文句があるわけじゃないんだ。

でも、これじゃYahoo!ショップへの誤クリックが増えてしまうと思うんだ。
Amazonと楽天に飛ばされるならまだいいんだ。Amazonか楽天のリンクを踏もうとしたお客様がYahoo!に飛ばされるのは大きなリスクなんだ。
そういうわけで、モバイル版のYahoo!の商品リンクを粛清するカスタマイズを行いました。今回も元気にニッチカスタマイズです。
価格表示もできるようになってすごぶる便利なCocoon商品リンク
素晴らしいですね、Cocoonが日々進化する横で毎日老化現象に苛まれております。
さて、Cocoonも正式版リリースがされてからも、怒涛の勢いでアップデートを繰り返しております。
商品リンクに関しても「いつかカスタマイズしないとなぁ」と思っていたのですが、「むしろカスタマイズしなくてもいいんじゃね」というくらいに洗練されたCocoonなので、完全に放置しておりました。
価格は表示すべきかは微妙なところ
とはいえ、「価格表示」あたりから「むむむ」と感じるところもありまして。
いえ、価格表示に関しては、表示したい人はすればいいし、表示したい商品だけを厳選してもいいというCocoonのアップデート方針は神です。ただの神テーマです。
読者としても「価格」が見えることで、興味をひくことができたり、価格を調べるためにリンクを踏む必要がなくなるのでメリットも多いです。
ただ、デメリットはちゃんと把握しておくべきですね。
価格の誤表示はサイトの信頼に大きく関わる
価格の誤表示はかなり致命的だと私は思っております。
まぁ、1日複数回キャッシュ更新していれば、トラブルにつながるような「書いてあるのと値段が違う!」にはならないと思いますし、丁寧に更新時間も書かれていますからね。
心配しすぎかとは思います。
ですが、「Amazonタイムセール」や「楽天スーパーセール」中は価格を表示しないことも大切です。
価格の変更がキャッシュ更新に追いつかないですし、キャッシュは更新するだけ重たくなりますしね。
1.1.7のモバイル表示の変更
Cocoonも1.1.7までアップデートが進みました。
すげぇ速さです。
すごい速さで夏が過ぎたが〜べいべー
というわけで、モバイル版はかなりすっきりとしたデザインになりました。

なりましたが、これはちょっとYahoo!リンクがでかいような気がします。
タブレットサイズだと、ボタンが3つ横並びで「これいいじゃん!」という感じなのですが。
Yahoo!ショッピングの文字が長すぎる

だいたい、無駄にYahoo!ショッピングってネーミングがながいんじゃー
と文句を言っても仕方がないので、おとなしくカスタマイズします。
ようは、Yahoo!ショッピングの長さをなんとかすればいいわけですね。
それでいて、並んでもタップしやすい形、と。
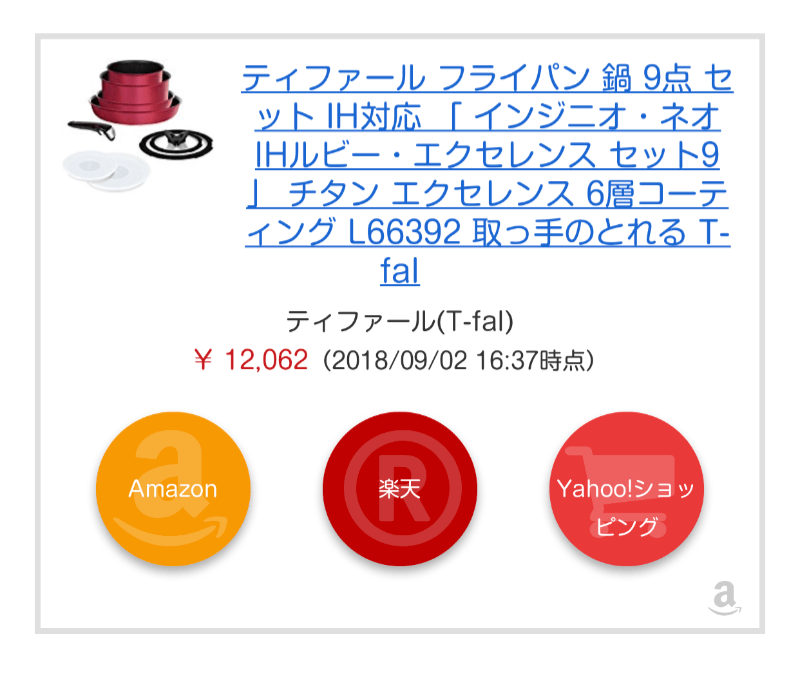
はい、閃きました。
マルですね。
今回のカスタマイズは、あくまでもモバイル版だけです。
一応、画像を貼っておくので、「こんな感じのカスタマイズ」ということだけ知っていただければと思います。

AMPで読まれている方は、一度通常ページにお戻りいただけるとより確認しやすい形になっております。
カスタマイズのコード
はい、今回も2時間ほどかかりましたが、3秒くらいでコピペしちゃってください。
たぶん、いろいろ色変えたり、ボーダー入れたりとまだできるカスタマイズの余白は残したつもりです。
あくまもでアイデアの投げ売り、ということで。
/**** Cocoon物販リンク ****/
/* 普通の商品リンクも影をつける */
.product-item-buttons>*>a {
box-shadow: 0 3px 5px rgba(0,0,0,.33);
border-radius: 4px;
}
/* yahooだけ背景色を変える */
.shoplinkyahoo a {
background: #ea3939;
}
/* モバイルサイズ以上はyahoo文字を1段階小さくする */
@media screen and (min-width: 768px){
.shoplinkyahoo a {
font-size: .8em;
}
}
/* スマホサイズは丸にする */
@media screen and (max-width: 480px){
.product-item-buttons>* {
width: 32%;
}
/* cocoon商品リンクをまるく */
.product-item-buttons>*>a {
width: auto;
position: relative;
border-radius: 50%;
height: 80px;
width: 80px;
padding-top: 30px;
}
