リライト作業で発狂しそうになったので、久しぶりにカスタマイズ記事書きます。
カスタマイズ記事の需要が減ってきている
しばらく書いていないうちに、Cocoonスキンがたくさんエントリーされてカスタマイズ記事の需要がほぼなくなりました。
Cocoonにはスキンという着せ替え機能がある
Simplicityからご利用の方はご存知かもしれません。Cocoonには着せ替え機能で簡単にサイトイメージを変えることができます。
私の中では、いずれCocoonにもスキン機能が実装されるだろうから、そこがCSSカスタマイズ記事の潮時だな、と思っていました。

意外と早く潮時となりました。
だって、こんなに簡単にサイトのカスタマイズができるなら、わざわざ難しいカスタマイズなんてする必要ないじゃないですか!
しかも、ハイジーンとか個性強めでどうやったらこんなカスタマイズできるんじゃい! みたいなすごいスキンまで現れる始末。
青とピンクのグラデーションを基調とした「Hygiene」スキンを同梱追加。
もういいんじゃね、と思ってました。
だって、うちよりすごいカスタマイズしてたらねぇ、そっちのサイトを参考にした方がためになるもんねぇ。
Cocoonの成長が早すぎて追いつけない
しかも、Cocoon自体の成長スピードが早すぎて、もうオスグットが成長痛で膝に激痛が走るレベル。
タブ付きボックスなども導入されて、完全に出番がなくなりました。
そんな状態だったので、「リンクユニット風の箇条書きリスト」という、どこにも需要がなさそうなCSSカスタマイズを思いついたのでご紹介します。
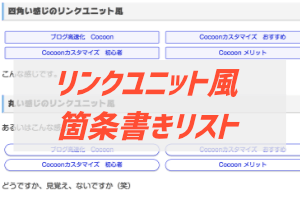
リンクユニット風の箇条書きスタイルとは
実際に見てもらうがよろし。ご自由にコピペしてください。
四角い感じのリンクユニット風
こんな感じです。
丸い感じのリンクユニット風
あるいはこんな感じ
どうですか、見覚え、ないですか(笑)
内リンクに誤誘導してどうするんだ
みなさん、リンクはどうしていますか?
Cocoonはブログカードが素敵なので、URLをそのまま貼れば、アイキャッチ入りの、形が整った素敵リンクが完成します。
それでも、文字リンクの方がクリック数が上がるだの、SEO的にはクローラーが読み取りやすいだの、関連度の高いリンクであることを言語的に表現できるだので、昔ながらの文字リンクも使ったりしてます。
テキストリンクの需要は少なからずある
わたしは少しでも手を抜きたいタイプのくまでして、文字リンクですらうっすらカードっぽく見えるようにCSSで調整したりしています。せいぜい、背景色いれるくらいだけどね。
そして、ふと思ったんです。
最近、リンクユニットが人気じゃないですか。
リンクユニットっぽいリンクにすれば、クリック率あがるんでねぇの?
というわけで一応つくってみました。
リンクユニット風CSSを公開
まったく惜しみなく公開できます。簡単だったしね。
丸型リンクユニット
/**** 丸角リンクユニット風リンク集 ****/
.link_unit {
border-color: #06c;
background-color: #ffffff;
border: none;
}
.link_unit ul li:before {
