どうも、ぶちくまです。
サイドバーはまったく読まれてないコンテンツになるわけですが、これを少し目立たせて存在アピールするカスタマイズを行いましたので共有投稿します。
Cocoonのモバイルスライドインメニューボタンの改造記事になります。
「サイドバー」のアイコンと文字を変えて、別の要素に切り替えて内容を示すというカスタマイズです。
サイドバーって、まったく読まれてないんですよ。知ってました?にも関わらず、人気記事一覧でアイキャッチの読み込みでローディングに負担をかけたり、意味もなくプロフィール貼ったりしてませんか?

言っとくけど、それ誰にも読まれてないからな!
読まれていないというのは、このサイトのことですよ。では、今回の改善をご説明します。
今回のCocoon大改造ポイント
- サイドバーウィジェットのコンテンツを見直す
- モバイルスライドインボタンの「サイドバー」を目立たせる
- サイドバーに何が書いてあるか読者に伝える
- カスタマイズを楽しむ
の4本立てになっています。
サイドバーウィジェットはすっきり見やすくする
まずはサイドバーウィジェットに関すること。
サイドバーは読まれないしクリックされない
知ってました?
サイドバーのクリック率って異様に低いってこと。先の記事で、タグマネージャー駆使して読了率とか調べようぜっていう記事があるのですが。

こちらの記事ですね。
NAEさんのサイトには、クリック率を調べる関係でその他の情報もいろいろと参考になることがありました。ありがとう!
で、ですね。この記事をみて、驚いたことがですね。
・サイドバーは空気
、、、サイドバーは空気?
1行ですが、あえて引用してみました。サイドバー、空気らしいですよ。
ぶちくまも自分のサイトで調べました
私もタグマネージャーを駆使して、どこがクリックされたのか調べたのですが、

いや、まじでサイドバー死んどる。
PC閲覧であれば、多分、目には入ってるとは思うんですよね。でも、ぶちくまのサイトも、もう8割がスマホ、しかもその半分以上がAMPという。

やばい、時代、変わってる!
そういうわけで、うんうんと頭を抱えていた今日この頃なのです。
モバイルでサイドバーが読まれない理由
まず、サイドバーが読まれない理由はふたつあります。
- サイドバーに有益な情報がないことを知っているネット巧者
- サイドバーの存在を知らないネット亡者
この2択です。説明していきます。
その前に、少しだけCocoonのサイドバーについても解説。
WPテーマCocoonの優秀さにあぐらかいてた
実は、当方が利用させてもらっている、WPテーマ「Cocoon」なんですけどね、機能が豊富すぎて使いこなせない。

そのくせCSSのカスタマイズには熱が入って逆に記事作成に力が入らないブロガーゴロシテーマ
ぶちくま流の利用術はまたいずれか書くことにして、レスポンシブ完全対応でモバイルでもPC閲覧ばりにスマートでコンパクトでシンプルな記事閲覧が可能となっているのですよ。
さて、みなさんは、
- スライドインメニュー派ですか?
- トップボタンを配置してグローバルナビに誘導する派ですか?
ぶちくまは、スライドインメニューボタンが欲しくて、XeoryBaseからSimplicityに移住、そのままCocoonに永住した口なので、当然、スライドインメニューボタンをこよなく愛しておるわけですよ。
スライドインボタンとは
ぶちくまのサイトをみてもらえれば一目瞭然ですが、この、一番下に貼り付けられた、5つのボタンのことですね。
ちゃんと、サイドバーって書いてあるんですけどね、これがまぁ機能していないわけですよ。
「Cocoon設定」の「モバイル」タブから設定できます。
サイドバーとは
きっと、この記事を読んでる方は、ある程度Cocoonの設定が終わって、 今はカスタマイズに精をだされてこの辺鄙なサイトまで足を運んでくださっているのだけど思うけど。
サイドバーはウィジェットで簡単に組み立てられるので、すっごく便利ですよね!
Cocoonは、スマホやPCごとに表示するかどうか選べるという、Simplicity時代からの便利な機能は踏襲している。なんとなく、人気記事一覧とかを並べてみたりしていますよね。
便利な機能だから、とりあえずありったけのウィジェットを詰め込んでみて、ごちゃごちゃ整理のつかない、居心地の悪いサイトになっていたり。

