キャッシュあたりの話になるとだんだん頭が痛くなってきますね。わたしも記事をつくりながらしんどくなってきた頃合いです。
キャッシュについては導入の是非を問うところがあるので、

面倒だからもういいかな
という方は、画像の適正化とサーバー設定くらいでやめてもいいと思いますよ。むしろ、サイトのコンテンツボリュームを増やしていった方がよっぽど利益はあるかと。
PageSpeed Insightでやばい評価を受けたのでサイトの高速化に乗り出しています。この記事では、「キャッシュ」についていろいろ弄り倒した内容が書いてあります。
Cocoonに必要なキャッシュ機能
Cocoonだと、ブラウザ側のキャッシュはWordPressのテーマ側(つまりCocoonの機能)でやってくれる機能がついています。
ブラウザキャッシュについて
まずはブラウザのキャッシュに対応していきます。
ブラウザキャッシュだけでも高速化はできる
ブラウザキャッシュは、簡単に言えば、
機能のことを言います。
ブラウザキャッシュの具体的な機能について
最初に来たときには、そのサイトの情報を1から読み込む必要がありますが、2回目にはもうすでにそのサイトの情報を持っているので、たとえばデザインだとかの情報をつかってサクッと表示してくれる、という効果があります。
ただ、容量があるので、ブラウザの方で「もういいな」と思ったら、数日で消えたりします。つまり、ユーザー側にデータを依存している状態なわけです。ユーザー側のブラウザにキャッシュが溜まっていれば逆に動作がもっさりすることもあります。
- HTTPでの要求に対する応答には、必ずHTTP Respons Headersが付いています。Respons Headers とは、Webサーバーからの応答ヘッダー情報の集まりです。
- キャッシュの動作(有効期間、キャッシュするか否か)は、HTTP Respons Headers内に「キャッシュ動作に関するヘッダー」が含まれていて、それに従います。
- この「キャッシュ動作に関するヘッダー」設定はWebサーバー側で行います。
【Webサイト高速化】ブラウザキャッシュについてまとめてみた
引用させてもらいましたが、ブラウザキャッシュについて勉強になったサイトです。
デザインが適応されないんだけど、というのはキャッシュが問題
よく、CSSのデザインを変えたときに、「変えたところが反映されてない!」っていう現象が起きます。これは、前のCSSの情報をブラウザが保存していて、前の情報(CSS)でサイトをデザインしているから起きます。
もちろん、別原因のこともあるけどね。
Cocoonでのブラウザキャッシュ設定方法
このブラウザキャッシュに関しては、Cocoonの高速化設定のところでチェックを入れるだけで対応できます。
一番簡単で、かつ相手のブラウザの保存容量依存に高速化が測れるのでいいですね。ただ、データは送る必要があるので、(たぶん)サーバー負担はそれほど軽くならない。あくまでも処理が早くなるのはユーザー側のブラウザでの処理ですね。
ちなみにブラウザキャッシュとCookieはどう違うの
クッキーの場合は、個人を対象にしている感じですね。読者からすると、自分の情報をサイト側に提示して、「私、前に来たこういうものなんですけど」とクッキーを差し出しているイメージ。
すると、サイト側は「はいはい、前の情報、とっておいてありますよ」という感じで、たとえばショッピングサイトだとカートの中に商品をとっておいてくれますね。あんな感じです。
Cocoonユーザーが設定すべきキャッシュプラグイン
キャッシュを使うための方法として、プラグインを導入します。
先ほど紹介したブラウザキャッシュの他にも、キャッシュは4種類あります。
- ブラウザのキャッシュ(CocoonでOK)
- ページのキャッシュ(サーバー側の処理)
- データベースのキャッシュ(サーバー側。ページキャッシュと天秤にかける)
- オブジェクトキャッシュ(今回はいじらない)
Cocoonユーザーの我々がすべきことはページキャッシュとサーバーのデータベースキャッシュを作成することです。このふたつのキャッシュについても説明していきます。
ページキャッシュとDBキャッシュの違い
この辺りは私もあまりよくわかっていないというのが本音のところ。ぜひ、参照ページを参考にしていただきたい。私があえて記事にするのは、自分の理解度を整理するためである。