/* 背景にアイコンを入れる */
.product-item-buttons>*>a:before {
font-size: 60px;
position: absolute;
opacity: .2;
}
.shoplinkamazon a:before {
content: "f270";
font-family: "fontawesome";
left: 10%;
}
.shoplinkrakuten a:before {
content: "f25d";
font-family: "fontawesome";
left: 11px;
}
.shoplinkyahoo a:before {
content: "f07a";
font-family: "fontawesome";
left: 10%;
}
}
カスタマイズのポイント
普通と違う形のボタンはリンク踏まれないから気をつけて
このカスタマイズは、「どれだけボタンらしさを作り出せるか」が大事になってきます。
今は、ちょっと影を入れる程度にとどめていますが、背景色に対してやや濃いめの下線(border-bottom)なんかを入れるとより立体感を出すことができます。
モバイル版なので、スマホユーザーだとホバーでリンクを表現することができないので、「いかに見た目でリンクと分からせるか」が大事です。
あるいは、最近何かと話題のマイクロコピーをボタン下に入れてもいいかもしれません。
マイクロコピーってなんだ?
マイクロコピーは、ユーザーに行動の結果をわかりやすく示したり補足したりするちょっとした文章のことですね(たぶん)。
「アイコンをタップすると各ショップで詳細ページをご覧になれます」みたいな感じでいかがでしょうか。
私は毎回文字を打つのは面倒なので、どこかにafter擬似要素で定型文をいれてしまってもいいかもしれません。
大きさは微調整が必要
私としては、あくまでもスマホユーザーしかターゲットにしていないカスタマイズなので横幅300pxくらいまでしか確認できていません。
もう少し狭い幅で使うと、たぶんショップリンクが重なったりして思うようにいかないかもしれません。
今回は大きさを固定したので、レスポンシブに大きさが変わってくれないので。
背景にFontAwesomeのアイコンをいれてみた
今回のポイントは、アイコンを使ってしまったことですね。
いつかどこかで書いたような気がしますが、アマゾンアソシエイト的には、指定されたAmazon商標ロゴ以外のものを使用することは禁止されています。
ロゴとアイコンの違いはなんなのか、とか、FontAwesomeのは商標ロゴではないんじゃないかとか、いろいろ考えて疑問を投げかけてもアソシエイトは「商標ロゴはだめ」としか答えてくれません。
そのくせ規約違反は突然うにゃむにゃ
今回のように、リンクメインとして使用するのではなく、背景に溶かし込むのがAmazon判定的にどうなのかは微妙です。
あまりにも巨大なkindleサイトであるきんどうさんがリンクボタンにアイコン入れ込んでるくらいだから大丈夫とすべきか。
各々の判断でアイコンを変えて楽しんでください。



コメント
「kindle セール 33」に関する最新情報です。
懐かしのマンガのKindle版が、1990年代から2000年代にかけて発売された作品を対象に、1冊33円(一部は無料)で販売される激安セールを実施中です。セールは5月28日(水)までで、10冊まとめて購入しても330円と非常にお得です。真鍋譲治の作品を含む多くのタイトルが対象で、重複購入に注意が必要です。セール終了後は価格が変わる可能性があります。
https://komameblog.jp/sale/kindle-20250519-goma33/
「11 セール kindle」に関する最新情報です。
竹書房の「バンブーコミックス」のKindle版マンガが、期間限定で激安セール中です。5月11日(日)まで、各作品の最初の5巻が1冊11円で購入可能で、残りの巻は45%オフで提供されています。対象作品には「メイドインアビス」や「うちの会社の小さい先輩の話」、「チート薬師のスローライフ」などが含まれています。このセールは人気作品をお得に手に入れるチャンスですので、興味のある方はお早めにチェックしてください。
https://komameblog.jp/sale/kindle-20250426-take11/
「33 セール kindle」に関する最新情報です。
5月2日のKindleマンガ小規模セールでは、100円以内で購入できる作品が多数紹介されています。特に注目の作品には、双葉社の漫画が含まれており、価格は33円から55円となっています。具体的には、「ライジングサン」や「進化の実~知らないうちに勝ち組人生~」、「クラスごと集団転移しましたが、一番強い俺は最弱の商人に偽装中です」などがあり、それぞれの巻数も記載されています。セールは短期間で終了する可能性があるため、早めのチェックが推奨されています。