えぇ、わたしのサイトです。
サイドバーはなぜ読まれないのか考察する
サイドバーの生存意義について考察します。
サイドバーに有益な情報が置かれていたことなどいまだかつてない
はい、私もブログ回遊を趣味というか生業にしている人種でありますが、正直、サイドバーをみて幸せ度数が上がったことなんて、ただの一度もない。
ビッグバナーが貼られているか、せいぜいがプロフィールくらいなもんで、よほど気に入ったサイトじゃないとクリックしないどころか、目も通さない。
そう、ネット依存度が高い人、探索レベルの高い人は、サイドバーなんか見ない。サイドバーに、有益な情報なんて、ない!偏見ですけどね。
「サイドバー」という単語で何があるか予想できる人なんていない
まぁ、そんな雑多としたサイドバーですから、Cocoonの優秀な機能をもってしても、サイドバーは読まれない。
むしろ、PCと同じ表示までできるが故に、人気記事やカテゴリ一覧なんかあっても絶対にクリックしない。まずは、本文あってのサイドバーなのだ。
とくにネット慣れしていない人には不親切なワード
「サイドバー」って、正直、なんなんだよ、という感じはある。
もちろん、我々ブロガーはコンテンツ作る側だから、サイト内を行き来しやすいように、人気記事のリンクを用意したり、場合によってはアフィリエイト貼ったりして、なんとか工夫を凝らしている。
でも、読者はそんなことは知ったこっちゃない!
なんだかわからない、フッターに固定されたサイドバーボタンなんかクリックしないし、
ましてネット慣れしていない人にとって

