になるところを触ってみよう。
今回は、「引用」を変更するので、「引用マーク”」あたりをクリック。

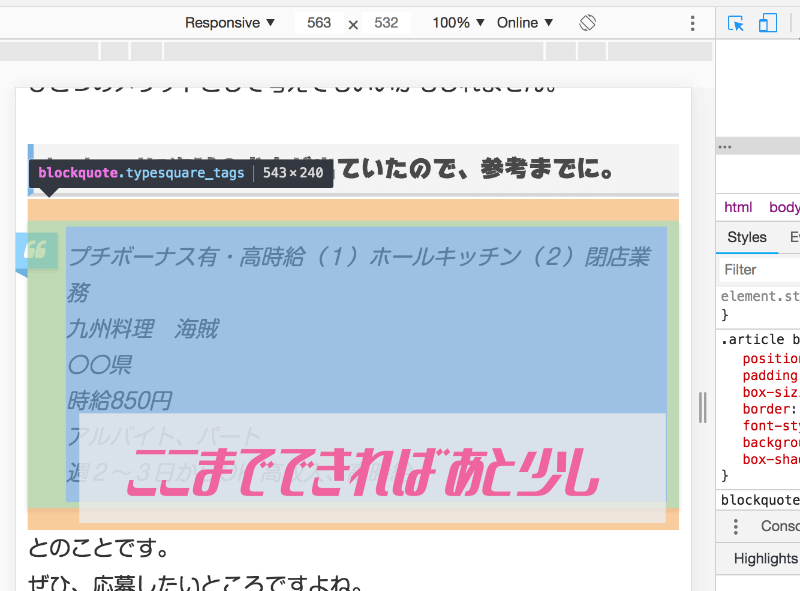
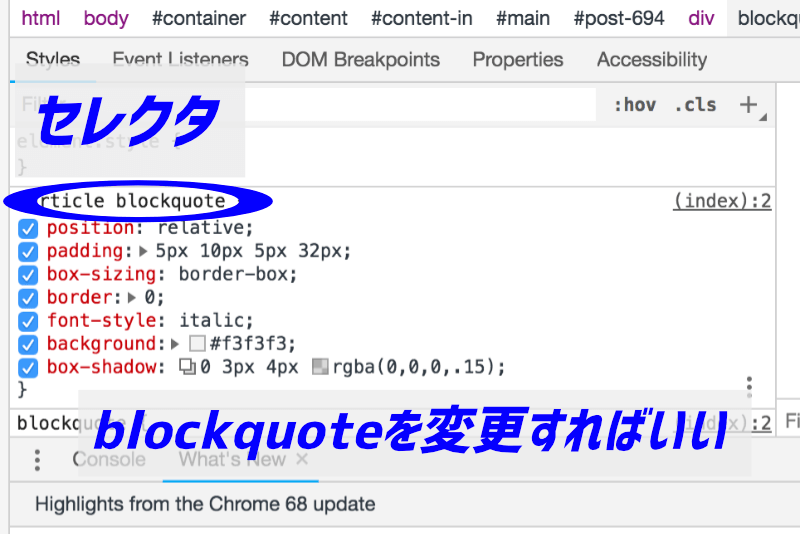
すると、これは、「blockquote」という名前がつけられた表現だということがわかります。

