どうも、ぶちくまです。
リンクとサムネイルが一緒になっているいわゆるブログカードを作りたい。
プラグインを使えば簡単に使えるけど、AMPでうまく表示されなくなってしまう。
なのでいっそテーマを変更してみました。
ブログカードって何?
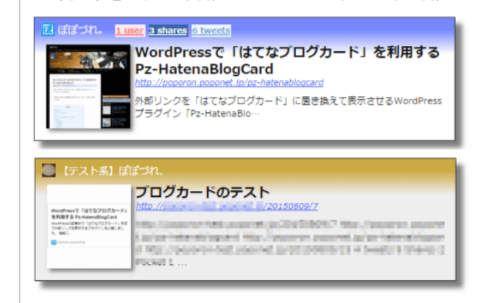
よくはてなブログなんかでみる、サムネイル入りのリンクカード。ブログカードとも言います。

これ、使って見たいんですよね。
と、言いますのも。
ぶちくまの様な平凡なサイト運営をしていると、検索などで当サイトを見ていただく機会は多いのですが、そのまま別の記事まで誘導することがなかなかうまくいかないのです。
もちろん、ブログ自体が読む様な価値があるのか、という根本的な質の問題はある。

うん、大いにあるよね。
でも、今回はちょっと置いておこう。
ブログカードは回遊率を上げる
いわば、サイト回遊率を上げて、長いことブログを見てもらおう、あわよくば、PV数を向上させよう、という甘い目論見ですね。
ぶちくま創作ベースには、だいたい1日に100人くらいの方が見にこられます。
実際に100人にさらされていることを想像すると怖い
インターネットの世界では決して多いわけではないのですが、実際に想像すると、ちょっとゾクゾクしますね、怖い。
特に、「新潟」という地域性を全面に出している当ブログですので、人口比率で考えてみても、休日の万代を練り歩いた際には、当サイトをご覧いただいた方に出くわす可能性だってあるわけです。

こりゃ、おちおちカフェでのまどっている姿は見せられないね
回遊率はブログやサイトのユーザビリティの高さを表す
完全に話が逸れましたが、せっかく当サイトに来ていただいたので、最大限のおもてなしをしたい。
関連性のある情報や、より優位な情報を提供するためにも、自サイト他サイト問わずに、より視認性が高く、いわば思わずクリック・タップしたくなる様な、そんなリンクを私は作りたい。

私は、作りたい!
そうすれば、必然的に、一人当たりのPV数が上がるので、より少ない労力で不労所得を得ることがごにょごにょ。
皆さんの情報収拾効率を向上させることにつながるわけです。
なんて貢献度の高い仕事なのでしょう!
ブログカードの作り方
ブログカードの作り方は、3種類方法があります。
- WordPress標準装備のEmbedカードを利用
- プラグインを利用する
- Embedlyを利用する
- ブログカード生成機能が備わっているWPテーマにする
ちなみに、現在はCocoonというブログカードを勝手に作ってくれるテーマを利用する三番目の方法で解決しています。
WordPressなら設定不要でEmbedカードが錬成可能
まず、そもそもWordPressを使っていると、oEmbedという、URLをそのまま入力するだけで勝手にブログカードを生成してくれるという、恐ろしく便利な機能がついています。

というか、これでいいじゃん。
なのですが、まず、ぶちくまのブログではなぜか表示されない。
やろうとすると妙な空間が作られる。
多分WordPress側でも作ろうとしてくれているんだろうけど、なにせ原因がわからないし、そもそも、レイアウトが余白だらけということもあって、ブロガーからは人気のないデザインとなっている。
WordPress標準機能でブログカードを作るメリット
- 余計なプラグインを導入する必要がない
- テーマが縛られず、自由な選択が可能
WordPressでEmbedカードを作るデメリット
- 外部リンクには対応していない(WPサイトなら対応することも)
- テーマやプラグイン、提携している広告会社の広告が干渉することで表示不具合が起こることがある
デメリットが強すぎて、メリットを打ち消しているんですよね。

