どうも、ぶちくまです。
今回は無料のWordPressテーマで国内最高峰のクオリティの「Cocoon」を使った見出しのカスタマイズ方法を、これでもかってくらいに画像を使って説明してみました。
ほぼ何もできない状態の初心者の方でも、きっと自由にカスタマイズできるくらいのわかりやすさを目指したつもりです。
まずはその第一段階、Google Chromeのデベロッパーツールの使い方も説明しました。
今回は、「初めてブログをカスタマイズしてみようと思う」くらいの、超初心者向けに、イチからCSSをカスタマイズする方法を説明しようと思います。
これができれば、大体のカスタマイズが自分でできるようになります。
気合い入れて更新します!
CSSについて3行で答える
興味はなかろうとも、CSSについて3行で説明します。
自分のサイト(ブログ)にそのシートをかぶせる。
テーマやブログの内容は変わらずに、好みのデザインを適用できる」
異論はあるかと思いますが、まずはこんな認識でご理解ください。
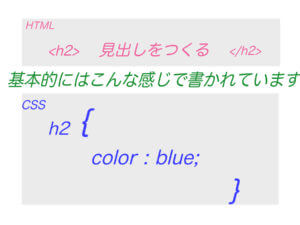
HTMLとCSSの関係
皆さんは、WordPressを立ち上げることができた方達なのでパソコンには詳しい方々かと思います。
なんとなく、サイトやブログっていうのは、HTMLっていう言語を使って作られているんだよ。
っていうことは知っていると思う。
いや、知らないかもしれないけど、それはそういうものなんです。
その、基本構造であるHTMLだけだと、文章や画像の出力はできるのですが、それだけだと単調な感じになってしまいます。
CSSは、単調なHTMLで出力された文章や画像たちを、「ここはこの色に、あっちはこんな形に!」という感じで、好きな色付けやデザインなんかを支持することができる命令文だと思ってください。
CSSの構造について
一応、自分で説明してみたことがある。
ただ、今回はもっと優しく説明します。
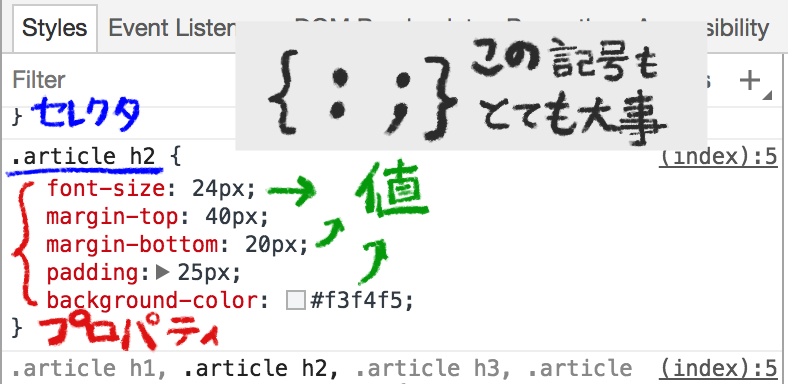
CSSの基本構造はセレクタとプロパティと値
CSSにも言語みたいなものがありまして、英語で言うところの、「主語S、動詞V、目的語O」みたいなものがあります。
それが「セレクタ、プロパティ、値」です。

