5分でわかるブログ高速化
- まずは画像を見直す
- サーバーの機能を使う
- キャッシュを使う
- レンダリングブロックは忙しいヘッドの役割をフッターへ移動で回避
- PHPのバージョンアップ
- CDNは余裕があったらでいい
私はPageSpeed Insightsを真っ赤な「Low」という警告を半年ほど放置しました。

なんだかわたしの人間性まで否定されているような気持ちになりました。
そんな私でも、たった5つの方法を実践するだけで「Good!」までもっていきました。

どうせいろいろカスタマイズとかコードとかやらないといけないんでしょう?
なんと、初心者でも簡単にできます!
PHPファイルに触らずにプラグインと、サーバーの設定をいじるだけです。

とにかく、一度ご覧あれ!
画像を見直すことで7割は解決する
ブログ用のサイトであれば、コンテンツ(記事)の中にちょこちょこ画像を挟んでいると思います。
この画像たちがスピードを悪化させる原因です。
サイト高速化のために画像でやるべきことは3つ
- そもそも必要な画像かどうか考える
- 画像が適切なサイズかどうかを考える
- 駄目押しの圧縮でかなりコンパクトに
とりあえず、サイトを重くしている原因をスリム化していきます。
詳しい方法はこちらの記事へ
数字は最後にまとめますが、あれだけで真っ赤だったPageSpeed Insightsの評価が、オレンジ色まで戻ってきました。

パソコンはMedium評価で79点

モバイルはMedium評価で70点

久しぶりにオレンジ色と再会しました!

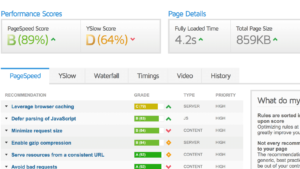
GTmetrixの評価もまずまず
個人的にはオレンジ色でも及第点なので、ここでやめてもOKだと思います。
しかし「どうせなら記事にするか」と思ったので、もう少し深めていきたいと思います。
エックスサーバーなら簡単に高速化設定できるよ
とりあえず及第点までは戻ったのですが、どうせなら、PageSpeed Insightsの評価を緑色にしたい、と思ったのが泥沼。

ここからが本当に点数が上がらなかったです。
Googleさんから「いいね」をもらうべく、サーバーの力も借りることにしました。
エックスサーバーでmod_pagespeedをONにする
こちらも画像付きで別記事で解説してます!
キャッシュを最適化していく
やったことは「プラグインの導入」それと「どれがいいかひたすら比較」です。
比較がどうしても時間がかかるので、だいたい1日おきくらいにプラグインの項目を少しずついじって、データを取って、また変えて、を繰り返すイメージです。

発狂するかと思いました
結論だけいえば、WP Fastest Cacheを導入することになります。
詳しくはこちらも別記事です。
CDNは難しいのでJetPackの設定だけ利用する
CDNという高速化に役立つ機能があります。
こちらも警告が出ているのですが、いろんなところからデータを置いたり引っ張ったりする、という構造上、コンテンツが表示されない系のエラーが出ることが多いみたいです。
JetPackのプラグインを使っていれば、WordPressのPhoton(image CDN)というCDN機能が簡単に使えます。
いつか解説しますが、これを切ると点数が上がったり下がったりするのでとりあえず入れてみます。
Rinkerとカエレバの画像が表示されなくなる
ちなみに、この時点でRinkerとカエレバで作った物販系のリンクが死んでます。

