プロフィールは一目で読者に自分を晒しだすという最高のツールです。
WordPressのサイドバーにプロフィールを設置する方法と、プロフィールに書くべき情報をまとめてみました。
ブログでもSNSでも、プロフィールというのは恐ろしく重要です。
プロフィールの出来次第で、他の記事を読んでもらえたり、SNSでフォローしてもらえます。

ただ、自分の経歴を羅列しているだけじゃ、あなたのこと、よく伝えられていないかも!
WordPressのサイドバーにプロフィールを作る工程を、皆さんと一緒にやっていきたいと思います。
一番簡単なのはテキストウィジェットを作成してサイドバーに設置する
プラグインで簡単にプロフィールを作るものもありますが、基本的に余計なプラグインは使用しない方がいいというのは、WordPressの鉄則です。
特にこだわりがなければ、テキストウィジェットをサイドバーに設置することで、簡単にプロフィールを作ることができます。
①画像を用意する
この画像に、2日ほど準備を要したわけですね。
すでに自分のお気に入りの画像があれば、それをそのまま流用するといいでしょう。
ちなみに、ぶちくまが使用するSimplicityのサイドバーは、300px(or 336px)なので、表示のさせ方にもよりますが、今回はインパクト重視でなるべく大きく表示させたいと思います。
画像は一度アップロードする必要があります。
WordPressの編集画面「ダッシュボード」の、「メディア」タブから、好きな画像をアップロードしておき、かつ、そのURLをコピペしておきましょう。
②ウィジェット作成
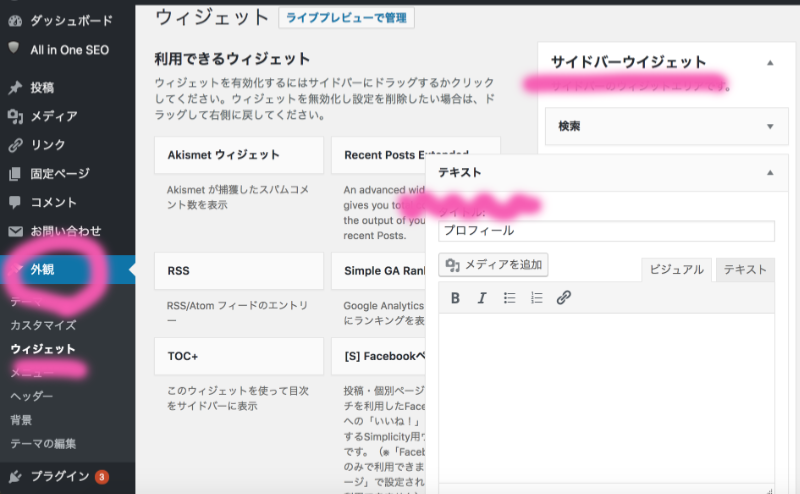
WordPressにログインして、「外観」→「ウィジェット」を選択。

ウィジェットにテキストを入れてプロフィールを作成する
利用できるウィジェット欄に、WordPressにはデフォルトで、「テキスト」というウィジェットが設置できます。
これを選択して、サイドバーウィジェットに入れます。
|
<center><img src=”画像URL” align=”center” width=“300” height=”300”></center> |
これで縦×横 300pxの、プロフィールとしては大きめの画像設置ができます。
画像サイズの設定ポイント
私は、ほぼ画像のインパクトが欲しかっただけなのでこのサイズとしていますが、150〜200pxくらいを中央表示するのが一番スッキリした見せ方かと思います。
- 画像でインパクトを出したければ300pxくらいで、ドカンと表示する。
- 特にこだわりがなければ、150pxくらいで、画像周囲に丸くボーダーを入れたりするとすっきりします。
③文章作成
プロフィールが長くなると、サイドバーに設置するには少しくどく感じます。
2〜3行程度で、あまり長くなるようなら別途プロフィールを固定ページに用意して、リンクで誘導した方がいいでしょう。
困ったら、ブログのどういうところを見て欲しいか、あるいは「自分だけが提供できるもの」を説明できるといいでしょう。
ブログの説明であるよりも、ブロガー本人の情報を出した方が、プロフィールの意義が出てきます。
プロフィールに書くべきことはこの記事の下の方にまとめてみました。
④SNSリンク
フォロワーが増えると、ブログが安定したPV数が稼げるようになります。今やほとんどのテーマが、SNSへの誘導を売りにしています。
Simplicityでも、各記事下などに誘導リンクが自動で設置されますが、よほどいい記事でも書かない限り、フォローされることはありません。
記事が優秀であるより、ブログを書いている「人」ないし「クマ」自身が魅力的でなければ、ブログからフォローされることは難しいでしょう。
プロフィールに、「自分らしさ」を出すことができれば、ぐぐっとフォロー率が上がるので、ぜひトライしてみてください!