なので、何も知らない人が「へー」と思うくらいの知識量を提供しています。
WordPressキャッシュプラグインを選ぶために知っておくべきこと
ページキャッシュはコピー用紙を貼り付けておくイメージ
ページキャッシュは、コピー済みの用紙を張り出しておくイメージだと私は思います。最近のWebページは、データが常に変動することを想定して作られています。
新しい情報を常に更新し続けることで、動きのあるページ作りができます。
ただ、同時に毎回ページを画面に映して、データが変動したらまた画面を叩き壊して新しい画面を用意するのは、かなり面倒です。(動的ページ)
なので、ある時点のデータでページを作成し、コピーをとることにしました。何時間かおきに、コピー機で各ページのコピーを作ります(静的ページ)。これを貼り出しておくのが、キャッシュを有効にする、ということです。

コピー用紙一枚ですむので、データ処理はほとんど必要ありません。これをそのまま読者は読み取ればいいので、楽チンですね。
欠点もあります。当然、ページが更新されれば、本来なら新しくコピーをつくって貼り直す必要があります。ただコピー用紙なので、一度張り出されたままだと、読者は新しい情報があることも知らずに、そのコピー用紙の情報だけを読み取ることになります。
なので、データの更新頻度に合わせて、キャッシュを用意したり、あるいは投稿したとき、コメントなどのデータ変動があったときにキャッシュを作り直せると便利なわけです。
データベースキャッシュはコピー機に指示が保存されている
データの更新が激しく、頻回にコピー機を動かす必要があるページもあります。コメントが多い掲示板や、実況系の記事、タイムセール情報などが考えられるでしょうか。
そういう場合は、コメントがあったり、記事を更新したりするときに、コピーが勝手に出力されると便利ですよね。
なるべくその労力を軽量化し、変更のある部分を動的に動かすのが、データベースキャッシュになります。クエリをとっておいて、解決策を瞬時に弾き出す、というのがデータベースキャッシュになります。
わけわかんないですね。
「計算の公式を保存しておいて、数字が送られて来たら公式に当てはめて速攻で答案を作る」みたいなイメージでしょうか。
高速化はするのですが、データをもらったら新しいコピー用紙を印刷する必要があるので、サーバーの負担がかかるようになるのが難点ですね。
キャッシュの正しい使い方
うちはほぼコメントのないブログなので、特に必要性は感じていません。さらに、投稿回数も週に1回くらい。月単位だと5本が精一杯ですね。データの変動はほとんどないので、自分が配信しているページのキャッシュさえあれば事足ります。
もし、「アマゾンのセール情報をタイムリーに発信したい」とか、「高校野球の実況掲示板をつくりたい」なんて方は、(そもそもキャッシュがいるのかも考えどころですが)ページキャッシュの設定を頻回にしたり、データベースキャッシュを利用したりするといいのかもしれません。
いずれにせよ、サイトの特徴に合わせることが大事です。
サーバーのデータベースキャッシュがいいのか、ページキャッシュがいいか、そもそも本当に必要か。
各サイトの実測とデータ化して、何が最適なのかをみていく必要があると思います。
導入すべきキャッシュ系プラグインの比較
今回使用したプラグインはこちら。全て無料サポートの範囲内で検証しています。 簡単な特徴もこちらでチェック。
- W3 Total Cache
(高機能、キャッシュタイプ対応力、使いづらい) - WP Fastest Cache
(簡単、日本語、チーター) - WP Super Cache
(Automattic社、シンプル、安心)
以上の3つです。
ちなみに、結果としてはWP fastest Cacheを使っています。でも、ちょくちょく変更はする予定です。
W3 Total Cacheを使用していたが今回はアウト
この「W3 Total Cache」っていうのが無料なのにえらく高機能で各所でお勧めされているのです。
私も、おすすめプラグインとして紹介されていたので、導入はしていました。
設定もおすすめされるがままにしていたのです。
ただ、設定が悪いのか、別の何かが悪さしているのか、PageSpeed Insightsの点数は思わしくない。せっかく記事にする都合、それと運用していても結局Googleから怒られっぱなしだったので、とりあえず「W3 Total Cache」はアウトしました。