「何これうまいの」
状態なんですよ。

なので何が書かれているかわかるようなカスタマイズしてみた!
そう、それなら、何が書かれているかわかるようなカスタマイズをすればいいのだ!
というわけで、一応CSSコード貼っておきます。
モバイルスライドインの大改造方法
ここからカスタマイズ記事になります。
https://bibabosi-rizumu.com/cocoon-slidein-menu-button/
Cocoon界のカスタマイズといえばカウタックさんですね。カスタマイズする際には一度目を通しておくと、大体すでに着手されてます。
モバイルスライドインメニューボタンのCSSコード
/**** モバイルスライドインメニューのアニメーション編集 ****/
/* メニューアイコン */
.sidebar-menu-icon::before {
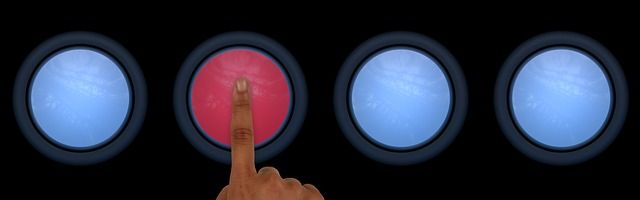
content: 'f06b';/* アイコンはここに代入 */
position: absolute;
left: 0;
right: 0;
animation: rotation 10s ease-in-out infinite normal;
-webkit-animation: rotation 10s ease-in-out infinite normal;
}
/* メニュー文字 */
.sidebar-menu-icon::after {
content: 'おすすめ';/* 文字はここに代入 */
font-size: 12px;
position: absolute;
top: 2.2em; /* 高さの微調整 */
left: 0;
right: 0;
animation: rotation 10s ease-in-out infinite normal;
-webkit-animation: rotation 10s ease-in-out infinite normal;
}
/* 要素を重ねて入れ替える */
/* メニューアイコン */
.sidebar-menu-button:before {
font-family: FontAwesome;
content: "f1fd";/* 変化後のアイコンはここに代入 */
position: absolute;
display: inline-block;
width: 100%;
text-align: center;
font-size: 1em;
top: 0.15em;
opacity:0;
animation: rotation2 10s ease-in-out infinite normal;
-webkit-animation: rotation2 10s ease-in-out infinite normal;
}
/* メニュー文字 */
.sidebar-menu-button:after {
content: "まとめ";/* 変化後の文字はここに代入 */
position: absolute;
display: inline-block;
width: 100%;
text-align: center;
font-size: 12px;
top: 2.1em;
opacity:0;
animation: rotation2 10s ease-in-out infinite normal;
-webkit-animation: rotation2 10s ease-in-out infinite normal;
}
/* キーフレームでアイコンを変化 */
@keyframes rotation {
0% {
opacity: 1;
transform: rotate(0deg);
}
25% {
opacity: 1;
transform: rotate(0deg);
}
30% {
opacity: 0;
transform: rotate(360deg);
color:blue;
}
75% {
opacity: 0;
transform: rotate(360deg);
}
80% {
opacity: 1;
transform: rotate(0deg);
color:red;
}
100% {
opacity: 1;
transform: rotate(0deg);
}
}
@-webkit-keyframes rotation {
0% {
opacity: 1;
transform: rotate(0deg);
}
25% {
opacity: 1;
transform: rotate(0deg);
}
30% {
opacity: 0;
transform: rotate(360deg);
color:blue;
}
75% {
opacity: 0;
transform: rotate(360deg);
}
80% {
opacity: 1;
transform: rotate(0deg);
color:red;
}
100% {
opacity: 1;
transform: rotate(0deg);
}
}
@keyframes rotation2 {
0% {
opacity: 0;
transform: rotate(0deg);
}
25% {
opacity: 0;
transform: rotate(0deg);
}
30% {
opacity: 1;
transform: rotate(360deg);
color:blue;
}
75% {
opacity: 1;
transform: rotate(360deg);
}
80% {
opacity: 0;
transform: rotate(0deg);
color:red;
}
100% {
opacity: 0;
transform: rotate(0deg);
}
}
@-webkit-keyframes rotation2 {
0% {
opacity: 0;
transform: rotate(0deg);
}
25% {
opacity: 0;
transform: rotate(0deg);
}
30% {
opacity: 1;
transform: rotate(360deg);
color:blue;
}
75% {
opacity: 1;
transform: rotate(360deg);
}
80% {
opacity: 0;
transform: rotate(0deg);
color:red;
}
100% {
opacity: 0;
transform: rotate(0deg);
}
}
結構悩んだContent変化
やってることはシンプルです。Animationを使って、時間指定して適当に変化させてるだけです。変化が自然になるように、微妙に色変えたり、回転させたりしてます。
まぁ、その辺りは趣味もある。
色は適当に書いただけだから、もし本当に使う物好きな人がいれば、自分のサイトのメインカラーに合わせたりするといい。
んで、意外と大変だったのが、animationで文字を変える、ということ。
CSSはスタイル変更のためのものだからコンテンツは変えられない
いや、そんなこと知らずにコード書いたから、書き終えてから動作しなくて絶望したね。
ぶちくま的には、Animationの時間経過に合わせて、「A→B→C→A」みたいなことを、
- 「25% content:”A”」
- 「50% content:”B”」
- 「75% content:”C”」
みたいな感じでやりたかったんですよ。
Chromeだと動くからタチが悪い
しかも、動作確認しているMacのChromeだとちゃんと動作するから、うかつにもちゃんと2〜3時間かけてコード書き上げてから、モバイル端末で動かないという事態に気がつく、というね。
ちなみに、Safariでも動かなかったから、自分の読者の9割以上が動作をみることができない無駄なコードになってしまったよね。
悔しいからユーザビリティとかおかまいなしに完成させた
はい。これはもうただの意地です。そういうわけで、コードとしてはかなり強引です。
たぶん、jQueryとかで、classを代入したりできればもっとシンプルなコードになっていたし、もっといろいろな動きができたことでしょう。

