どうも、ぶちくまです。Xeory BaseからSimplicityに移り、現在はCocoonを利用している一介のブロガーです。私のことは覚えなくてもいいので、Cocoonの魅力に触れていただければ幸いです。
このページの紹介
無料テーマのCocoonのダウンロード方法を解説したページです。
また、最初に選ぶテーマとして、有料か無料か悩まれている、あるいは無料テーマをダウンロードしたけどしっくりこない、という方に、最初は有料テーマを利用することを検討してもらう、ことについても書いています。
注意点として必ず親テーマと一緒に子テーマもダウンロードして、子テーマを利用するようにしてください。
Cocoon連載企画第二弾です。
今日は「とりあえず、WordPressっていうのを初めてみたんだけど、テーマをどうしたらいいかわからないぜ」っていう人に向けた記事になります。
また、もし、「無料テーマにしたけどしっくりこないなぁ」と悩まれている方も、一度有料テーマを検討してみてください。ブログの更新がぐっと楽になるはずです。

それでもやっぱり無料がいい!
そんな強い意志があれば、ぜひCocoonダウンロードをお勧めします!
有料テーマと無料テーマってどう違うの?
過去記事になりますが、WordPressを作る際に有料テーマと無料テーマどちらがいいか、について書かれています。

今回はその内容を踏まえて、Cocoon登場以後の「無料テーマと有料テーマどっちがいいの」について話したいと思います。
有料テーマの魅力
まず、もしあなたが少なからず収入を目的としてブログを始められる場合、結論から言ってしまうと、有料テーマを使用した方がいいです。
あとでお勧めとして列挙する有料テーマは軒並み1万円を超えます。
WordPressを開始するにあたり、あなたはすでにサーバー代とドメイン代で1万円以上サイト運営に投資しました。さらに追加の1万円はかなり高く感じることでしょう。
でもね、ブログを始めるとわかる。
この1万円はめっちゃ安い。
前回の記事では、日給換算にすると、カスタマイズ方法をちゃんと学ぶのには1ヶ月くらいかかるから、そんなに時間をかけるなら1万円なんて安いもんだぜ、ってことを書きました。

実際、カスタマイズって上手い人にやってもらった方が遥かにいいものができるし、その「上手い人にお願いする」料金が有料テーマってわけなんですよね。
今回はクオリティについて語ります。
有料テーマのクオリティの高さ
有料テーマはもちろんその道のプロがデザインしているので、当然、素人が無料テーマをあくせく改造するよりも、ぐっと質のいいサイトが出来上がります。
もちろん、今は無料テーマもかなり質が高いので、カスタマイズ次第では有料テーマで作成されたテーマも超えるようなサイト作りも可能です。
ただ、そこまで頑張ってテーマを鍛え上げていくメリットは以外と薄いのです。ブログのメインはあくまでもコンテンツ、内容、文章です。小手先の手法にこだわるよりも、まずはペンを動かすべきなのです。
コンテンツ作成に集中させてくれる環境を提供してくれるのが、有料テーマの魅力といっても良いでしょう。

でもデザインなんて好みの問題だし、結局、「自分らしいサイト」にするなら有料テーマだってカスタマイズしないといけないんでしょう?

全くその通りなんだけどね。でもカスタマイズ方法って結構ハードル高いし、ブログ運営で必須ではないところでつまずくのはもったいない!
テーマのクオリティって何? 選ぶ基準について
基本的にはGoogleに気に入られて、検索されやすくする「SEOへの強さ」、Googleに気に入られるためには「ユーザビリティの向上」も重要です。
ユーザビリティとは、つまり読者の読みやすさのこと。お気に入りの記事であれば、他の人にも紹介したくなりますよね。
「被リンク」なんかもGoogleは判断しているので、Tweeterなんかで紹介とかされると、Googleとしてもお勧め記事として、検索ランキングの上位の乗せてくれたりします。
「ページを表示する速さ」についても、重要だとGoogleは考えています。

あと、このご時世、読者が何で読むかといえば、「モバイルレイアウト」、つまりスマホでも形が崩れずにちゃんと読めるか、なんてのも大事ですよね。
そして、何より、何も設定しなくてもそれだけでかっこいいブログになる「デザイン性」。
これが最終決定打になると思います!
有料テーマを選ぶ基準のまとめ
- SEOへの強さ
- ユーザビリティが高い
- 読者が紹介したくなる仕掛け
- 表示が高速化されている
- モバイル対策がバッチリ
- 真似できないデザイン!(有料テーマは結局ここだと思うの)
お勧め有料テーマ
では、おすすめの有料テーマとはどんなものがあるのでしょうか。どのサイトでも紹介されているので当サイトで解説する必要はないと思いますが、せっかくのご縁なので私から簡単に説明させていただきます。
SANGO