CSSの基本文法について
- 「セレクタ=変えたい場所」
- 「プロパティ=変えたい項目(色を変えるのか、形を変えるのか)」
- 「値=色の指定 とか 文字の大きさの数値」
これに当てはめて、自分の希望を入力して行けばいいわけです。
初心者は「色」や「形」を変えることから始めよう
初心者としては、すでにある構造の「値」を変えていくと、好きな色や文字の大きさを変えることができる、ということから始めていきましょう。
CSSを適用する場所の名前「セレクタ」について
今回は「見出し」を変更していくので、CSSを適用させる場所は「見出し」ということになります。
ただ、セレクタに「見出し」と入力しても、残念なことに、WordPressはわかってくれません。
彼らの言語で指定してあげる必要があります。
デベロッパーツールを使って「セレクタ」を探そう!
今回は、実際にCocoonのサイトを使って、カスタマイズの練習をしましょう。
まずは、みなさん、お手元に「Google Chrome」はありますでしょうか。
なければ、ぜひにインストールしてみてください。
Chromeの機能にデベロッパーツールというものがあります。
いわゆる、開発者用の機能なんですが、これが大変に便利です。
Windowsであれば、Chromeを開いた状態で、「F12」
Macであれば、「Command+Option+I(アイ)キー」
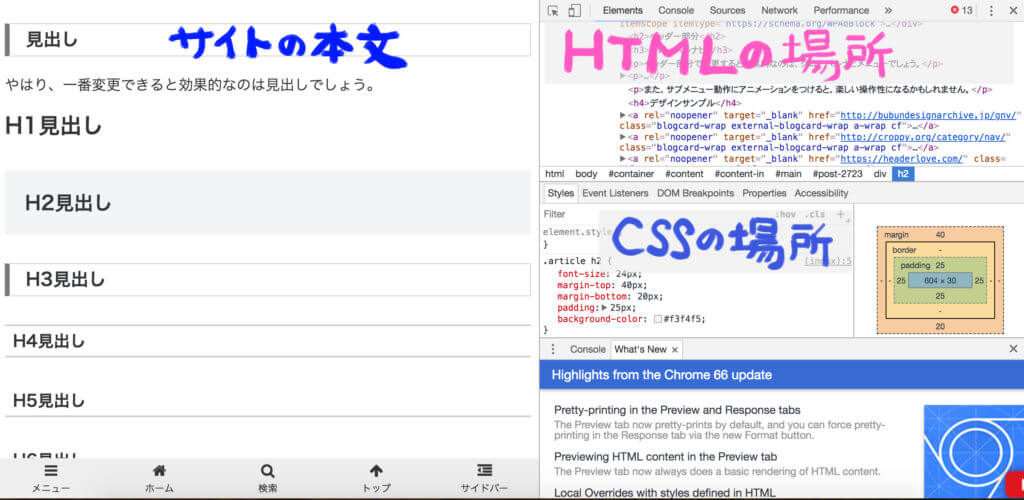
下記のような画面が出てきますでしょうか。
ショートカットキーが苦手なら、Chromeの右上に3つの点が並んでる「メニューボタン」があると思いますので、そこをクリックして「その他」から「デベロッパーツール」が見つかるはずです。

