「AmazonJS」と公式プラグイン「Amazon associate link builder」のどちらを導入するか検討してみました。
できれば、カエレバみたいにAmazonと楽天市場へのリンクボタンを作れればいいのですが、なかなかうまくいきませんでした。
とりあえず、今回はAmazonJSのリンクボタンを作ってみました。
AmazonJSというプラグインを利用してみた
日本に利用者が多いAmazonJSの方がカスタマイズしやすかったので、まずはこちらから作ってみました。
AmazonJSだとこんな感じのデザインに
なんだかよくみるような形になりました。
カエレバと違って、値段も出るようですね。

AmazonJSというWordPressプラグインでつくった商品リンク
スクリーンショットで残しておきます。
Amazon Associate Links Builderはというと
これはアマゾンが公式でリンクを作成するツールを出しています。
アマゾンアソシエイトにログインして、ウェブ上で作成するイメージですね。
Amazon Associate Links Builderの利用方法
- まずはAmazonアソシエイトにログインします。
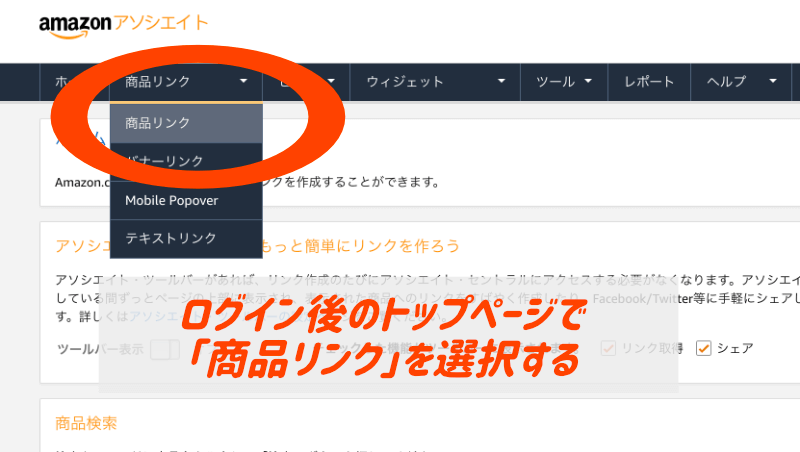
- トップページのグローバルナビにある「商品リンク」を選択する。
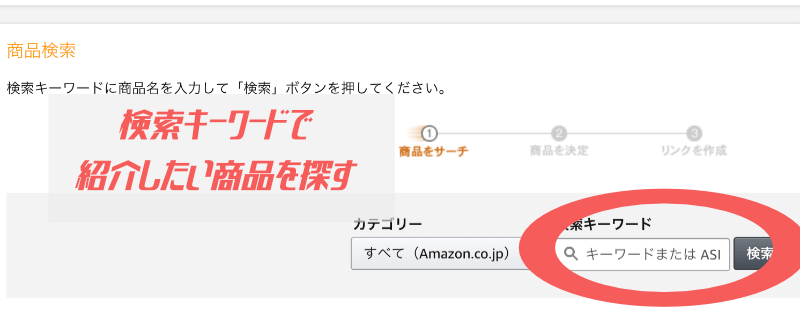
- 紹介したい商品を検索する
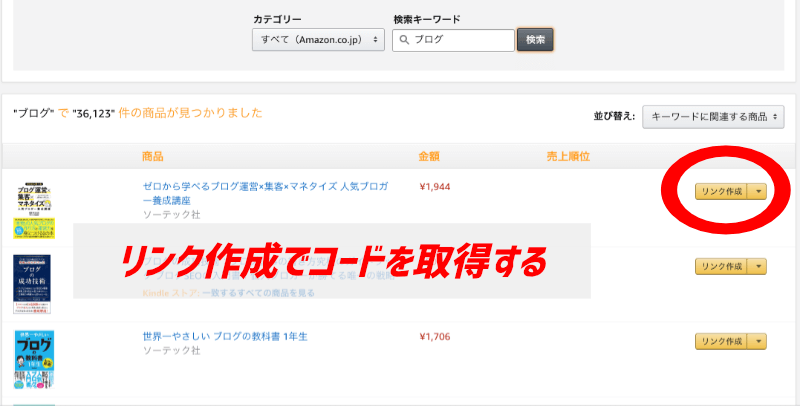
- コードを取得し、ブログの貼りたい場所に挿入する。
だいたい、こんな流れになります。
商品を探す手順を画像付きで紹介