そういうわけで、別の方法を検討開始!
プラグイン「Pz-Linkcard」使用
今回は「Pz-Linkcard」というプラグインを利用させていただきます。
ぶちくまとしてはあまりプラグインには頼りたくないのですが、(重くなるので)簡単そうなので利用してみましょう。
設定は概ねデフォルトで、サイトのベースカラーがオレンジなので、そこだけ変更。
なかなかスタイリッシュでいい感じのブログカードが出来上がりました。
使用方法については、作者様サイトの「ぽぽづれ。」の「WordPressでリンクをカード形式で表示する Pz-LinkCard」という記事がとても参考になります。
当サイトで使っていたものはプラグインをアンインストールして消してしまったので、ぽぽづれさんとこのリンクカードカスタマイズ事例を載せておきます。
AMP対応しているのか
AMP対応はどうなのか、というと、ぶちくまがAMP化に使用している「AMP for WP」では見事にカード表示がバグりました。
サムネイルの取得がうまくいっていませんね。
この「AMPでも対応する」、というのがなかなか難しくてですね、先の記事でもAMPページエラー対応に何日もかかった、ということがあったのです。
もうね、AMPなんてなくなればいいと思うのですが、残念なことに、当ブログの8割はモバイル端末から、全体でも1/3程度はAMP記事を読まれていることになっています。
3分の1の純情な感情ですね、言いたいよねこれ。
ので、AMPのデザインも決して手を抜けない。
ブログカード生成サイトEmbedlyを利用する
URLを入力するだけで簡単にブログカードをHTMLコード化してくれるサイト「Embedly」を利用する、という手もあります。
メリットとデメリットだけまとめておきますね。
Embedlyを利用するメリット
- カード毎に設定を変えることができる。
- HTMLに準拠していればどのサイトでも対応できる。
- ブックマークレットを使えば簡単にコード生成できる。
- 操作方法は簡単といえば簡単
操作については好き嫌いがありそうですが、固定ページなどでリンクによって設定を変えて目立たせたりシンプルにしたりする必要がある場合は、Embedlyの利用がお勧めできます。
Embedlyを使わなかった理由
これはシンプルです。

面倒だったから。
流石に、リンク貼る度に毎回コード生成するのは面倒だと思いました。ブックマークレットを使っても面倒。とにかく面倒。
ブログカードといえば優秀なテーマ、Simplicityが
「このブログカードいいなぁ」と思ったのが、だいたいSimplicityユーザーなんですよね。
AMPも自動で対応できるし、かなり優良なテーマです。
最近は無料テーマでもAMP対応が必須みたいなところがあるので、ちょいと、というか、かなり羨ましい。
もちろん、SimplicityでできるならXeoryにできないことはない、はず。
なんだけど、CSSをいじるくらいならできる様になってきたけど、JavaScriptやPHPを触る自信はまだ無い。
指をくわえて眺めるばかりです。
というわけでテーマ変更
思い立ったが吉日、ということで、Xeory baseからSimplicityに乗り換えようかと思います。
うまくいくかどうかは見てのお楽しみということで。
追記 テーマ変えてみました
テーマ変えてみました。
というか、多分初見の人ばかりなので、変更前がわからないと思いますが。
リンク貼りがとても楽になりました。

こんな感じで実物貼っておきます。
貼り方は簡単で、URLをコピペするだけなのですが、元々のWordPressのEmbed機能が邪魔をするのか、うまく貼れない時もあります。
<p><a href="https://buchikuma.com/childcare/post-1053/">https://buchikuma.com/childcare/post-1053/</a></p>
こんな感じでPタグで囲むとうまくいきます。
Cocoonのカスタマイズ記事はこちら

ちょっと浮いているような感じになってるのが結構お気に入りです。
外部リンクでは色を変えてみました。





コメント