次に、ツールの中段あたりに注目
Styleタブ(が開かれていると思うけど)、その中に、何やらこちらもアルファベットが並んでいてキモい。
しかし、すでにサルワカ式にCSSの基本文法を学んでいれば、これがCSSの構成を羅列していることがわかります。
んで、これが何かっていうと、今回で言えば、この「blockquote」の表現に影響を与えているCSSの命令がズラーっと列をなしておるわけですよ。
やばいね、どれを変更したらいいのかわからんね。ここから一つずつ見ていきます。
XeoryはテーマカラーごとにスタイルCSSが組まれています
この辺りのことはCocoonカスタマイズ記事の方がわかりやすいかと思いますので、そちらもご参考に。
Xeory Baseをお使いの方は、多分一緒だと思うけど、まず最初に、
「body.color03 .post-content blockquote」 で始まる一文が見えますでしょうか。
これは、Xeory Baseの設定で、色だけ決めるところがあるんだけど、その色決めの時に設定した色番号が、このbody.color03になります。
さらに、スペースを挟んで、.post-content
さらに、blockquote
と続いています。
これらが、先の「セレクタ」というもので、指示の場所を示しているわけです。
つまり、「3番カラーの、投稿した本文の、引用した文章」を指定しているわけですね。
んで、その命令内容が、以下
「border: 1px #e5e5e5 solid;」
ということになります。
これは、「線で囲む:1ピクセルの灰色(#e5e5e5)、実線で」
という感じです。
例えば、ここをいじるだけで、太い線で囲んだり、あるいはsolidをdottedにして点線にしたり、ということができるわけです。
もし、それを試してみたければ、ツール上でそのまま入力すると、左に表示されているウェブサイトがそのまま書き換えられます、この時だけね。
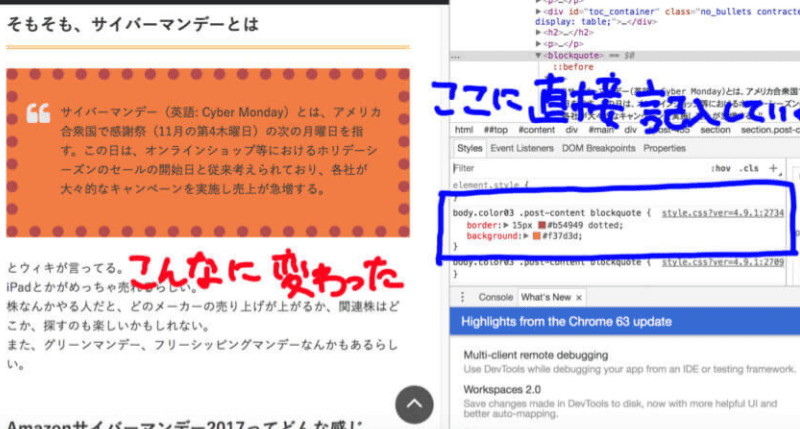
実際に変えてみると
おお、変わりましたね。
適当に変えたので、センス云々はおいといて(苦笑)
先の記述を15pxの太さにして、かつ点線にしてみる。
さらに、新しい記述としてbackgroundを追記して、色をオレンジに。
すると、なんだか(ひどくポジティブに言えば)ポップでクリスマスカードにもできそうな、素敵な柄になりましたね、ウンウン。

実際に自分のサイトに適用していく方法
では、これに(は変えないけど)変えるとするならばどうするのか。
先ほどのツール中段Stylesタブのなか、右側に、
「style.css ウンタラカンタラ 2734」
とか書いてあるのがお分かりでしょうか。
これは、style.cssの中にある、2734行目にこの記述がありますよ、っていうことを言っているんですね。
つまり、
WordPressの外観、テーマの編集からstyle.cssを開いて、
該当したところ探す。
先ほどのツールで直したように修正・加筆すれば、そのように変更できる、ということですね。
書き換える前に、バックアップは忘れずに!
うまくいかないときはチェックボックスをうまく使おう
前半で申し上げた通り、一箇所修正しても、それが反映しない場合があります。
ツールStylesタブの中には、他の指令もずらずら書いてあります。
なんと、ここでもツールを使って、チェックマークを外したり、つけたりすることで、その指令を一時的に却下したりして、どこの指令の優先度が高いのか、調べたりもできます。
この辺りが、ちょっと大変です。
style.css 以外にもbase.cssもある
これが引っ掛けで、Xeory Baseには、style.css以外にも、base.cssというスタイルシートも読み込んでいます。
このため、ものによってはstyle.cssを変更しただけでは変化しないものもあります。

困ったもんだね。
編集用にbase.cssの子テーマも作ってみたけど、これが子テーマとして認識されていないので、結局親テーマから編集したよ。
誰かやり方知ってたら教えて!
未来のぶちくまが解決策を伝授
どうも、2018年のぶちくまです。ご無沙汰しています。
さて、このときはまだぶちくまは、
を知らないようですね。
簡単に説明します。
CSSを適用するとき、優先順位があります。
- 後に書かれたものが優先
- タイプセレクタよりもclassセレクタが優先
- 親要素も指定することで優先
- idとclassならid(一つしかないから)
こういうルールがあるのですが、一言で言うなら、
詳しく書いた方が優先される
と言うことだけ覚えておいてください。
もしも、Xeory Baseのカスタマイズを行う場合は、style.cssの一番最後に記述するか、それでもダメなら本文であれば「#conent」をセレクタにくっつけてみてください。
これでほとんど解決できるはずです。
編集が終わって確認するときは、ブラウザのキャッシュを消すのを忘れずに
せっかく編集し終わって、実際に自分のサイトにいって確認してみると、