デザインが高い上に、CSSの勉強でお世話になるサルワカの中の人が作ったテーマということもあり、
サポートがとにかく充実しています。
色味が絶妙で、デザイン性が高い分、自分が作ったコンテンツがテーマに負けるという現象が頻発する。
当サイトではCSSカスタマイズ記事のフリをしたSANGO推奨記事も書いています。

STORK
一時期、有料テーマで作成されたサイトであればほぼSTORKという、寡占状況に陥ったほどに人気だったテーマ。ブロガーの中でも特に有名なJUNICHIさんの協力もあり、ブログ作成のサポート機能は充実。
JIN(NEW!)
今一番気になるテーマ、それがJIN。
こちらも、有名アフィリエイターのひつじさんのノウハウが詰め込まれたテーマになっており、記事に馴染む広告設置が可能となっています。

テーマデザインで魅せるというよりも、記事を魅せるための機能的デザインが高くて、それでいて細かい部分の色味の調整なんかができるから、サイトカラーは作りやすい。
JINであることよりも、サイトを際立たせるテーマと言えます。

はい、Cocoon登場後でもお勧めできる有料テーマでした。これらが有名で、かつハズレのない有料テーマのお勧めです。ブログで見たことがあって、やってみたい機能やカスタマイズは大体できると思ってもらって構わない。
それでも無料テーマを選ぶ意味とは
えっ、こんなに有料テーマのメリットを語ったというのに、まだこの記事読んでるの?
そんなあなたであれば、お勧めしましょう。今は有料テーマを超える無料テーマがあります。
それが「Cocoon」です。
Cocoonを使用するメリットはまとめてあります。