フォロワー数がまったく伸びない私が言えることではないのですが。
Twitterフォローボタンの作り方
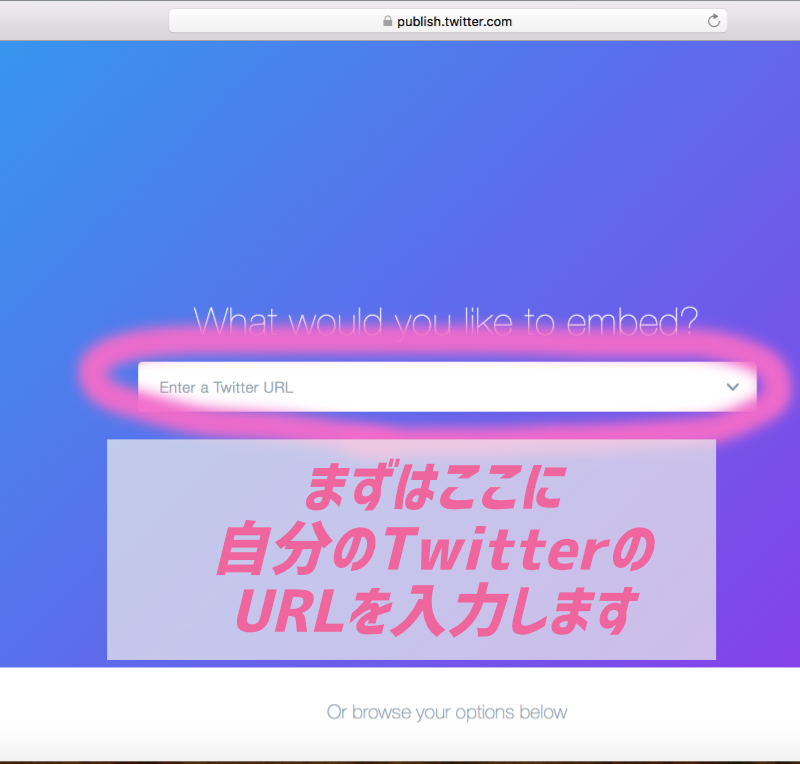
ちなみに、このリンク先に自分のTwitterのリンクを入力すれば簡単にフォローボタンは作れます。
なんで英語のサイトなのかは良くわかりませんが、言語設定とかもできます。
ホーム画面にTwitterリンクアドレスをコピペする

Twitterフォローボタンの作り方
まずはここに自分のツイッターURLをコピペしてください。
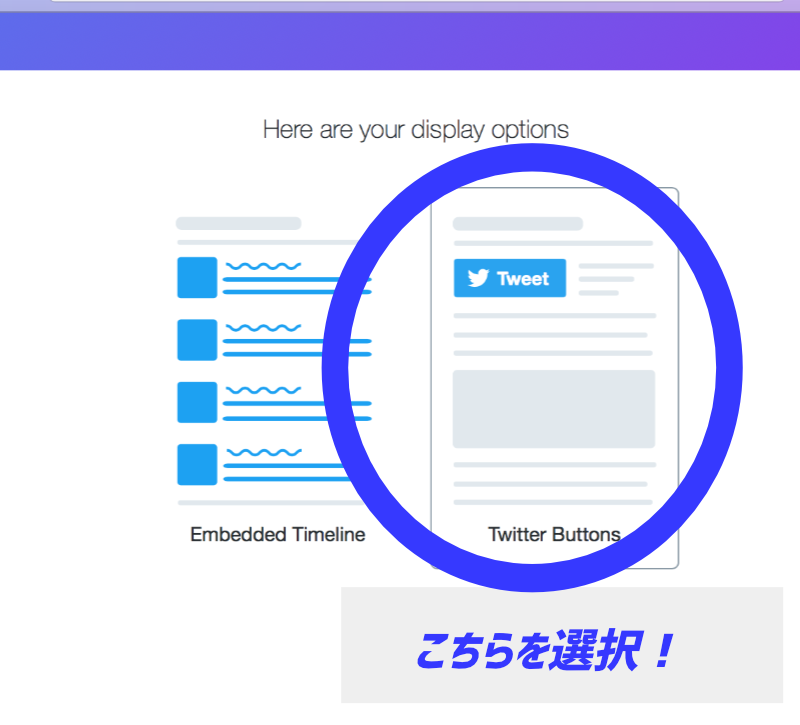
タイムラインかフォローボタンかを選択する