Cocoon製作者の、我らがわいひらさんがこのプラグインについて解説した記事です。参考になります。
PCとスマホを分けて綺麗に高速表示してくれるWPキャッシュプラグイン「W3 Total Cache」の簡単設定方法
「W3 Total Cache」高機能の内容は
- ページキャッシュ作成
- 各ファイル(CSS,JS,HTML)の縮小化
- データベースキャッシュ
- オブジェクトキャッシュ作成
- ブラウザキャッシュ作成
- CDN対応
などなど、まぁとにかくいろいろあります。
各項目に分かれているので、作りたいキャッシュだけ「Enable」チェックして使用していけば、自分好みに使えると思います。ある程度、自分のサイトにあった使い方がわかってから導入したほうがいいのかも。
ちなみに英語です。
「W3 Total Cache」の悪いところ
定期的に自分でキャッシュを消さないと溜まっていきます。
たぶん、今回自分の得点が悪かった原因はそこにあると思います。
また、再利用する予定ではあるので、そのときレポートを追記します。
WP Fastest Cacheを使用して高得点
最近、Twitterなんぞをみていると、このプラグインを使っている方が多いので私も使用してみました。
このプラグインは、簡単・日本語、が特徴。日本語だろうが英語だろうが、意味がわからないなら調べるのがぶちくまです。
それほど日本語対応はメリットに感じませんが、使ってみると、「たしかにこれは楽チンやわぁ」って感じです。
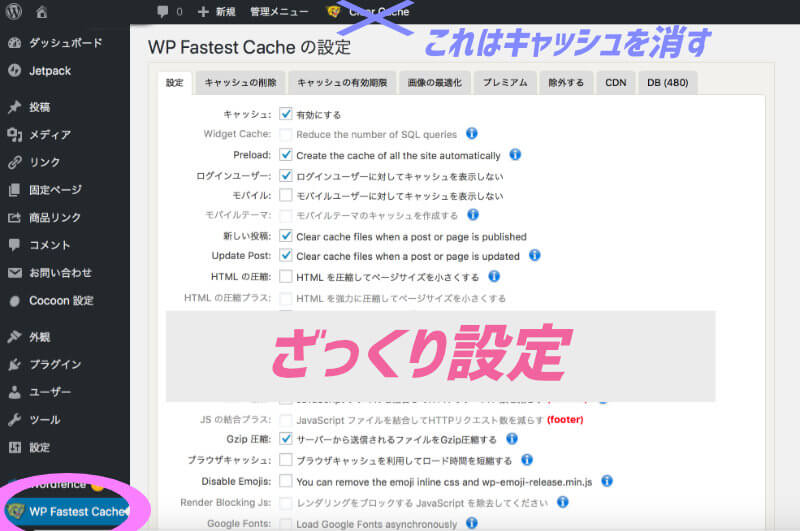
WP Fastest Cacheの使い方
まずは、日本語表記にしたほうがとっつきやすいですよね。ただ、全部が日本語に対応するわけではないので、いずれにせよ調べながら、になりますけどね。
簡単に操作方法を見ていきましょう。薄い文字になっているのは有料版の機能です。

- キャッシュ
こちらは有効にしておきましょう。というかこれが目的です。 - ログインユーザー
これはチェックしておきましょう。
ログインユーザーってのは、平たく言えば管理者のことです。
管理者はキャッシュが繁栄しているのをまたずにサイトチェックが必要になるので、
デザインいじったり、投稿した時は最新版でチェックするべきです。 - モバイル
こちらはチェック不要。CocoonはレスポンシブデザインなのでモバイルもPCもデザインは一緒のはずです。むしろ、モバイルに対してキャッシュをつくるべきなので、未チェックでお願いします。 - 新しい投稿
Clear cache files when a post or page is published
「新しい投稿をしたらキャッシュをクリアする」という設定ですね。
これは更新頻度との相談ですかね。 - Update Post
Clear cache files when a post or page is updated
「記事を更新したらキャッシュをクリアする」という設定出す。
頻回な更新をしすぎると、それはそれでサーバー負荷になるので、この辺りもご自身の運営に合わせてください。 - HTML,CSS,JSの圧縮
圧縮関連は不要です。
まぁ、Cocoonの圧縮と天秤にかけてもいいですが、重複機能はかえって重くなるうえにエラーの可能性もあるので。もしも、Cocoon以外のテーマで圧縮が必要な場合はチェックしてください。 - Gzip 圧縮
一応チェックしてます。
Googleさん的にはやってほしいみたいです。
でも、効果の程は正直なんとも。 - ブラウザキャッシュ
一応、未チェックです。
cocoon高速化機能とダブる。 - Disable Emojis
絵文字カット機能です。無駄にダウンロードすることになるので、カットしてもいい。 - Render Blocking Js
レンダリングをブロックする JavaScript を除去してください
こんな感じです。
微調整は各自でお願いします。
Autoptimizeも使ってみる
Autoptimizeはどちらかというとスクリプト圧縮系のプラグインなんで、Cocoonには不要かと思ったのですが、なぜか少し点数があがりました。mod_pagespeedでも圧縮されているはずなので、やや機能過多感はあるのですが、どうしてでしょうか。
たぶん、圧縮以外にも、スクリプトの適切な配置もしてくれているのでしょう。レンダリングブロックが回避できているのかもしれません(警告は消えませんでしたけどね)