この画面を見ると、大体の人が一気にやる気を失いますよね。

まずは、字が細かい。
しかも英語。
でも大丈夫です。英語が読めなくても、カスタマイズはできます。

コクーンのサイトで、しかもカスタマイズしたい場所を示してくれているページです。
このページを使ってカスタマイズを学んでみましょう!
見出しを探してみる
今回は見出しですので、見出しが書かれている場所を探してみてください。
ちょうどよく、ページの中段に全ての見出しが並んでいるところがあるはず。
デベロッパーツールは「試しにウェブ上で変えてみる」というものなので、実際にサイトの仕様が変更されるものではないので大丈夫です。
実際の使い方としては、自分のサイトの変更したい部分を、色々な色や形を試しに入れてみて、ちゃんと指示通りになっているかを確認してから、実際の自分のサイトに適用するコードを入力していく、という流れになります。
ちなみに、デザイン変更はわいひらさんもオススメしています。
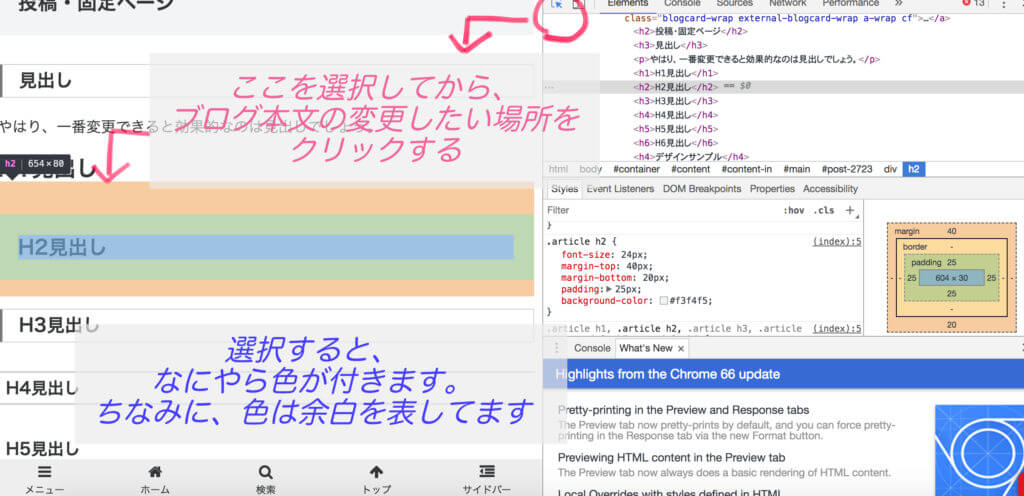
H2「見出し2」を変更してみる
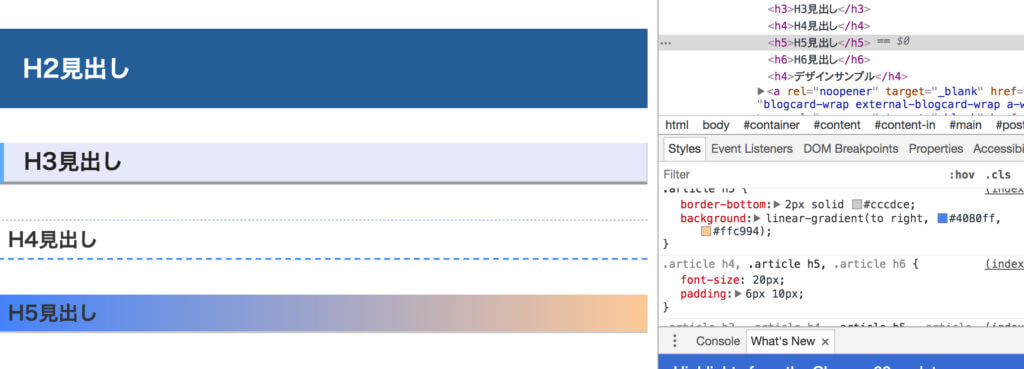
デベロッパーツール側上部に、こじんまりと四角に矢印のカーソルがついているようなボタンがあるのは見えますでしょうか。
こちらを選択してもらうと、少しカーソルの形が両方向矢印に変わって、かつ、このカーソルで左側本文窓内のの任意の場所を触ると、なにやら、オレンジやら緑やら青い枠で触った場所が囲われませんか?
これでクリックすると、その場所を指定することができます。

指定されると、右側のデベロッパーツール側の表示部分も、指定した場所の、HTML情報と、CSS情報が表示されるはずです。
デベロッパーツール表示調整
もし、デベロッパーツールが小さく表示されて入れば、それぞれの窓を、ブラウザの大きさを変更するノリで広げることもできます。
ちなみに、上側がHTMLの情報窓。
下側(中段)がCSSの情報窓になります。
HTMLで見るべき情報
今回は、ごく簡単な部分から始めますね。
HTMLで見るべき部分は、
「本文で指定した部分は、HTMLではどのように記述されているんだろう」
ということです。
かつ、記述の何を見ているか、といいますと、今回で言えば、「CSSに影響を与えているセレクタが何なのか」というところです。

