PageSpeed Insightsで安定して警告をくらっていたので、そろそろ修正してやろうと思いなんとか「good」評価をいただきました。
あくまでも「コードは使わない」「クリックだけでやってのける」ことを目標にしましたので、「サイトカスタマイズとか無理だわぁ」という人でも、10分くらいで結果が出せると思います。
この記事では、サイト高速化に必須である「画像処理最適化」方法についてまとめてあります。
とりあえずサイト高速化できればいい人はまとめ記事へ
1分でわかるサイト高速化の方法
- 画像サイズを見直す
- いらない画像は処理する
- 「Compress JPEG & PNG images」のプラグインをインストールし有効化
- プラグインを動かすのに必要なAPIキーを取得するためにTinyfyに登録
- APIキーを入力しアップロードされた画像をすべて圧縮
これでOKです。
じゃあ、まずはプラグイン利用前にできる部分だけやっちゃいましょう。
WordPress画像サイズを見直す
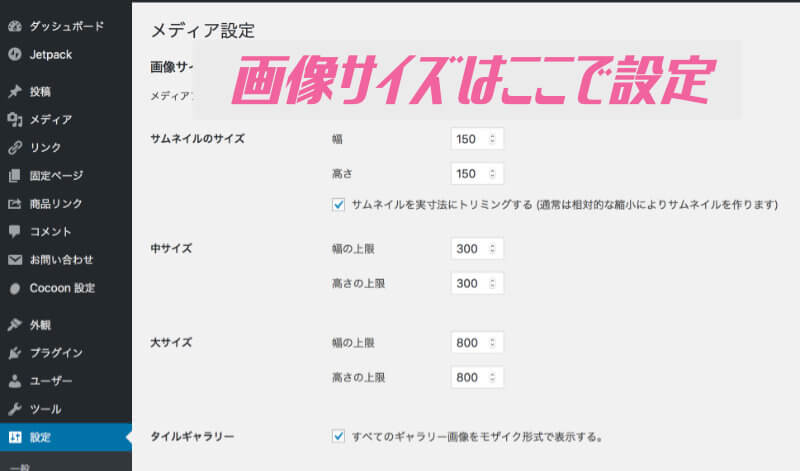
WordPressダッシュボードに、「設定」があるので、そのタブの中にある「メディア設定」をクリック。
画像サイズを選ぶところがあるので、そちらでご希望に合わせたサイズに変更してください。