グローバルナビにある商品リンクを選択する
Amazonアソシエイトのログイン後のトップページには、上部にグローバルナビがあります。こちらの「商品リンク」を選択して紹介したい商品を検索していきます。

アマゾンアソシエイトで紹介したい商品を探す
検索は簡単です。

アマゾンアソシエイトでリンクを作る方法
あとは、商品を選択して、「リンク作成」をクリックするだけです。
CSSでのカスタマイズに難航
ただ、CSSでカスタマイズするのが難しくて難航中です。
できればまずはスクリーンショット貼ります。
12/30追記
悲報 あきらめました
本当に申し訳なく思うのですが、あきらめました。
と言いますのも、あまりメリットが感じられなかったからです。
もともと、AMP対応のために画像取り込みが現段階でもうまくいっていないのですが、結果からいえば、どちらのプラグインを使っても壊滅的でした。
これはもう根本的にAMPプラグインの方が悪さしている。
なので、AMPの方を時間をかけていじっていくことにしました。
なので、これまで通り、Amazon、楽天の商品リンクは「カエレバ」さんを使わせてもらいます。
プラグインとカエレバを比較した
プラグインと比較した「カエレバ」のデメリット
- 「Posted by カエレバ」という文字が出ること
- リンク作成が少し面倒
- たまに保存しているデータが消える
「カエレバ」のメリット
- 無料
- カスタマイズの参考が多い
- 余計なプラグインを導入する必要がなくなる
- 仕込むのはただのHTML
- 価格表示ができない
ボタン装飾も腐るほど出てくるので、自分の味も出しやすい。
まぁ、プラグインの方もCSSをいじるだけであればそれなりにうまくいったのですが、如何せん、AMP対応に難航したのがいただけない。
プラグインの羨ましいところ
これは、タイムリーな値段が出せることですね。
自分自身が知りたいときにも役に立つしね。
ただ、やや動的なサイトになってしまうので、ぶちくまのような静的なサイトにはあまり向かなかったのかも。
プラグインのデメリット
これはカスタマイズがしづらかったところ。
あと、何かが起きてプラグインでエラーが起きたときに、プラグインの停止したらこれまでの記事が全滅すること。
シンプルなHTMLの形で書いておけば、エラーは少ないしね。
RinkerとWPAPもプラグインでは人気に
2018年は、Amazonや楽天の商品リンク作成プラグインが人気となりました。
RinkerもWPアソシエイトポストも、どちらにも対応するカスタマイズ記事を書きました。

どちらも、WordPressの記事入力中から使用することができ、かなり使い勝手がいいです。
追記 ちなみに「カエレバ」のデザインもかえてみました
ずっと気になっていたんだけど、ぶちくまの中では「Amazon」のイメージカラーって緑だったんですよね。
これ絶対密林に引っ張られてるよね。だから、ボタンリンクも緑色にしていたんですよ。
でも、どうやらアマゾンさんのイメージカラーってオレンジなんですよね。
間違う人はいないかもしれませんが、一人でも間違う人が出ないように、それぞれのショップのイメージカラーに寄せました。
さらに、fontawesomeから、アマゾンマークと、楽天(風の)絵文字を見繕ってきて、ボタン文字に追加してみました。
ぶちくまどっとこむはどこまでいってもアマチュアサイト感を出していきたいんだけど、商品リンクに関しては信頼性も重要だから、ちょいと凝った形にしてみましたよ。
最近は偽物サイトへの誘導リンクなんかあるからね、注意しないとね。
結局はCocoonオリジナルの商品リンクが一番使いやすい
実は、これは前のブログの記事でして、ブログカスタマイズ関連の記事はこちらに移動してきたのです。
もう、Cocoon利用者で、Amazonや楽天の商品アフィリエイトリンクを使う場合はプラグインもカエレバも不要になりましたね。
ありがたいですね。
商品リンクをカスタマイズしたい場合は、こちらの記事をご参照ください。

Cocoonを利用したい場合はまずはインストールから
Cocoonのインストールは簡単なんですが、一応記事でご案内しています。

















コメント