、、、?
すいません、ちょっと飛ばしすぎましたね。
さらに説明を加えましょう。
HTMLでセレクタの名前が付けられている
CSSのセレクタ、というのは上記でお話しした通り、「変更したい場所」を示しています。
この、場所、という概念がわかりづらい。
サイトの大きな構造をみると、
- ‘メニューバーなんかが置かれている「ヘッダー」
- ブログの内容とかが書いてある「コンテンツ」
- さらにその横に補足的な情報を表示する「サイドバー」
- 一番下には「フッター」
があります。これらの中にコンテンツとして、画像や文章が収められているのです。
コンテンツ内には色々な要素が詰め込まれている
さらに、「コンテンツ」の中には、今回変更したい「見出し」や「本文(地の文)」、「タイトル」「リンク」などなどとにかくたくさんの要素でいっぱい。
色々な要素があっちこっちにちらばって、それらが合わさってコンテンツになっています。
基本構造となるHTMLの部分では、すでに一般的な名称として用いられている「h1」や「a」などの「タグ」から、自分で名前付けをした「class」や「id」など、たくさんの名前で「ここの構造は見出しにする」と指定しながら書かれています。
今はHTMLという基礎の段階で、色々な名前がすでにつけられている、ということだけ覚えておいてください。
我々は基本的にはHTML部分に触れずにカスタマイズを行なっていきます。
指定されたセレクタの名前を探していく、という作業をすることになります。
今回は、特にHTMLを見る必要はありません。
中級者編までHTMLはオアヅケ。
CSSで書かれているセレクタをみてみる
では、習うより慣れろ。スパルタぶちくまタイムです!
さて、中段CSS情報窓をみていきます。

セレクタの部分はここになります。
.article h2
なんと書いてあるかというと、「どっとアーティクル すぺーす エイチ2」ですね。
それぞれ、微妙に意味があります。
実は、何の気なしに付いていた小さい黒ポチにも、意味がありました。
今回はとにかく、ドットが付いて入れば「class」
#が付いていれば「id」
何もなければ「タグ」ということだけ覚えておきましょう。
セレクタは細かく設定すべし
実はセレクタは「h2」だけの指定でも成り立つのですが、「h2」だけを書き込んだセレクタだと、メインコンテンツ以外でも、あらゆる部分の「h2」と名前が付けられた部分が変更されてしまうのです。
なので、セレクタの設定は、なるべく細かい名前付けが必要だということを覚えておいてください。
今回は、「h2」の前に「.article」という、「記事」という部分を指定している名前がくっついているということですね。
佐藤さんはひと学年に10人くらいいますが、佐藤太郎と指定すると、クラスに一人くらいには絞れる、こんなイメージです。
プロパティをみてみる
さて、セレクタの名前を確認したら、次はプロパティ部分をみてみましょう。
プロパティは「何を変えるか」を指定する部分です。
今回のCocoonの見出しには複数指定されているので、何段にもなっていますね。
ざっくりいうと、
- 文字の大きさ font-size
- 外側の余白 margin
- 内側の余白 padding
- 背景の色 background-color
が指定されています。
プロパティ「背景色」を変えてみる
今回は、背景の色を一緒に変えてみましょう。
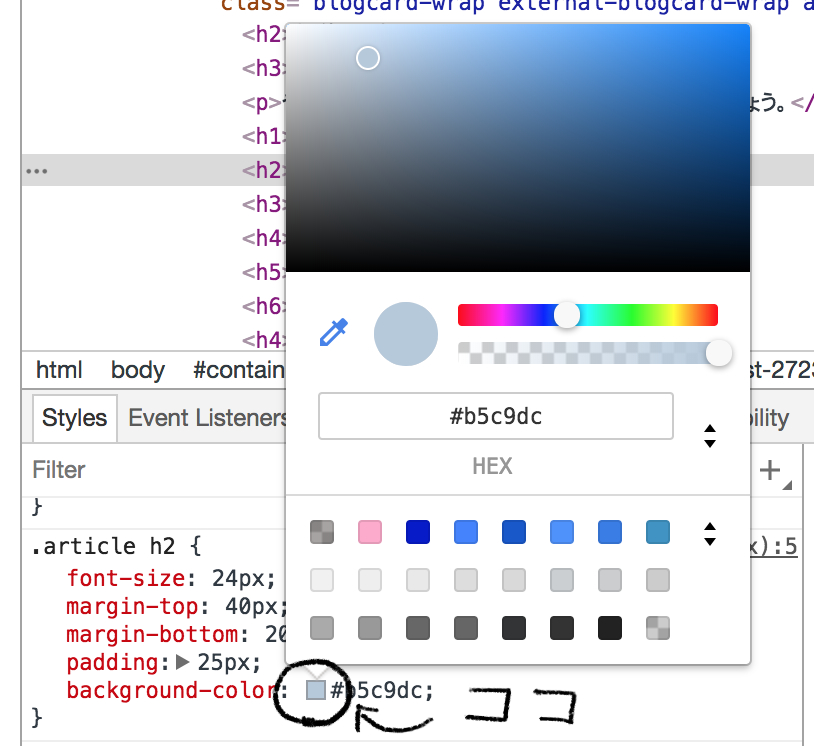
デベロッパーツールは便利なもので、色の指定ができるところには、小さな□がついていて、ここをクリックすると、自分で細かい色を決めることができます。
今回は、薄い青色にしてみましょうか。