Cocoonは長く使える、かなり優秀なテーマです。サイトを運営する以上、いずれはカスタマイズ方法を覚えておいた方がいいでしょう。それであれば、最初から無料テーマを導入して茨の道を歩んでもよろし。
では、まずは実際にCocoonをダウンロードしてみましょう!
Cocoonのダウンロード方法
これからやることは3つ
- Cocoonサイトにユーザー登録する。
- 親テーマをダウンロードする。
- 子テーマをダウンロードする。
- 親テーマ、子テーマの二つともWordPressにアップロードする。
- 子テーマを有効化する。
はい、以上です。簡単でしたね!
わからなかった方も大丈夫、これから図解していきますね。
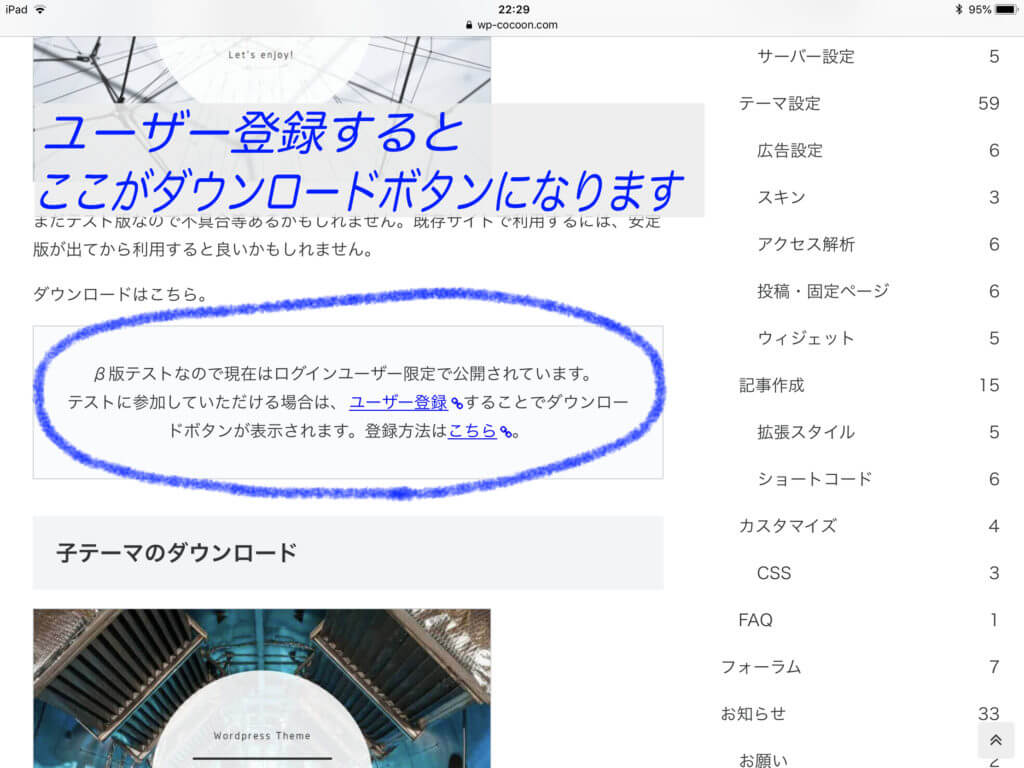
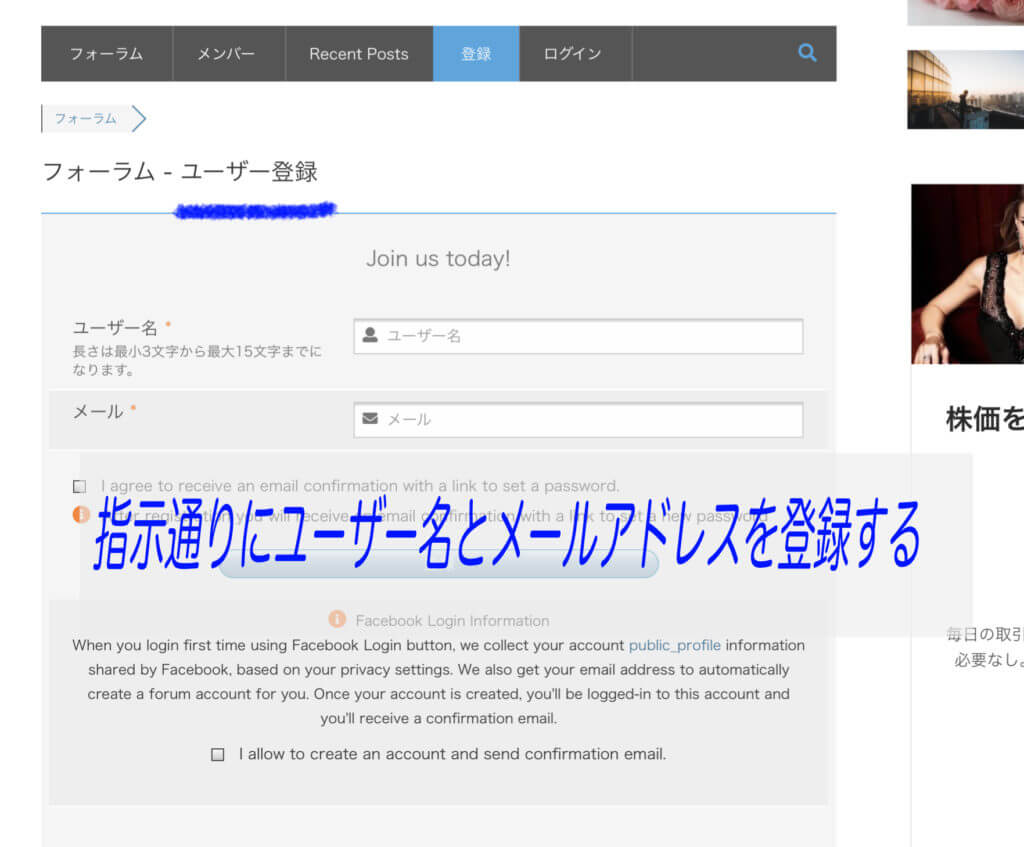
①ユーザー登録する。