ただ、もうCSS以外はいじらないって心に決めてる。
Javaまで手を出したら、ただのセンスのないアマチュアプログラマになっちまう。時間ばっかりとられるからCSS以外は触らないって、Simplicityの時に決めた。
仕方がないから親クラスに擬似要素くっつけてアイコン化させた
幸いにして、Cocoonではスライドインボタンひとつひとつにクラスをつけてくれていたので、
子クラスについている擬似要素の裏(普段目にするアイコン)に、
その親クラスであるdiv classに擬似要素をつけて隠しておくことで、
交互に出現させて、さも文字が変わっているようにしてみました。
んで、みやすいかどうかは別として、ちょっと目立たせるために回転と色をつけてみました。
本当はスクロール量でアイコン回転させたかった
jQueryを使って、スクロールするとアイコンがくるくる回って、
ページ読了80%を超えると、有益な情報がみられる、みたいな、
FF6のシャドウみたいなイベント(最後まで我慢するといいことがあるの総称)
を仕掛けてみたかったのですが、
jQueryを途中まで書いてやめました。
これ、勢いよくスクロールするとみていて楽しいんだけど、
それがユーザビリティと離脱率にどう関係しているのかよくわからんくて、
労力の割に合わんと思ってやめた。
誰か、僕の代わりにやってみてほしい。
見た目には楽しいスライドインボタンができて満足
こうして記事を書いていて、完成してよかったと思うのだが、正直、本来の目的が果たせたカスタマイズになっているかは、まだなんとも言えない。
つい、完成した勢いと安い発泡酒のアルコールのせいで、こんな駄文をひたすら打鍵している。駄文であればあるほど、筆が進むのは不思議な話である。
おすすめカスタマイズポイント
果たしてどこかでコピペされて似たようなカスタマイズがされるのかは甚だ疑問ではあるけど、もしも導入したらここのリンク貼ってください。
真似してくれたサイトがあったら嬉しいなぁ。
カスタマイズできるポイント解説
カスタマイズと言えるほどのものではないのですが、念のために自分の試行錯誤の過程のログをとっておきます。
コンテンツをわかりやすく伝えるワードを
おすすめはcontentの” 文字 ”部分を変更して、サイドバーの中に何があるか、情報を端的に示せるといいと思います。
「記事一覧」とか、プロフィールがサイドバーにあれば「プロフ」とか、フォローボタンを置いてあれば「フォロー」もありですね。
ちなみに、6文字以上の場合は、文字サイズの調整が必要ですね。小さい画面だと全部見れなくなります。
アイコンはお好きなものを
アイコンに関しては、fontawesomeから好きなものをお探しください。当サイトのアイコンセンスについての言及はお控えください。
カラー変更はシンプルでいい
カラーを変更する場合は、「red」とか「blue」とかで十分かと思います。
アニメーションを使うと、ゆっくりとグラデーションで変化していくので、単純な原色でもいろいろな色合いが楽しめます。
回転は2パターン用意
今回はサイドバー用のコードだけを貼っておきますが、@keyframesの中にある、transformのrotate(値)の、値の部分が(角度)になります。
360度以上も回転できるので、720にすると二回転します。
当サイトの場合だと、メニューアイコン部分が二回転バージョンになります。ぐりんっ!って感じで、一瞬で変化する感じですね。

現在はメニューアイコンのアニメーションはやめました。楽しかったんですけど、エラー対応が大変でですね。
〇〇%とアニメーション時間を調整して頻度を決める
ちなみに当サイトの場合はメニューアイコン(左)が15秒で全体の2%の間に変化。右のスライドバーアイコン(右)は10秒で、全体の5%の時間で変化するように調整されています。
2つのアイコンの変化を一緒にするのであれば、必要なコードの量が減っていいですね。
個人的には、頻度は少ない方が、「あれ、今このアイコン変わらなかった?」という感じがして興味を持ってもらえるかと思います。