WordPressの画像サイズの設定
画像サイズの考え方
「べつにこれは大きくなくていいな」とか感覚で画像サイズを選んでもいいと思いますが、画像サイズの使い道については考えておくといいと思います。
中サイズはどのような画像を適用するのか。大サイズはどうするのか。
今はモバイルもPCも同じサイトテーマで行う「レスポンシブ」な時代です。モバイルもPCも、同じ画像サイズを異なる画面サイズでみる場面が想定する必要があります。
中サイズはモバイルサイズを意識
私は中サイズは300×300とかなり小さいサイズにしました。
これは、私が利用するアフィリエイトの広告サイズが300pxを基本にしているからです。つまり、画像と広告を一緒のサイズにすることで親和性を高めているわけですね。今のところ、モバイルも大型化しても400pxくらいの幅だと思うので、300pxでもいいかな、と思いました。
ただ、サイトの方針としてはたとえ画面幅が300pxであっても、高画質画像を利用したいという場合はあると思いますので、その場合は、倍の600pxくらいでもいいと思います。
私はくそみたいなイラストを描いたりもしますが、せいぜい600px幅でしかつくらないので必要十分です。むしろあまり大きくされるとアラが見つかるのでうんぬん。
スタンプやアイコン的な「別に細かいところはいいけど、なんとなく言いたいことを一瞬で伝えたい」画像を貼るときは中サイズ、みたいな使い方ですね。
大サイズはCocoonサイズを意識
Cocoonデフォルトの横幅は800pxなので「大サイズ」の横幅は800pxに合せています。
また、「大サイズ」の縦サイズは上限を多めに設定しています。こうすることで、少し縦長の画像でも、横幅を毀損することなく貼り付けることができます。
ということなので、わいひらさんにならって横幅を800pxにするのがお勧めです。
縦長の画像に関しては、どれくらい縦長を許容するか、で決めるのがいいと思います。
私はある程度はアプリなんかで正方形に近づけてカットしたりするので、1600pxよりも小さくてもいいな、と思っています。
あるいはスマホの縦横アスペクト比で考えてもいい
ほとんどのスマホユーザーはデジカメは使わずスマホでとった写真をそのままブログにアップされることでしょう。わたしもそうです。デジカメを持ち歩く習慣はなくなりました。
iPhoneの場合、基本的には写真は縦:横は4:3の比率でつくられます。
横幅が800pxなら、縦は1066pxですね。
画面はiPhoneXなどのベゼルレスなデザインのせいで縦長化が進んでおります。
どこに照準を合わせるかは難しいところですね。
ちなみに、普通のスマホはだいたい16:9、縦長系はアスペクト比は18~19:9といったところです。
仮に横幅を800pxで合わせると、1433px、縦長対応なら1600pxですかね。
わかりやすいのが1600pxなので、「最新スマホで画面いっぱいになる画像を使用したい」という要求まで答えるためには幅800pxに高さ1600pxという画像サイズにしておくと、困ることは少ないと思います。
わいひらさんのCocoonオススメサイズはこちら
おすすめのWordPressメディアサイズ設定
これを設定しておくと、今後の画像サイズ設定の時に便利です。
また、次に紹介するプラグインでも画像サイズに合わせた圧縮をかけてくれるので先にやっておいたほうがいいですよ。
いらない画像を削除する
やはり画像サイズは馬鹿でかいので、いっそ不要であれば削除してしまいましょう。
記事中はリライトの際に見直していけばいいとして。
設定側でいじるなら、ウィジェットなどで自動生成される「人気」「最新」記事一覧とかでしょうか。
ウィジェットなどで生成される「記事一覧」を対策
サムネイルを取得して表示しているものも、なんだかんだで処理に時間がかかるので「いらないな」とおもったら消すのもアリかと思います。私は消しました。これで負担はだいぶ減りました。特に、画像圧縮をかける前だったので、処理量も多かったのだと思います。
記事一覧から画像だけ消す
あるいは、画像をなくして文字リンクだけにしてしまうのもいいですね。
サイドバーは、だれも見てないですし。文字リンクの方がクリックされる、という場合もありますし。
やり方としては、CSS処理になりますが、ウィジェットセレクタ image{display:none}で消せると思いますが、処理が軽くなるかどうかはなんとも。(おいおい)
あるいは、備え付けウィジェット機能の「最新の投稿」でもいいですね。Jetpackで「人気記事」ウィジェットを使ってリンクはCSSで目立たせてもいいかも。
アイキャッチも表示しないようにする
アイキャッチを記事の一番上に設定している方も、もしアイキャッチが不要だと感じれば消してもいいと思います。これはCocoon設定の「画像」のタブ内に設定項目があるので、消すのも出すのも簡単です。
アイキャッチは考え方が難しいな、と思うのですが。スマホサイズにかえるとPCで見たときは小さい画像がちょこんとでてきて見栄えが悪いし。大きいサイズにしておくと処理が遅くなるし。いっそなくしてしまっているのが当サイトです。
プラグインを使用してらくらく画像圧縮作戦
使用するプラグインはこちら。
TinyPNGのサイトを利用している方も多いと思いますが、そのプラグインバージョンです。結果から言いますと、このプラグインで圧縮することで「警告」レベルだった我がサイトが「標準」レベルまで持ち直しました。

さすがにgood!まではもらえませんでした。
EWWW Image Optimizerを利用していた
こいつがまったく息してないですね。
念のために、EWWW Image Optimizerで一括最適化してみたのですが、うんともすんとも。
TinyPNGのプラグインを利用
正確には、「Compress JPEG & PNG images」というプラグインになります。
サイト高速化しようと思うまでは私は存じ上げなかったのですが、どうやら「画像は圧縮してからアップロード」というのは、もうブロガーの基本だったようです。

うん、知らなかったよ、知らなかったさ、誰も教えてくれやしない!
孤独な一匹狼ブロガーとしては、とにかく自分で調べる。
1ヶ月500枚という利用制限あり
このプラグインだと、1ヶ月で利用できる枚数が制限があります。
1ヶ月で500枚です。私は記事更新はせいぜい1ヶ月5本程度。
1本あたりアイキャッチとプラスして2〜3枚程度なので、余裕ですね。
必要十分だと思いますが、足りない分はサイトで直接圧縮かけるのを併用すればいいし、有料で1枚1円くらいでできるので補完的に有料利用もOKです。
プラグインを使わずともサイトで直接圧縮も可能
TinyPNGというサイトがあります。
こちらに画像データを投げ入れると、勝手に圧縮してくれます。
この時に、すでにある程度画像の大きさをいじっておくと後が楽でいいですね。
EWWW Image Optimizerはプラグインから削除
とりあえず意味がないことがわかったので、EWWWは削除しました。
たぶん、設定をいじればもう少しまともになったり、有料版でさらに最適な画像圧縮がかけられるようなので、有料利用が前提なのかもしれません。
EWWW Image Optimizerはサイズ調整は得意
サイズを適切なサイズにカットするのは得意なようなので、TinyPNGで圧縮してからアップロードすることでそれぞれの機能をいいとこどりできるかもしれません。
AMPには有効だったか
まだ確証はしていないのですが、EWWWを無効化してから、どうにもAMPに対応したページは点数がガクッと落ちました。