Twitterフォローボタンを埋め込むための手順
次に、Twitterボタンを作ります。左のやつはタイムラインを表示したいときに使います。タイムラインはサイドバーに設置したりしている人もいますね。

Twitterでも積極的に情報発信されている方はタイムライン設置もブログに動きが出ていいですね!
ただし、タイムライン表示は結構重たいので、サイトのスピードアップを目指している場合は、いっそ外すのもありです。
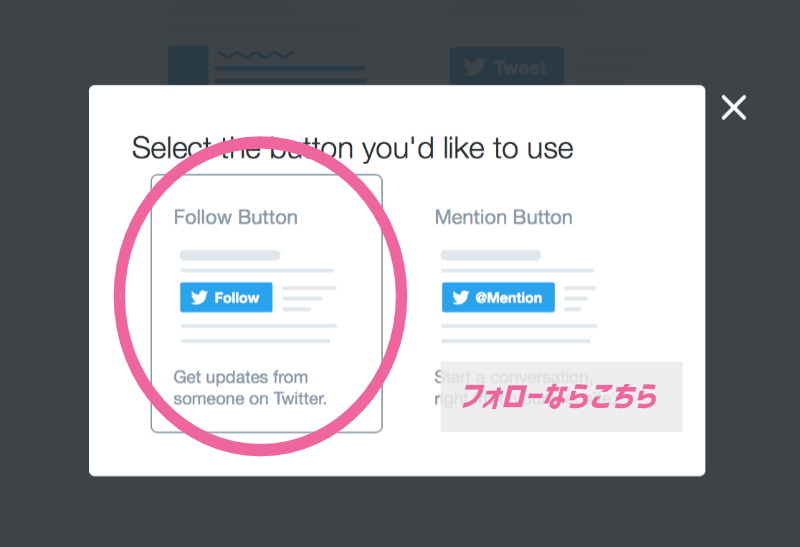
フォローボタンにするかメンションボタンにするか選択する

フォローボタンとメンションボタンを選択する
フォローボタンにするか、メンションボタンにするか決めることができます。
私はあまりTwitterについて詳しくないので、リプライとかリツイートとかメンションとかはよくわからないのですが、自分(ブロガー)宛のツイートができるとかそういうこと。
今回はプロフィール欄に入れるので、フォローボタンが良さそうですね。
リプライはよく聞きますが、これは普通にツイート宛に返信すること。この場合、ツイートの先頭に「@ユーザー名」をいれます。特定の人に対して会話するときなんかに使いますね。(使ったことはない)
会話している二人ともをフォローしている場合は表示されますが、どちらか片方しかフォローしていない場合は、見ることができません。
メンション(言及)は、「@ユーザー名」を含むツイートのことで、先頭以外であればどこに入れても構いません。メンションした方のフォロワーはみんな見ることができます。
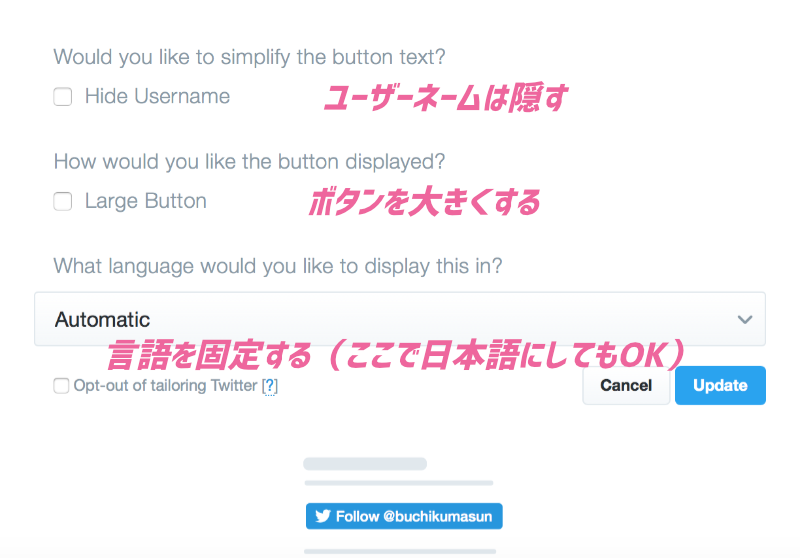
フォローボタンをカスタマイズする