content: none;
}
.link_unit ul {
flex-wrap: wrap;
padding: 0;
}
.link_unit ul li {
line-height: 1.5;
list-style-type: none!important;
text-align: center;
padding:0;
margin: 0;
}
.link_unit ul li a{
text-decoration: none;
font-size: .8em;
color: #0405d4;
background: #fff;
border: 1px solid #0405d4;
border-radius: 2em;
box-shadow: 0 2px 2px rgba(0,0,0,.2);
padding: .5em 0;
margin: .2em 0;
width: 100%;
justify-content: center;
position: relative;
text-align: center;
text-decoration: none;
display: inline-flex;
transition-duration: 300ms;
}
.link_unit ul li a:hover {
color:#fff;
background: #0405d4;
}
@media screen and (min-width: 487px){
.link_unit ul {
display: flex;
}
.link_unit ul li {
width: 47%;
margin: .2em .4em;
}
.link_unit ul li a{
padding: .2em 0;
margin: 0;
}
}
四角型リンクユニットCSS
/**** 四角リンクユニット風リンク集 ****/
.link_unit_square {
border-color: #06c;
background-color: #fff;
border: none;
}
.link_unit_square ul li:before {
content: none;
}
.link_unit_square ul {
flex-wrap: wrap;
padding: 0;
}
.link_unit_square ul li {
line-height: 1.5;
list-style-type: none!important;
text-align: center;
padding:0;
margin: 0;
}
.link_unit_square ul li a{
text-decoration: none;
font-size: .8em;
color: #0405d4;
background: #f4f4fd;
box-shadow: none;
border: rgba(4, 5, 212, .5) solid 2px;
border-radius: 3px;
padding: .5em 0;
margin: .2em 0;
width: 100%;
justify-content: center;