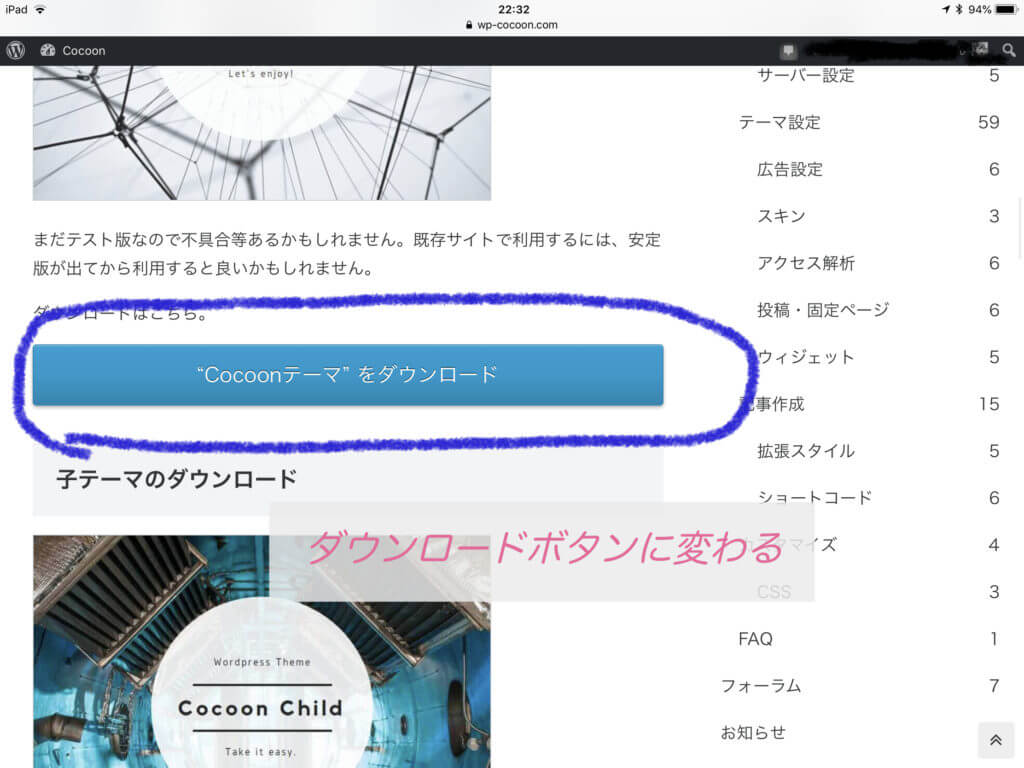
ダウンロードページに入ると、ユーザー登録していない方は、ダウンロードボタンがユーザー登録を促す文章になっているはず。
特に怪しいサイトではないので、サクッとユーザー登録しましょう。

ユーザー登録後、ログインするとダウンロードボタンが出現しています。こちらからダウンロードしていきます。

②③親子テーマを二つともダウンロードする。
当方のPC環境がMACなのでわかりづらいかもしれませんが、WordPressにアップロードするには、一度ダウンロードしたテーマを、圧縮(Zip)しておく必要があります。
フォルダを右クリックすると、WindowsでもMacでも「圧縮する」項目が出てくるはずです。
親テーマというものだけあれば、テーマとして使用することができますが、必ず子テーマという、下の方のやつもダウンロードしてください。設定は勝手にやってくれるので大丈夫です!
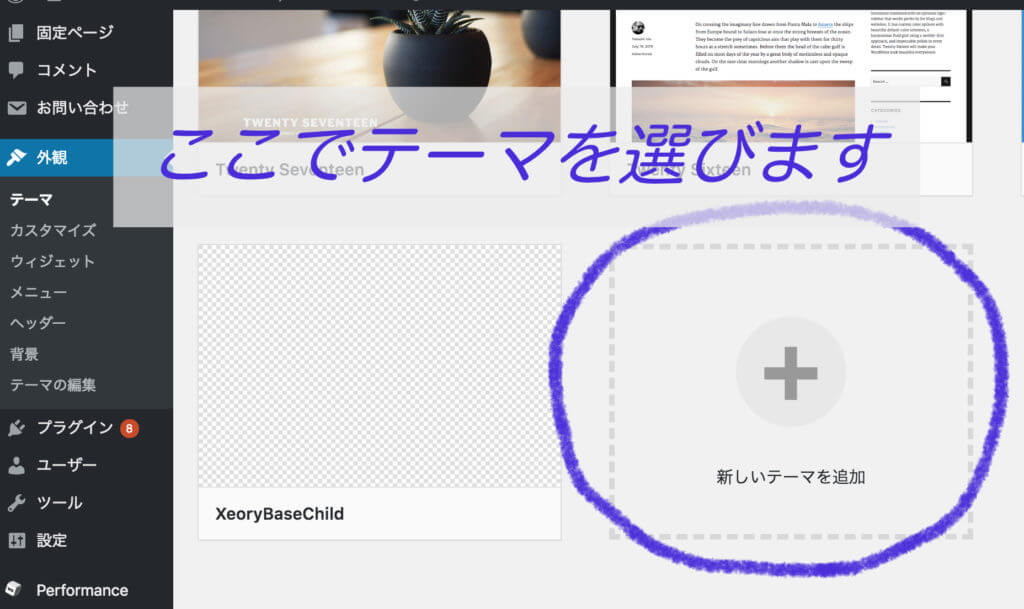
④WordPressにアップする。

WordPressの自分のサイトにログインします。そしてダッシュボードの中の「外観」タブ内、「テーマ」を選択します。
ここから「テーマを追加」を選択し、zip形式のテーマフォルダをアップロードしてください。
⑤子テーマを有効化する。