今まではAMPのページは
Good!とお褒めの言葉をもらっていたのに!
EWWWがAMPの画像に関しても縮小処理をかけてくれていたのかもしれません。
もちろん、違うかもしれません。
ただ、AMPが遅い理由は全て「画像圧縮しろよ」というメッセージなので、おそらくこのプラグインだとおもうのですが。
追記:やはりプラグインでもない様子
あくまで私的運用の結果ですが、圧縮アップロード後にEWWWを有効化してしばらく運用してみましたが、とくに警告メッセージは変わりませんでした。なので完全にEWWWはアウトにしています。

AMPの評価を上げるいい方法があったら教えてほしい
「Compress JPEG & PNG images」の使い方
ここからは実際にプラグインを使用して、がんがん圧縮をかけていこうと思います。
簡単ですし、得られる効果は大きいので是非、トライしてみてください!
「Compress JPEG & PNG images」をインストール
まずは、なんにせよプラグインをダウンロードしてください。
WordPressのダッシュボード、「プラグイン」の項目を選びます。
上部に「新規追加」があるのでクリック。
プラグイン検索してみてください。プラグインは単語ごとで検出をかけているので、しっかりコピペしてください。
忘れずに「有効化」してくださいね。
設定「Setting」は最初は必要最小でOK

Compress JPEG & PNG imagesの設定
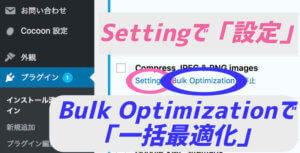
- 「プラグイン」から「Setting」をクリック。
- 「Tinify account」の、名前とアドレスを入力して送信。

画像圧縮|Tinyfyからメールがくる
- メールを受信するので、メール内にあるリンクボタンからHPのダッシュボードに移動してください。そこに「APIキー」という長い暗号みたいなものがあるのでコピーしてください。
- 再び、WordPressのダッシュボードに戻って、「Compress JPEG & PNG images」のプラグイン設定画面から、APIキーを入力してください。
- これで利用できるようになりました。
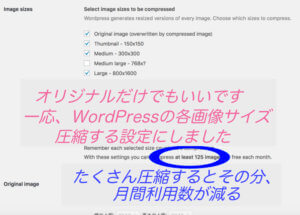
- 「Image sizes」だけ設定を直してください。チェックが多すぎると月間利用数が減ってしまいます。正確にいうと、圧縮する数が増えます。

Compress JPEG & PNG imagesの細かい設定
Compress JPEG & PNG imagesで画像を一括圧縮する方法
- プラグイン設定画面か、ダッシュボードの「メディア」タブ内に「Bulk Optimization」というのがあるので、選択。
- Optimizationというボタンがあるのでそこをクリック。すると、圧縮処理をはじめてくれます。このページは終わるまで開いておいてください。

各パラメーター
月間制限枚数を超えた場合、メールで通知してくれます。
まぁ、うっかり有料で支払っても、一枚1円くらいなので、よほどのことがない限り何万円もとられたりはしないので大丈夫よ。

なんか、何もしないうちに圧縮できました。
なんと、70%近くも削減されました!
画像最適化の結果
「Compress JPEG & PNG images」を利用することで、一度、EWWWの最適化をかけた後でも、50%ほど画像データがサイズダウンしてくれました。

ありがたやー。
ただ、設定の都合もありますが、この記事数50程度のサイトでも月間利用数400/500まで使用することに。記事が多く、画像が多いサイトだと、一回は有料利用でサイズダウンしちゃった方が労力カットもできそうですね。
実際、メインサイトだと全然足りませんでした。幸い、月末に実施したので、2ヶ月分の枚数(1000枚)で処理できましたけども。
画像最適化をしてみた感想
結論:プラグイン利用になるがとにかく便利
- 「Compress JPEG & PNG images」がすこぶる有能なのでインストール必須
- 枚数制限が気になる場合はTinyPNGのサイトで圧縮してからアップロードする
- 「EWWW Image Optimizer」は圧縮効果は薄いがサイズ処理は適切
- 根本的に「画像がいるかいらないか」も再検討
これですね。
感想:らくできてよかった。
やはり、サイト高速化においては画像の見直しは避けては通れませんね。
プラグインでらくらく一括して画像処理ができてよかったです。





コメント
「削減 組織 amazon」に関する最新情報です。
Amazonは10月28日に約1万4000人の従業員削減を発表しました。この削減はコーポレート部門全体に影響を及ぼし、組織再編の一環として行われます。Amazonは、官僚主義の削減や階層の撤廃を進め、顧客のニーズに応じたリソースのシフトを図ることで、スピードとオーナーシップを重視した「世界最大のスタートアップ」のような運営を目指しています。AIの急速な進展に対応するため、より引き締まった組織編成が求められているとしています。
https://www.itmedia.co.jp/news/articles/2510/29/news066.html