position: relative;
text-align: center;
text-decoration: none;
display: inline-flex;
transition-duration: 300ms;
}
.link_unit_square ul li a:hover {
color:#fff;
background: #0405d4;
}
@media screen and (min-width: 487px){
.link_unit_square ul {
display: flex;
}
.link_unit_square ul li {
width: 47%;
margin: .2em .4em;
}
.link_unit_square ul li a{
padding: .2em 0;
margin: 0;
}
}
こんな感じです。ちなみに、色は各自調整いただければいいかなと思います。
ご使用方法
今回は自分でクラスを作成したので、AddQuickTagなどでクラス指定して使用するか、CSSのセレクタを変更して、Cocoon機能であまり使用しないボックス形式のセレクタに合わせるなどしてご使用ください。
ちなみに、クラスは
- 丸型が「link_unit」
- 角形が「link_unit_square」
となっております。
リンクユニットの色ってどうしたらいい?
私はリンクカラーはCocoonのデフォルト値なので、リンクユニットの文字の色もCocoonデフォルト値で統一しています。
各々のサイトカラーに合わせた色合いで設定できるといいのかな、と思います。
Cocoonでのサイトリンクカラーの設定
- WPダッシュボードで「Cocoon設定」を選択
- Cocoon設定タブより「全体」を選択(されていると思いますが)
- 「サイトリンク色」でお好きな色をお選びください。
- Google Adsenseでリンクユニットの色味を調整する
リンクは青がオススメな理由
ただ、個人的には青がオススメです。古いタイプの人間は、テキストリンクは青で認知しているので、説明が不要だからです。
青以外だと、下線を引くなどの工夫が必要になります。
あるいは、今回のように枠で囲ってみたり、他サイトで多く使われているデザインを採用していくのがいいですね。
ただ、当サイトのようにテーマカラーが青だと目立たなくなります。
逆に、当サイトでいえばあまり使用していない暖色系を使えば多少目立つようになりますが、リンクばかり目立たせてもということもあるので今はこのまま。
Google Adsense側リンクユニットの設定
念のためにリンクユニット設定について簡単に。
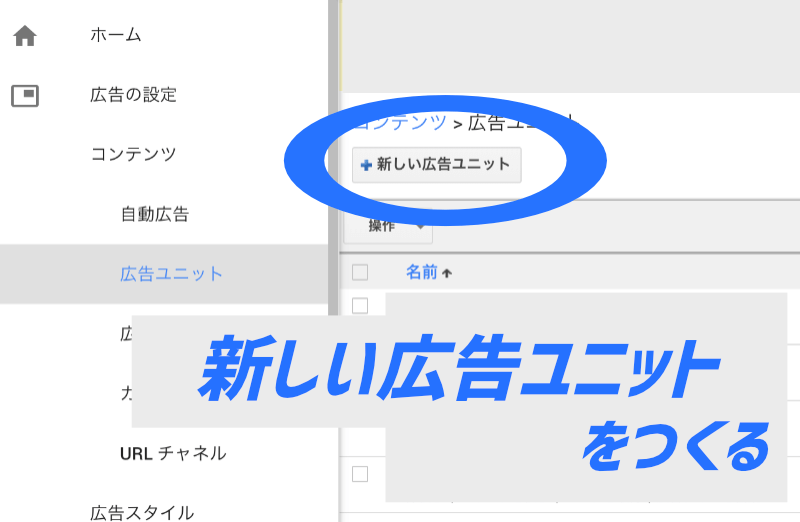
- 広告ユニットを作成
- 「新しい広告ユニット」で作成していきます。
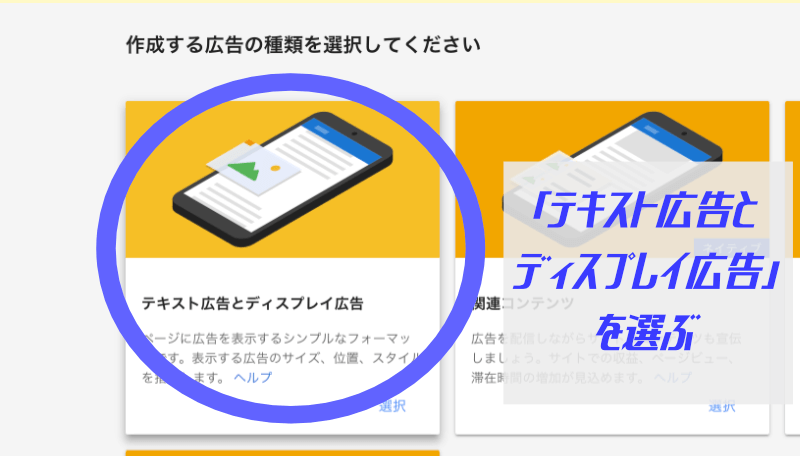
- 「テキスト広告とディスプレイ広告」を選択
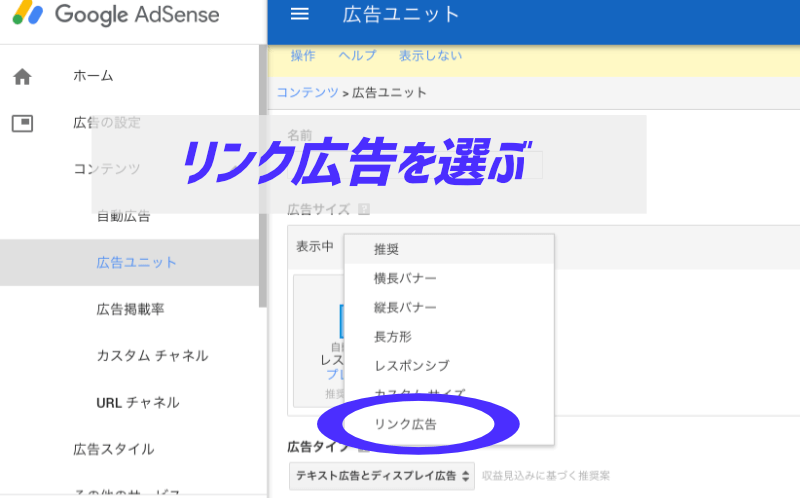
- 「推奨」というところをクリックすると「リンクユニット」が選択できます。
新しい広告ユニット作成