ちなみにレンダリングブロック回避のためにやったこと
別記事になりますが、いろいろヘッダーからフッターに逃がすといいらしいですよ。
Autoptimizeはこんな人におすすめ
サイトスピード計測によって、「CSSやJavascript、HTMLを圧縮しろ」という警告を受けたら、適宜導入するのはいいかも。
ただ、Cocoonユーザーであれば、機能が重なっていると思うので、レンダリングブロック回避だけなら別プラグインがいいと思います。
WP Super Cacheを使う
じゃあ、キャッシュだけできたらいいんでないの。ということで、WP Super Cacheをイン。「WordPress.com」の開発・運営元のAutomattic社なので、安定感と安心感は強い。
これは本当にシンプルにキャッシュを定期的に作成してくれるって感じなのでいいのかな、と。
Jetpackあたりとの相性も良い。
WP Super Cacheでもサイト高速化は可能
こちらも基本的にはシンプルなので使いやすい。
昔からあるプラグインなので、設定方法についてもたくさんのサイトが参考になります。ただ、なんだかんだで、多くの方がそのまま「WP Fastest Cache」に移行されている方も多い。
個人的に効果を比較した感じだと、こちらの方が使いやすいんじゃないか、と感じた部分があったので、これを導入しようと思いました。
悩んだ末にWP Fastest Cacheを導入
いや、Superの方が良いと思ったんですよ。Fastestのチーターみたいな絵が少しださいなぁ、と思ったのと、Superの方がシンプルに感じたので。
だけど、メインサイトをいじった時には、なぜかFastestの方が得点が上がったんですよね。広告やアフィリエイトの影響はあるんだと思うけど。しばらくはチーターの絵を我慢しようと思います。
キャッシュ系プラグインの注意点
スクリプト圧縮系も合わせて、ですが。とにかく、不具合というか、テーマと干渉することが多いので注意が必要です。
幸いにして、今の所はCocoonを使用していて目立って不具合はないのですが、悪いことも起きています。
キャッシュのタイミング次第で更新が反映されない
これはキャッシュをつくる宿命ですね。
ログインしていればキャッシュが反映しないように設定すればキャッシュ(コピー)を見ずに反映結果をみることができるのですが。
私は投稿後に「誤字・脱字」や「見出し」、「デザイン」、「行間」などをチェックします。
この作業をスマホでやるんだけども(ユーザーはスマホ利用が多いので)、反映されないことがある。設定でキャッシュクリアをかけているのですが、ブラウザキャッシュが残るようになったりなんだか面倒になった。
やはり、Cocoonの高速化機能だけでやりくりするのが一番シンプルでラクだな、と思った。
Rinkerの表示がうまくいかない
当サイトでは、物販系リンク作成ツールとして「Rinker」というプラグインを使用しています。
このRinkerが表示されないことがちょくちょくあります。まぁ、Rinker自体、それほど多用しているわけではないので、実害は少ないので放っておいてますが(おいおい)。
たぶん、キャッシュをつくるタイミングの問題で、うまく反映しないことがあるみたい。
1日経つと治っているので、キャッシュの問題かと思います。
カエレバの画像表示もうまくいかない
Rinkerと同様ですが、カエレバも画像取得がうまくいかないことがありますね。こちらはリンクボタンは生きているのですが、画像なし物販リンクを果たして踏んでくれる人がいるかどうか。
やはり1日放っておけば表示されることが多いので放っておいてますが(おいおい)
WPアソシエイトポストR2は無傷
私がメインで使っているのが「WPアソシエイトポストR2」なのです。今の所は、こちらは画像表示のエラーはないようですね。このプラグインが一番使いやすいので多用しています。
まぁ、結局Cocoon側で便利な物販リンク挿入ツールができたので、徐々にこちらに移行していこうかなとは思っています。
高速化プラグインのまとめ
- WP Fastest CacheはCocoonでも効果を感じる
- GoogleのPageSpeed Insightsの点数も上がる。
- 不具合もあるからキャッシュ系プラグインを使わないで高速化できるにこしたことはない