https://komameblog.jp/sale/kindle-20250502-mini/
「11 セール kindle」に関する最新情報です。
竹書房の「バンブーコミックス」のKindleマンガが、期間限定で激安セール中です。特定の作品については、最初の5巻がそれぞれ11円で購入でき、残りの巻も45%オフで提供されています。このセールは5月11日まで実施され、対象作品には「メイドインアビス」や「うちの会社の小さい先輩の話」などが含まれています。また、アマゾンの「Kindle Unlimited」サービスも2ヵ月間無料キャンペーンを実施中で、申し込みは5月6日まで可能です。その他の人気新刊情報も掲載されています。
https://komameblog.jp/sale/kindle-20250426-take11/
「11 kindle セール」に関する最新情報です。
80年代から10年代に発行された懐かしのマンガのKindle合本版が、1冊11円で販売中です。各合本には2~3冊の単行本が収録されており、個別購入よりもお得です。セール期間は不明ですが、Kindle Unlimitedに加入すれば、対象作品は全巻0円で楽しめます。取り上げられている作品には「サトラレ」や「だめんず・うぉ〜か〜」、「TOKYO TRIBE」などがあり、まとめ買いにも対応しています。定期的に無料体験や割引キャンペーンも行われているので、チェックする価値があります。
https://komameblog.jp/sale/kindle-20250321-kiwame11/
「kindle 11 セール」に関する最新情報です。
2025年3月第1週のKindle激安セール情報では、1980~2010年代に発表された懐かしのマンガが1冊11円で販売されています。セールの具体的な期間は不明ですが、人気作品には「古事記に隠された真相」、「忍闘 炎伝」、「クロノアイズ グランサー」、「内閣権力犯罪強制取締官 財前丈太郎」などがあります。また、昭和~平成に活躍した大御所漫画家の作品も一部無料または1冊33円で提供されています。セール情報は随時更新されるため、注意が必要です。
https://komameblog.jp/sale/kindle-20250301-weekend/
「楽天 モバイル 楽天 モバイル」に関する最新情報です。
楽天グループは、楽天モバイルの一部通信設備をマッコーリー・アセット・マネジメントのファンドを通じて売却し、最大3000億円の資金調達を目指すと発表しました。売却された設備は楽天モバイルがリースで利用し、管理と運営は引き続き楽天モバイルが行います。この資金調達は、社債償還に備え、流動性を確保するためのもので、楽天モバイルはキャッシュフローの黒字化に向けて順調に進んでいるものの、今後も設備投資が必要とされています。最終的な金額や条件は後日発表される予定です。
https://japan.cnet.com/article/35222555/
「ispace マイクロ マイクロ ローバー」に関する最新情報です。
宇宙ベンチャーのispaceは、2024年に打ち上げ予定のマイクロローバー(小型月面探査車)の最終デザインを公開しました。ispace Europeの子会社が開発したこのマイクロローバーは、幅315mm、全長540mm、重さ5kgの軽量な設計であり、ロケットの打ち上げ時の振動にも耐える耐久性が求められています。現在、エンジニアリングモデルの開発が進められており、今後は環境試験やフライトモデルの開発が行われ、2024年夏頃には日本のランダーに搭載される予定です。
https://www.itmedia.co.jp/news/articles/2311/17/news113.html
「タブレット amazon 20」に関する最新情報です。
深圳市道格创想電子商務有限公司は、Amazonで「T20 MINI KID」という4インチの小型キッズタブレットを超激安で販売しています。このタブレットは子供たちへの最高の贈り物となるでしょう。T20 MINI KIDは、児童を守る機能や効果的な学びと遊びのバランスを提供するために開発されています。また、TUVブルーライト認証製品であり、ブルーライトの放射線が与える影響を軽減するための技術も搭載しています。さらに、タブレットの角度を自由に調整できるスタンドケースも付属しています。このキッズタブレットは、Amazonの新商品キャンペーンで販売されており、子供たちに最適な贈り物となるでしょう。
https://prtimes.jp/main/html/rd/p/000000058.000127114.html
