エックスサーバーをご使用の方は、簡単に高速化に関与する必殺技があることをご存知でしょうか。
それは「mod_pagespeed」というGoogleさんが開発した秘伝の巻物があるんですが、我々エックスサーバー一門はクリックひとつでこの奥義を繰り出すことができるのです。

ただのチート
簡単ではありますが、その方法を2つご紹介します。
1分でできるエックスサーバー高速化設定
- 「mod_pagespeed設定」をONにする
- PHPのバージョンをアップする
「mod_pagespeed設定」について
ここでは解説するほどでもない設定方法を丹念に画像付きで説明していきます。
あまりにも簡単すぎてボリュームが足りないので基礎知識も盛り込みました。
そもそもmod_pagespeedってなんだ
Google社により開発された拡張モジュール「mod_pagespeed」を使用して、Webサイトの表示速度を向上させる機能です。
「mod_pagespeed設定」を有効にすると、ファイルを圧縮してデータ転送量を削減する、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実施します。
この最適化処理により、Webサイトにアクセスしたブラウザはデータ転送量が減少し、また、ページのロード時間を短縮できるため、Webサイトの表示速度改善を期待することができます。
ちなみに、どのような効果があるかというと、
* CSSファイル、JavaScriptファイルなどの圧縮
* 最適な画像タイプへの変換、軽量化
* 同種のファイル(画像、CSS、JavaScriptファイルなど)を一つにまとめ、サーバーとクライアント間の無駄な通信(リクエスト)を削減
* CSSファイル、JavaScriptファイル、画像ファイルのキャッシュ有効期間の延長
* 小さなファイルサイズのCSSやJavaScriptをHTML内に埋め込む
ということで、だいたいPageSpeed Insightsで求められる作業をすべてサーバー側で処理してくれます。

これはすごい!
高速化に求められている大部分の問題が解決しますね。
結果としてどれくらいサイトスピードが上がるのか
サイト高速化を強化して、まずはこの機能を試しました。
- 「何もしてなければそれなりに上がる」
- 「すでに対策していたらあまり効果は感じない」
こんな感想でした。
具体的に言えば、PageSpeed Insightでは3〜5点くらい上がったくらいですね。
やはり、画像圧縮が一番サイト高速化には効力を発揮しますし、PageSpeedに関しては、ファーストビューの評価が高いので、レンダリングブロックが解決されると一気にポイントがよくなる、と感じました。
ファイルの圧縮は、いうても文字の圧縮なのでもともとbyte数がくわないわけで。
省エネ効果も薄いんですな。
効果が現れるのが遅い可能性も
ただ、正直、「いつ効果を発揮したのか」がはっきりしなかったのもまた事実なり。
一応、毎回キャッシュはクリアしたりしていたのですが、CDNとか利用するといったいどこでどうなっているのかがわからん。
一応.htaccessファイルとかを眺めると、圧縮効果はなんだかダブって記述されています。これはプラグイン導入後に確認したことなのでどこが効いているのかがなんとも。。。
効果測定はひとつずつ、が基本的戦略
やはり、変更は一個ずつ、数日にわけて行うのがポイントですね。もしかしたら、まだ反映されていなかった可能性もあります。
数日経ったらまたプラグインを消したりしていじってみますね。
mod_pagespeedが必要かというとなんとも
今回はあまり数値に反映されなかったので必須とは言えなさそうです。一方で、特にバグが起きたりした感じもないので、デメリットもありませんでした。
私はCocoonというワードプレスの高速テーマを使用しています。Cocoonを利用していればスクリプト関係は圧縮機能があります。
また、プラグインにはスクリプトを圧縮できるものが腐る程あります。高機能なプラグインであれば、圧縮以外にも、配信する位置を適切な場所に整えたり、あるいはプラグイン内でキャッシュを自動作成して配信してくれるツワモノもあります。

テーマの機能やプラグインでごり押しするなら不要。
不具合には注意
今のところ、不具合も出ていないので、mod_pagespeedについてはそのまま導入しています。
場合によっては、処理の都合でブログテーマなどと干渉して表示の不具合が起こる可能性、また画質劣化の可能性もあるので、ブログの方向性との相談となりそうです。
エックスサーバーの「mod_pagespeed」の設定方法
エックスサーバーのサーバーパネルにログインすると、「mod_pagespeed」を設定できる項目があります。

2回クリックするだけなので簡単です。
1サーバーパネルへログインする
こちらは各自のログインID、パスワードを使ってお入りくださいまし。
ちなみに、インフォパネルとID、パスワードは別なのでご注意を。
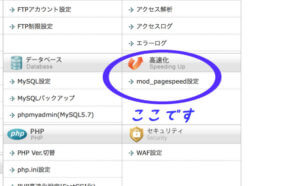
2「高速化」の「mod_pagespeed設定」をクリック
これはそのまま。
ちゃんと個別の項目が用意してあります。エックスサーバー便利。

場所はここ
3ドメイン選択
ご利用になるドメインを選択してください。

ドメインを選択する
4「mod_pagespeed」をONにする
これも簡単。「ON」にするボタンをクリックするだけ。

mod-pagespeedをONにする
はい、実に簡単でした。
簡単すぎて、説明不要でしたね。
鋭い人は「3クリックじゃね」とかそういう感想はお持ちでしょう。
PHPのバージョン更新をする
ほぼ余談です。2016年くらいまでにサイトオープンした人は不要かなと。
PHPver.5は更新をお勧めします
ちゃんとPHPの更新はしていますか?
2017年開設した私のブログはあまり影響はありませんでした。
「ブログ開設してPHPの更新なんてしたことないぜ」っていう方は、一度PHPの更新についても確認してみてください。
PHPver.5の人は、更新をお勧めします。 ちなみに、PHPのver.7は2015年12月なので、2016年以前の方は要チェックですね。
バージョンアップによる不具合の可能性
最近のテーマを使用されている方は干渉することはないと思いますけど、
不具合が出る可能性があるので、バックアップはとっておいてください。
現在、PHPはver.7なんですけど、劇的に性能が上がっているようです。
更新はサーバーでやるのかと思ったら、自分でやらないといけないようなので各自ご確認を。
PHPバージョンアップによる高速化への効果
これはあくまでも口コミレベルの情報だったのであまりあてにはしていなかったのですが、案の定、PHP ver.7.0からの変更はあまりスピードアップには繋がらなかったようです。
ただし、古いバージョンを使用して、新しいテーマを利用している、なんて方は効果があるのかもしれません。
PHPのバージョン更新方法
エックスサーバーの場合です。
- 「サーバーパネル」にログイン
- 「PHP項目」の「PHP ver.切り替え」をクリック
- 最新のPHPバージョンを選んで決定

PHPバージョン変更
これだけです。
実に簡単でした。
ついでに、Webフォントも試してみたくなったのでこのサイトで導入しています。たぶん、これをやるとまたフォントをローディングすることでサイトスピードが遅くなるんでしょうけどね。

結局、サイトデザインとのいたちごっこですね
ではでは。




コメント