Twitterフォローボタンをカスタマイズする
カスタマイズもできます。 ボタンの中にユーザーネームを入れない、ボタンを大きくする、言語を設定する、などができます。
これで完成です!
⑤テキストリンクで固定ページへ誘導
プロフィールが長くなった場合は、固定ページへの誘導がオススメです。
どうしても、あれこれと情報を詰め込みがちではありますが、まず、一見して「ながい」と思われる文章は、大概読まれません。
「自分とはこういう人だ!」という1文だけで相手に伝えることができるような、キャッチコピーを考えてみるといいでしょうね。
あと、読者は共通点を見つけると自分に参考になる情報がありそう、と思います。
2〜3行にこれらの情報を詰め込むのは荷が重いので、固定ページにプロフィールを作成しておき、そちらに誘導する、という形がユーザーフレンドリーであると言えます。
こんな感じで、プロフィールを作っていくといいでしょう。
読みたくなるプロフィールの共通点
- 文章量が3〜4行で、適度に改行されている。
- 読者との共通項を発見しやすい。
- 広告臭がしない。胡散臭くない。
- 何かの専門職であり、特別な情報提供がされそう。
さらに詳細な情報を以下にまとめていきます。
プロフィール文章の要点まとめ

文章書くのが苦手で、何かいたらいいかわからない
という方がたくさんいらっしゃるようです。
逆に、ただ長ったらしく、書いた本人は満足しているかもしれないけど、その文章、誰にも読まれてないよ、っていうプロフィール文章も散見されます。
①親近感が持てるように、必要な情報は曝け出す
胸襟を開く、とはよく言ったもので、相手に信用されるには、まず自分の情報を提示するといい、と心理学の先生が言ってました。
相手から信頼を勝ちうるには、こちらの情報提示も大事です。とは言え、全てのプライベートなことを書く必要はないので、ブログに関する自分の情報を厳選して盛り込みましょう!
②読者との共通項を提示する
必要な情報を選別するところが難しいところ。「ブログで中心となっている話題」についてはすでに書いていると思いますが、その中から必要なキーワードを拾い上げていくといいでしょう。
専門特化ブログであれば、その専門性が提示できると、よりブログの信頼度は増します。当然ながら。
家電ブログなら、「家電量販店勤務歴○年」なら文句ないでしょうし、ただの「家電好き」よりは「年間300日は電気屋に通う」の方が、本当に好きなんだなぁと目に止まることでしょう。
「家電好きすぎてもう冷蔵庫に住んでる」くらい書きたいところですが、当然嘘はダメです。冗談でも嫌われる。
当サイトは何を書いているか
一方で、当ブログのような雑記ブログ。プロフィールの内容は死活問題です。
雑記ブログも、ただトレンド情報を垂れ流し続ける、という方法で生き残りを目指すこともできますが、一番は、発信者(ブロガー)自身に魅力があって、ファンがつくこと。