画像が取得されなくなりました。
まぁたぶんキャッシュかCDNのエラーだろうということで、1日放置したら表示されてました。焦った方はキャッシュをクリアしてから放置してみると意外と治っているかも。
キャッシュが更新されて表示されるようになったんだと思いますが、もしダメそうならJetpackの画像設定を変更してみてください。
追記:結局CloudflareというCDNを導入しました
正直なところ、もう高速化できているので不要かと思いましたが、記事完成のためには必要な知識だと思い実践してみました!
PHPをバージョンアップするとサイトスピードが上がる
そういう噂がありましたので、エックスサーバーのPHP ver.7を更新してみました。
とはいえ、メジャーなアップデートじゃなかったようなので、正直あまり変わりませんでした。
もし、2015年くらいPHPアップデートされていなければ、やってみる価値はあります。
レンダリングブロックを回避する
抜本的な改革が必要だという結論になり、
レンダリングブロック
という聞きなれない警告にも対応することにしました。
といってもやること自体は難しいことではありません。
レンダリングブロックについての簡単な考え方
基本的に、読者の端末(ブラウザ)があなたの記事をサイトから構成するときには、
シンプルに「頭」から「足」にむかって、上から舐めるようにひとつずつの「司令」を読み込んでいきます。
この「司令」なんですが、スタイルを決定する「CSS」や、サイトの動きを制御する「Javascript」などの形式をとったりしていて、HTMLという形をつくっています。
先ほどから圧縮だの何だの言っているCSSやJavascript、HTMLっていうのは、
この司令を「なるべく簡潔に、余計な指令を挟まないようにする」という作業のことです。
この指令も、優先順位をつけることでよりスムーズなサイト構成ができるようになります。
大体の指令は、「頭」つまり<head>という部分に詰め込みます。
でも、本当は「足先」くらいにあっても困らない指令があります。
Googleは「頭に指令が詰め込まれすぎて読み込みができなくなってるから、もう少し順番つけていらないやつは消すか後に回すかしろよ」という警告を出しているんですね。
これがレンダリングブロックということです。
どんな指示を後に回せばいいのか
実は、何でもかんでも指令を後回しにすればいいわけじゃないんです。
Googleとしては、まずはファーストビューを完成させろ、ということを望んでいます。
とりあえずコンテンツを表示しろ、ってことですね。
不必要なアニメーションやデザインは、コンテンツが表示されてからでもいいわけで。
コンテンツとして何が重要か、というのはサイトによると思います。
ただ、ほとんどのブログでは「文章」が大事かと思いますし、
画像主体であれば、読者が観にきた画像を最初に表示された方が安心するかもしれません。広告なんかは当然後回しになるわけで。
初心者にはわからないのでとりあえずフッターへ移動
長々と書きましたが、私も初心者なので、何が正しいのか、どうすべきかは、

運用してなんぼ。
というわけで、エラーが出ない限りは、まずはGoogle先生のおっしゃるように、レンダリングブロックだけは解消しましょう。
プラグイン「Scripts to Footer」で解決
今回もプラグインで解決します。
詳細は別記事にしますか。
これでようやく緑ゾーン、「Good!」評価をいただけました。

モバイルは96点台まで改善
画像にするのが面倒なので、なんとなくPCもGoodな緑色評価になったことはお察しいただきたい。

おめでとう!
一応、これでPageSpeed Insightに関しては高得点を取ることができました。
同じようなCocoon利用者であれば、同じ方法でもある程度は挙動がおかしくなることはないと思います。
一応モバイル速度も3秒台まで上がっているよ

モバイル速度も3秒台
とはいえ、やはり広告が多くなったり、画像が多い記事になると4〜5秒台になることも。
まとめ:Cocoon機能を生かしてプラグインは減らしたい
ただ、そもそもCocoon自体が高速テーマなので、今回のようなプラグインはできれば使いたくないなぁ、とは思っています。
自分でコードをみつけてfunctions.phpに記入しても良かったのですが、後々、Cocoon側でさらなる対応をすることもあろうと思い、取り外しも簡単なプラグインで処理しました。
個人的には、70点台が安定して出せれば無理に対応しなくてもいいかな、とは思ってます。あくまでも記事作成のために対応策を書いた、というだけの話。

あくまでもユーザビリティが高められればそれでいいのです。
今回の感想と後日談
最低限やっておけばいいサイト高速化のための処理
- 画像は圧縮してアップロード
- 無駄な画像は省く
- ページキャッシュだけプラグインで定期的につくっておく
いろいろやってはみたものの、これで高得点はとれるな、と感じました。
あと、どうにもRinkerとかWPAPとかの物販リンク系が悪さをしているのか、その後点数が下がったりすることが多くなりました。体感としては、画像が多くなければまったく問題なく感じるのですが。
ではでは。




コメント
「dlc dlc 後日談 switch」に関する最新情報です。
ブロッコリーは、Nintendo Switch向けのゲーム『泡沫のユークロニア』のダウンロードコンテンツ(DLC)第2弾『後日談セット2』を配信開始しました。この新しいDLCは、ゲームのストーリーをさらに深める内容となっており、プレイヤーに新たな体験を提供します。配信日は2024年12月12日です。
https://gamebiz.jp/news/397480
「改善 サイト スピード」に関する最新情報です。
2024年2月、デジタルビジネス支援企業のギャプライズが、技術的な専門知識不要なサイトスピード改善サービスを国内展開開始しました。ウェブサイトの表示スピードがSEOや体験に影響することから、多くの企業が改善を試みていますが、難易度や技術者不足などの課題があります。ギャプライズは中立的な視点で最適なツールを提案し、導入から活用支援まで行う特徴を持っています。
https://prtimes.jp/main/html/rd/p/000000170.000057359.html