頻回すぎると目障りです。
最後に、個人的に、こんなサイドバーだったらみてもいい、をランキング形式にしてお届けしてさよならです。
アイコン部分はタッチできるので、使えないことはないけど、
文字部分をタッチ(クリック)しても反応しない感じです。
たぶん、親クラスにafterの擬似要素でくっつけているのが問題かと思います。
こんなサイドバーが好きだランキング
こんなサイドバーにしたい、というあたりをランキングにしてみました。サイドバーの編集時に参考にしてみてください。
5位 どこを読んでいるかわかる道しるべサイドバー
いわゆる、目次をサイドバーに表示しておいて、自分がだいたいどのあたりを読んでいるかわかる、っていうやつですね。
SANGOなんかでは実装されているようだ。あれはサイドバーとしての役割を果たしているいい例だ。
4位 いっそ読まれないことをいいことに広告めっちゃ貼る
読まれないならここぞとばかりに広告だらけにするのも一つの手かなと思っている。サイドバー埋め尽くすビッグバナーを常設したい。
表示するだけで収益になる広告もあるので、そういったものを消化してしまうという手もなくはない。
3位 同一カテゴリ内アイキャッチ記事を紙芝居みたいに
これは取り入れたいなぁと思いながらなかなか時間がなくてできないのだけど、スライドショーみたいに、同一カテゴリ内の記事のアイキャッチを、3秒ごとに切り替えるやつが欲しいなぁ、と思っている。
なるべくサイドバーは一画面に収まるようにしたいし、その場合だとスペースが限られるので、他記事の誘導はこんな感じで済ませたい。
ただ、PCのような常に表示してあるサイドバーならいいけど、モバイルビューワーだと邪魔になるだけだと思って、まぁ、結局手は出さないでいるわけだ。
あと、カテゴリの役割が最適化されていないといけないわけだ。
2位 記事内優秀リンクまとめ
どうせ目次がみられるのなら、記事内で「ちょっと気になるから後で読もうかな」というリンクをサイドバーに貼っておけると、読者としてはすごく助かる。
もちろん、ネット世界の住人たちは、あとで読むときは、「Pocket」や「Feedly」を使ったり、別タブを開いたりして対処してるとは思いますけどね。
1位 物販リンクまとめ
これもまたリンクのまとめ。どんだけリンクまとめたがってるのか。
記事の最後に、「紹介した商品」をまとめて表示すると「記事の内容を吟味した上で、どれを選ぶか」を離脱させずにサイト内で完結することができます。

ブログ記事は読み終わったら「終わり」だと認識して、すぐに離脱する人がほとんど。一度紹介した物販リンクでも、記事途中までわざわざ戻ってクリック・タップしてくれるひとは少ないですよね。
サイドバーで大事なことは「本記事をいかに読みやすくする」か
サイトの別コンテンツへの誘導は、むしろ本記事内に盛り込んだ方が読者のためになります。
各離脱ポイントに、ふさわしい誘導をすることが大事だと、ぶちくまは思っています。
と、いうのは実際のところ、自分のサイトはほぼ「検索流入」なので、
だいたい1記事で事足りるわけです。
無理してサイドバーで、別の記事へ誘導するより、
より「読者が求めている情報」が読み取りやすいように、
本記事の補助ができた方が、サイドバーとしては役にたつと思うんですよね。




コメント
「100 アニメーション animation」に関する最新情報です。
書籍『ANIMATION CREATORS 100』が2025年3月27日に発売され、個人や少人数制作が進化するアニメーション業界に焦点を当てています。この本には、ミュージックビデオやTV・劇場アニメを制作する新進気鋭の作家や、SNSを通じて独自の作品を発信するインディ作家など、100組のクリエイターが収録されています。各クリエイターの視点や思考、作品が紹介されており、アニメーション制作に興味がある人々にとって、業界の最新情報を知るための貴重な資料となっています。読者が勇気を得て新たな一歩を踏み出すきっかけになることを目指しています。価格は本体2,800円(税別)で、218ページの内容です。
https://prtimes.jp/main/html/rd/p/000000001.000158487.html
「アニメ アニメ シャドウ シャドウ」に関する最新情報です。
6月22日(土)に放送されるアニメ「シャドウバースF」特別編④のあらすじと先行カットが公開された。番外編ではデジフレたちに焦点を当て、新作ではリョウガとデモニアの物語が描かれる。さらに、シオン、レン、ツバサが皆の切り札カードを紹介する内容となっている。アークルーラーライトたちによる世界を滅亡へと導く3本のタワーを無力化するバトルが展開される中、シェイドを撃破しながら各タワーを目指す展開が描かれる。
https://prtimes.jp/main/html/rd/p/000000963.000005593.html
「空気 空気 読み 読み」に関する最新情報です。
ジー・モードのゲーム『みんなで空気読み』シリーズが全世界で累計100万本を突破し、新作『鳥魂2』の実況配信生放送が4月18日に行われる。さらに、新作ゲームやイベント情報も含めた生配信番組が予定されている。
https://gamebiz.jp/news/384737