耳が痛いねぇ
自分の魅力を端的に示す必要があります。
共通項となりやすい「年齢」、「出身地」、「趣味」、「家族構成」特別な属性であれば「自分はどういう身分のくまで(仕事、専門、資格)」とかを提示できると、なおいいですね。
今頑張っていること、なんかでも共感は生まれるかな、と思いますので、一度書いてみるといいかも。
③キャッチフレーズで心を鷲掴みに
これができれば広告代理店の社員は苦労しないのだけど、自分のことを一番知っているのは、やはり自分です。
「実は幼少時に悪魔の実を食べてからゴム人間に」みたいな、強烈なエピソードトークがあれば印象に残りますが、みんながみんなそんなに特殊な体験をしているわけではないですよね。
ブログ運営上、自分の好きなことを情報として提供していることと思いますので、その「好き」とか「得意」を全面に押しだせるといいかな、と思います。
ただ、自慢ばかりになっても読んでいる方は嫌気が指すもの。
ネガティブな部分で少し笑えるようなキャッチフレーズが作れると、「この人いいな」と思える要素が増えるかなぁと思います。
「英語が得意」よりは「TOEIC満点」の方が信頼性は増しますが、キャッチフレーズとしては今ひとつ。
「英検5級落ちたけど、そこから頑張ってTOEIC満点とってやった」なら、エピソードとこれまでの努力が透けてみえてきて、この人の勉強方法を知りたいなぁ、という興味が湧きますよね(そうでもない?)
ぶちくまのプロフィールはと言えば
さて、ここまで書いておきながら、自分でも耳の痛い話で困る。
もともと、個人的な情報は全く出さないで頑張ろうと思っていたけど、ブログは書いていて楽しいし、もっと誰かの役に立てそうだなぁ、と思ってプロフィール書いてみました。
イラストは下手くそですが(苦笑)、一生懸命描いた感は伝わるかなと思い採用。
文章は、キャッチフレーズは薄いですが、とりあえず「こんなくまです」というのがわかる、最低限の属性項目は盛り込んでみました。
何もないよりはいいかな、と思っています。
プラグイン、テーマ依存のプロフィール欄の作り方
少し話は変わりまして、「なんだかプロフィール作るのが面倒」という方には、プラグインやテーマに備わっているプロフィールを利用する手があります。
Facebookと連動させてもいい
一番簡単なのは、Facebook運用していれば、そのままFacebookのプロフィールを貼るという手があります。
Cocoonならプロフィールウィジェットで簡単作成
現在、私はCocoonを利用しています。この記事を書いていた時はまだ、Simplicityの頃でした。
Cocoonだと、簡単にプロフィールを挿入することができます。SNSフォローボタンも最初から付いています。



コメント
「画像 lp 画像 lp」に関する最新情報です。
福岡県のITベンチャー企業、株式会社UnReactが「シンプル画像LP|お手軽画像ランディングページ」というShopify向けのノーコードアプリをリリースしました。このアプリは、ドラッグアンドドロップの直感的な操作で、プログラミング知識がなくても簡単に魅力的な画像ランディングページを作成・公開できることが特徴です。固定追従ボタンや動画コンテンツ対応、豊富なテンプレートを備え、コンバージョン向上を目指すマーケティングツールとして機能します。また、モバイルレスポンシブ対応により、様々なデバイスで美しく表示されるLPが自動生成されます。
https://prtimes.jp/main/html/rd/p/000000231.000072693.html
「meta facebook tiktok」に関する最新情報です。
MetaのCEOマーク・ザッカーバーグやInstagramの責任者アダム・モスseriなどの幹部が、FacebookがTikTokに負けていると認識していたことが、新たに公開された米国連邦取引委員会(FTC)への訴訟文書で明らかになりました。この文書は2022年2月の日付で、Metaの幹部たちがFacebookとInstagramの戦略や市場ポジションについて議論している内容が含まれています。ザッカーバーグはFacebookを「挑戦者」と呼び、TikTokが「共有された文脈の感覚」を生み出していると述べました。また、モスseriもFacebookがもはやデフォルトの発見エンジンではないと認め、現在の優先される発見エンジンはYouTubeであるが、TikTokが将来的にはGoogle傘下のYouTubeを超えると予測しました。
https://techcrunch.com/2025/05/07/new-court-filing-shows-that-meta-execs-agreed-that-facebook-was-losing-to-tiktok/
「電気 人間 電気 人間」に関する最新情報です。
新作スニーキングアクションゲーム『ActionHacker』が2024年3月18日にSteamでリリースされる。プレイヤーは電気人間の主人公エレックを操作し、サーバールームに侵入して秘密を見つける。ゲーム内では電気の力を使い、警備ロボやセキュリティシステムを乗り越えるために様々な能力を駆使する必要がある。日本語対応であり、配信価格は37,980円から38,980円となっている。
https://news.google.com/rss/articles/CBMiN2h0dHBzOi8vd3d3LmdhbWVzcGFyay5qcC9hcnRpY2xlLzIwMjQvMDMvMTIvMTM5MzM2Lmh0bWzSAQA?oc=5