全く変わっとらんじゃないか!
ということが良くあります。
これは、同じサイトに行った時に、少しでも読み込みを早くするために、ブラウザがそのWebページの情報を覚えていて、そのまま表示するためです。
なので、確認するときは、ブラウザのキャッシュを消す、つまり履歴の削除を忘れずに行って下さい。
おしゃれなデザインにしたければ
つまり、この部分に色々な指示を出せば、他のサイトのようなオサレデザインにできるわけです。
と、いうわけで、今日はもうサルワカさんにおんぶに抱っこで、デザインも勉強させてもらいましょう。
ここまでできるようになると、こういうサイトから、素敵なデザインを参考に、自分のサイトに使用することもできるようになるんですねぇ。
感想
長い記事となりました。
まぁ、ほぼ備忘録なので気にしない。
最終的には、
こんなブルーばっかりの鬱々としたページになったよ
テーマ色に合わせてみたけど、ちょっとしつこいかなぁ、もうちょっとなんとかしよっと。
実際に使った「引用」のCSSコードはこちら
body.color03 .post-content blockquote {
position: relative;
padding: 5px 12px 5px 56px;
box-sizing: border-box;
font-style: italic;
color: #464646;
background: #fff4db;
}
blockquote:before{
display: inline-block;
position: absolute;
top: 50%;
left: 10px;
width: 36px;
height: 36px;
-ms-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
vertical-align: middle;
text-align: center;
content: "f10d";
font-family: FontAwesome;
color: #FFF;
font-size: 20px;
line-height: 36px;
background: #ffd596;
border-radius: 50%;
}
blockquote p {
position: relative;
padding: 0;
margin: 10px 0;
z-index: 3;
line-height: 1.7;
}
blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}
ではでは。



コメント
「slate auto ev」に関する最新情報です。
Slate Autoは、インディアナ州ワルシャワにある元印刷工場を、低価格の電動トラックの生産拠点として確保する計画を進めています。この工場は、インディアナ州経済開発公社のウェブサイトに掲載されている写真と一致しています。Slateは、連邦税控除後に2万ドル未満で販売されるEVトラックを製造する予定です。コスト削減のため、トラックの塗装を行わずにラッピングを採用することで、工場の建設費用を数億ドル削減できる見込みです。
https://techcrunch.com/2025/04/25/slate-auto-eyes-former-indiana-printing-plant-for-its-ev-truck-production/
「ポケモン go おしゃれ」に関する最新情報です。
ポケモンGOでは、1月10日から1月19日まで「ファッションウィーク」イベントが開催されます。このイベントでは、おしゃれな衣装を身にまとった新ポケモン「チラーミィ」と「チラチーノ」が初登場します。また、エネコやシママなどのポケモンも登場し、色違いの出会いのチャンスが増加します。さらに、アメXLの獲得確率が2倍になるため、プレイヤーにとって貴重な機会となっています。特に、おしゃれなポケモンの色違いはレアであるため、この期間中にゲットすることをおすすめします。
https://www.itmedia.co.jp/mobile/articles/2501/10/news188.html
「board family family board」に関する最新情報です。
タイトル: 最高の家族向けボードゲーム
見出し: 最高の家族向けボードゲーム、家族向けボードゲームの夜のためのヒント、迷路、爆発する子猫、カタン、WIREDの1年間を$29.99で入手、最高の家族向けボードゲーム、知っておくべきこと、家族向けボードゲームのためのヒント、シンプルなスターター、迷路、詳細を読む
トピック1:
トピックのキーワード: ボードゲーム、家族、ベスト、家族向けボードゲーム、ゲーム
トップの段落:
エンティティ: 12月12日10:00、モンスター、戦略、夜、購入、注目、キャット、カタン、4/32、10歳と13歳の子供たち、モノポリー、コネクト4、ゲスフー、アイデア、年齢評価、毎日、写真、YouTube、スナック、ゲーム、時間制限、ターン、選ぶ、ムード、子供たち、痛み、兄弟姉妹、レイヴンスバーガー、迷路、最初のボードゲーム、爆発する子猫、戦略ゲーム、モダンな要素、複雑さ、猫、相手に対する力、拡張、カタン、以前はセトラーとして知られていた、運、ダイス、取引、幅広い拡張、ミッションディープ、3〜5人のプレイ
https://www.wired.com/gallery/best-family-board-games/