もし、初めてのテーマであればこのまま有効化して、そのままブログ運営を開始してください。
一方で、他のテーマを使用している方に関しては、はやる気持ちを少しばかし抑えていただいて、先にある程度の設定を整えておくことをお勧めします。
親テーマと小テーマについて
cocoonを導入するなら絶対に親テーマを変更しない方がいいです。その理由を説明していきます。
どうして同じテーマを二つもダウンロードするのか
簡単に言えば、「親テーマは更新用」で「子テーマは編集用」だからです。
Cocoonはまだ未完成のテーマなので更新が頻回
まず、Cocoonはまだ正式リリースされていない(5月時点)ので、不具合対処などがかなり多く、さらに不具合対処の更新が多いため、せっかく外観などをセッティングしていても、更新によってせっかくのカスタマイズが無に帰す可能性もあります。
子テーマがあると、親テーマが更新されても、子テーマに記述されたカスタマイズ内容が保持されるので、自分が施した装飾は生き残ります。
ただ、それでも親テーマが変わることで反映されなくなることはあるので、それはもう諦めて対処しよう。
更新が多いということは、対応も早いということ
いや、ほんとCocoonは更新頻度が高すぎて、わいひらさんの健康状態が心配になるレベルです。働きすぎですぜ!
また、サポートする他のユーザーの方もたくさんいるので、カスタマイズ方法などが簡単に検索できるのもCocoonのいいところですね!
みなさま、無事にダウンロードできましたでしょうか。
Cocoonはそのままだと少し白さは目立つものの、使うに耐えるシンプルが魅力的なサイトができます。
写真やイラストがメインのサイトなら、あえてそちらを目立たせるために、サイトは控えめの方がよかったりもします。
ただ、やはりサイトカラーを出していくならカスタマイズは必須です。
「スキン」という、着せ替え機能みたいなものも実装されるはずなので、あえてカスタマイズに力を入れずとも、まずはコンテンツ(記事)を充実させることを優先させましょう。(実際にスキン実装されました。さすがです)
私のようにCSS(装飾)のカスタマイズが最高の息抜きみたいな人種もいますけどね。うまく決まった時のカタルシスたるは比類なし。
あと、Web系に就職するなら、技術職じゃなくてもCSSやHTML、Javascriptあたりの基本要素だけでも学んでおくと話は早いと思います。ライター属性でもやっておいた方がいい。
CSSカスタマイズ編の前に、「どういうサイトにしたいか」設計図の作り方を次回は解説します。
ではでは。




コメント
「親子 志尊 2人」に関する最新情報です。
俳優の志尊淳さんが1月16日にインスタグラムで子役の千葉惣二朗くんとの「親子ショット」を公開し、話題を呼んでいます。二人はドラマ『日本一の最低男』で親子役を演じており、写真には惣二朗くんが志尊さんの膝の上に座ったり、布団で添い寝する様子が収められています。志尊さんは、惣二朗くんとゲームセンターに行く約束をしたエピソードも紹介し、二人の仲の良さが伝わる内容となっています。フォロワーからは「可愛い仲良し親子」や「すっかり親子だ」といった温かい反応が寄せられています。
https://www.huffingtonpost.jp/entry/story_jp_678da5ece4b075fe15efab46
「親子 スポーツ グリーン」に関する最新情報です。
三重県津市で開催された中勢グリーンパーク新エリアオープン1周年記念の親子スポーツチャレンジ2024イベントでは、約120名が参加し、親子でサッカーや野球、親子ふれあい体操を楽しんだ。中勢グリーンパークでは安心・安全な施設利用が整備され、利用者も増加している。また、三重県生涯スポーツ協会が同パークで開催しているスポーツ教室の詳細も紹介されている。
https://prtimes.jp/main/html/rd/p/000000098.000113789.html
「downloads threads ios」に関する最新情報です。
Threadsは、iOSでXと比較して1日のダウンロード数が3倍になり、Google Playでも2倍以上から3倍以上のインストール数を記録している。InstagramのThreadsが現在市場でリードしており、TwitterのMeta版であるXよりも圧倒的なダウンロード数を誇っている。2022年2月22日時点では、ThreadsはiOSで382,999回のダウンロードを記録し、Xは113,649回にとどまっている。Google PlayでもThreadsの660,882回に対してXは210,475回のダウンロード数となっている。
https://techcrunch.com/2024/02/27/threads-widens-the-gap-with-x-with-triple-the-daily-downloads-on-ios/