テキストとディスプレイ広告を選択

リンク広告を選択

「推奨」がわかりづらいかもしれませんが、「広告サイズ設定」のあたりにあります。
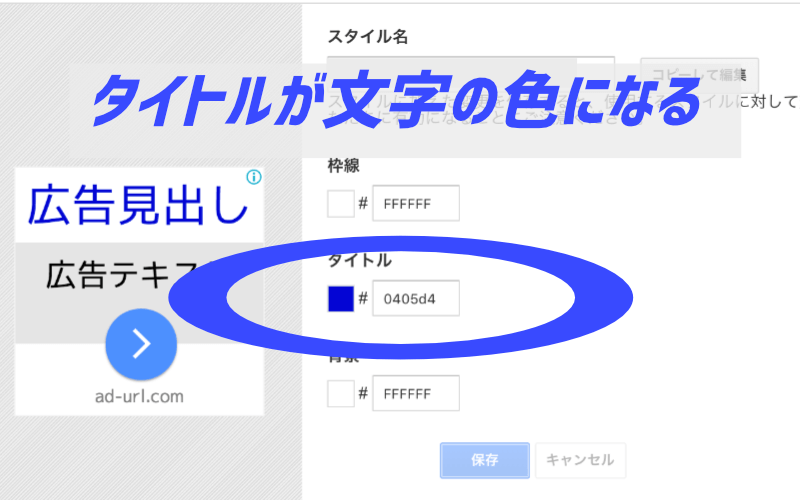
リンクユニットカスタマイズ
あとはリンクユニットのカスタマイズになります。

ここで、「タイトル」がリンクユニットの文字の色になるので、サイトリンク色と合わせると見栄えがいいですし、読者さんも「このサイトはこの色がリンクの色だな」と悩まずにすみます。
リンクユニットは何種類もあるので、さらにカスタマイズ幅は広がります。
確認されているリンクユニットの種類
- 枠が丸く、枠線と文字が指定色
- 四角で枠線左端が太い付箋風
- 四角で枠線と文字が指定色
- 四角で背景に指定色の透過度5%の背景色を入れたもの
- 背景が指定色で文字が白抜き
意味があるかどうかは問題じゃない
正直、つくっている最中に気づいてはいたんです。
リンクユニットに内部リンクを仕込んでなんの意味があるのか、と。
せっかくの集中チャンスをあえて棒にふる勇気
アドセンスを広告収入源としている方は多いと思います。
リンクユニットは単価が高いので人気もあります。
リンクユニットと勘違いして踏んでもらったら、むしろ収益が減るわけですね。
せっかくクリックしようと思ったら、読者としても意図せず内部リンクだったら、困惑するよね。
つまり、ユーザビリティをしっかりと停会させる紛らわしさを含んでおります。
ぶちくま的な活用方法
たとえば、誤クリックを誘導することも可能です。
「このサイトのリンクはこういう形なんだ」とあちこちに貼ってみるとします。
読者もサイトを利用しながら学習するので、リンクだと認識したら踏むようになります。
読者は「内部リンク」だと思ってリンクユニットを踏むこともためらわなくなるかもしれません。

でも、結局、それって読者が意図したクリックと目的が異なるようにならないかい?
まったくその通り。いったい、誰がこんなものを使用するのだろうか。
このサイトでは、試しにちょっと並べてみたりして遊んでいます。Googleさんに怒られないように気をつけたいと思います。
ではでは。



コメント
「ジーン 錬成 登場」に関する最新情報です。
Cygamesが『グランブルーファンタジー リリンク』のアップデート情報を公開。Ver.1.2.0ではジーン一括錬成が登場し、Ver.1.3.0ではカニの拾い直しが可能に。新キャラクターのシエテとソーンも導入され、一括錬成機能でジーンを30個まで一度に錬成可能になる。有償追加コンテンツも登場。
https://automaton-media.com/articles/newsjp/20240425-291126/
ありがとうございます!!
実装してみます。
感謝感謝です!!
とても有益な記事をありがとうございます。
ぜひ設置してみたいと思うのですがCSSはわかったのですがhtmlのソースがわかりません。涙。
ちなみにテンプレートはJINを使っております。
ぜひhtmlのソースを教えて下さいませ。
宜しくお願いいたします。
おかちゃんさま。コメントありがとうございます。意外な記事に需要が生まれたようで、嬉しい限りです!
さて、HTMLソースですが、リンクユニットの前に、<div class=”link_unit”>でクラスを指定、</div>でリストを閉じれば大丈夫だと思います。たぶん。JINは使ったことありあませんが、仮に表示されなければクラス指定の値(今回で言うところのlink_unit)を違う名前にすれば大丈夫かと思います。