楽天スーパーSALEでお得に買える熱中症対策グッズの厳選15選が紹介されています。ネッククールリングや扇風機、フリーザーポッドなど、様々なグッズがあります。また、スマホショルダーや防水性のあるバッグ、ソーラーライトなども紹介されています。さらに、スティーブ・ジョブズのキャリアや考え方の高め方、靴ひもを簡単にするLaces Lockなどの記事もあります。また、生産性アプリやECマーケティングについての記事もあります。
https://www.lifehacker.jp/article/rakuten-sale-2023-0610-1/
この記事は、ライフハッカー・ジャパンの楽天スーパーSALEに関する記事で、Anker、EcoFlow、Jackeryなどのポータブル電源のおすすめ5選を紹介しています。また、Ankerのポータブル電源に関する3つのモデルが特集されており、それぞれの特徴や価格が紹介されています。他にも、防災用のライトや、スマホショルダーなどのアイテムが紹介されています。また、別の記事では、スティーブ・ジョブズの考え方や、macOSの生産性アプリ、Apple Watchの新機能などが紹介されています。
https://www.lifehacker.jp/article/rakuten-sale-2023-0610-2/
楽天スーパーSALEでドスパラLightning AH5が安く買える。このモデルはGTX 1650とRyzen 5 4500を搭載し、実質7万7080円で購入できる。期間限定セール情報や買いまわりのおすすめアイテムも紹介されている。また、記事ではCPUやGPUの性能や予算抑えた構成の選び方などについても解説されている。さらに、ポイントを獲得する方法や、前面・背面のリンクをクリックすることで報酬を得る方法も紹介されている。関連する最新記事も掲載されている。
https://little-beans.net/bargain/rss20230608-ightning-ah/
楽天スーパーSALEで27インチ165Hzのゲーミングディスプレイが1万5990円で販売されている。このディスプレイはIPSパネルを搭載し、2万5000円前後の他社製品よりも安価である。また、管理人のプロフィールには、期間限定セール情報や買いまわりのおすすめアイテムの記事が掲載されている。ノートPCに関する最新記事もあり、高性能なモデルやお買い得な3万円台のモデルについて解説している。また、1店舗で1000円前後のアイテムを購入する際には、楽天アプリを使ってクレジットカードやギフトコードで支払うことができる。さらに、ゲームに関する記事では、27インチのディスプレイのサイズやドット数、動きの収まりなどが紹介されている。
https://little-beans.net/bargain/rss20230609-px273-prime/
楽天スーパーSALEでは、バッファローやサムスン、シリコンパワーなどのストレージがポイント2倍で販売されています。また、Ankerの充電器やWestern Digitalの外付けHDDも10%還元されています。さらに、ライフハックツールとしてAnkerの直挿し充電器が紹介されています。他にも、筋トレの効果的な方法や、鉄製フライパンの焦げ付きを克服する方法などが紹介されています。
https://www.lifehacker.jp/article/rakuten-supersale-2023-0609-1/
楽天スーパーSALEにて、カルバンクラインのバックパックが紹介されています。このバックパックは撥水性があり、大きく開くため中身の取り出しも簡単です。また、他にも便利なバッグや靴ひもの代わりになるLock Lacesなどが紹介されています。さらに、Apple Watchの充電に使えるAnkerの充電器や、効果的な筋トレ方法、ホテルのグレード選びなど、様々なテーマが取り上げられています。また、最新のiPadの使い方や、キーワードのフォロー方法なども紹介されています。
https://www.lifehacker.jp/article/rakuten-supersale-2023-0609-2/
楽天モバイルは、7月6日に5Gスマートフォン「AQUOS wish3」を発売する。価格は3万5800円(税込み)で、6月9日から予約受付を開始した。本体サイズは約70×147×9.9mmで、重量は約161g。カラーはグリーン、ホワイト、ブラックを取り扱う。また、ITmedia Mobileの記事によると、NPL分析の結果、関連記事やリンクが多く、2002年から2023年までの範囲で話題が広がっていることがわかった。
https://www.itmedia.co.jp/mobile/articles/2306/09/news135.html