- 点数は無理にあげなくても困ってなければそれでいい
- 更新チェックが面倒になった
こんな感じですね。
今はまだ使用していますが、正直、外したくて仕方がない気持ちにはなっています。
ただ、確かにキャッシュができることで読み込みが異様に早くなったのは、点数だけじゃなく体感としても感じるところ。ユーザーとしては読みやすくなっているんだろうなとは思う。
キャッシュクリアのタイミングなどを調整することで、ある程度の不便は解消できそうですし、もう少し使ってみようと思います。
ではでは。





コメント
「total total war war」に関する最新情報です。
人気ストラテジーゲーム『Total War』シリーズが、今後の新作タイトルに日本語正式対応を発表しました。セガとCreative Assemblyは、シリーズ25周年を記念した特別番組を12月4日に配信し、その中で新プロジェクトをお披露目する予定です。『Total War』は、リアルタイムバトルとターン制の帝国運営を融合させたゲームで、シリーズは2000年の初作以来、累計4830万本以上を販売しています。また、Steamではシリーズ全タイトルのセールが行われ、最大80%オフで購入可能です。新作の日本語対応に関する最新情報も、専用アカウントを通じて発信される予定です。
https://automaton-media.com/articles/newsjp/total-war-20251128-368820/
「セガ total total war」に関する最新情報です。
セガは、グループ会社のCreative Assemblyが手掛ける『Total War™』シリーズの25周年を記念し、2025年12月4日に特別番組「Total War 25周年記念 新作発表会」を配信することを発表しました。この番組では、日本語対応の新プロジェクトが公開される予定です。また、今後の新作タイトルについても正式に日本語対応が決定しました。さらに、Steamでは「Total War Showcase Sale」が開催中で、全タイトルが特別価格で販売されています。セガは新たに『Total War™』の日本公式Xアカウントを開設し、最新情報やイベントを発信していくとのことです。
https://www.sega.jp/topics/detail/251128_5/
「total total war war」に関する最新情報です。
セガは、グループ会社のThe Creative Assemblyが手掛ける『Total War™』シリーズの25周年を記念し、2025年12月4日に特別番組「Total War 25周年記念 新作発表会」を配信することを発表しました。この番組では、日本語に対応した新プロジェクトが公開される予定です。また、今後発売される新作タイトルについても正式な日本語対応が決定しました。さらに、日本公式Xアカウントが開設され、シリーズに関する最新情報やイベント情報が発信されることになります。キャンペーンも実施中で、豪華プレゼントが当たるチャンスがあります。
https://prtimes.jp/main/html/rd/p/000006972.000005397.html
「wordpress ai automattic」に関する最新情報です。
タイトル: AutomatticがWordPress向けAI製品を提供するスタートアップWPAIを買収
要約:
WordPressホスティング企業のAutomatticは、AIソリューションを開発するスタートアップWPAIを買収したと発表しました。WPAIの製品には、AIを利用してWordPressプラグインを作成する「CodeWP」、WordPressサイトビルダー向けのAIアシスタント「AgentWP」、WordPress関連の質問に答えるチャットボット「WP Chat」が含まれています。しかし、CodeWPとAgentWPは現在の形での提供を終了し、Automatticのサービスに統合される予定です。WPAIの創業チームはAutomatticに参加し、WordPressのAI開発をリードします。買収の財務条件は公開されていません。
https://techcrunch.com/2024/12/09/automattic-acquires-wpai-a-startup-that-creates-ai-solutions-for-wordpress/