画像のように、色を指定するカラーパレットのようなものがあらわれます。
一番上のグラデーションの部分で明彩度が指定できます。
その下のバーが色相ですね。青や、赤などの色味を決めるものです。
さらに下のバーが、少し難易度があがるので詳細は後日ですが、透明度を調整するものになります。
その下が大事なのですが
#と6桁の英数字がでてますね。
これが、CSSで使う色の名前、というか番号になってます。
これをコピペして使うことになるので、ぜひ覚えておいてください。
背景を濃くして文字を白くする
いわゆる白抜きにする場合ですね。
今回はバックグラウンドという背景色を設定するプロパティがすでにあるので、これを活かして簡単なカスタマイズをしていきますね。

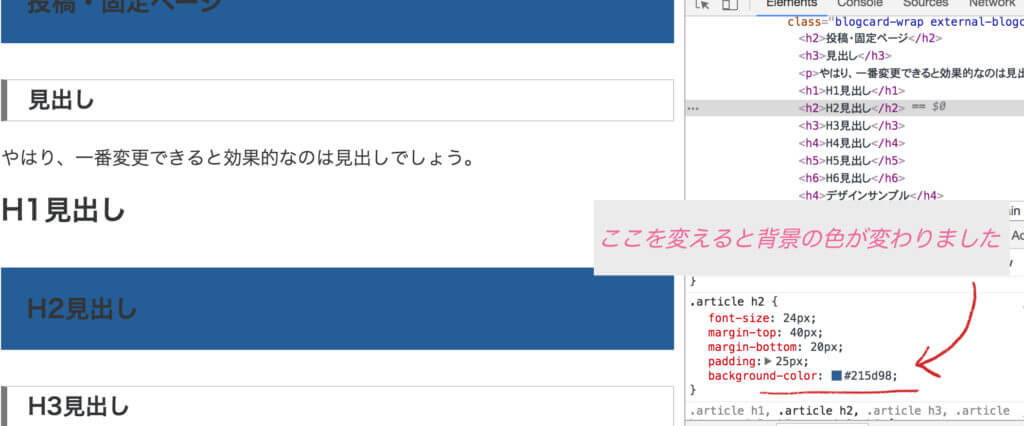
まず、バックグラウンドを濃い青にしてみます。
先ほどと同じ要領で、プロパティの#の前ある◽︎をクリック。
色相バーで青っぽい色にしてから、明度と彩度を下げて黒っぽさを出します。
適当ですが、#215d98くらいにしました。
これくらいの濃さになると、文字が黒いとはっきり読めませんよね。
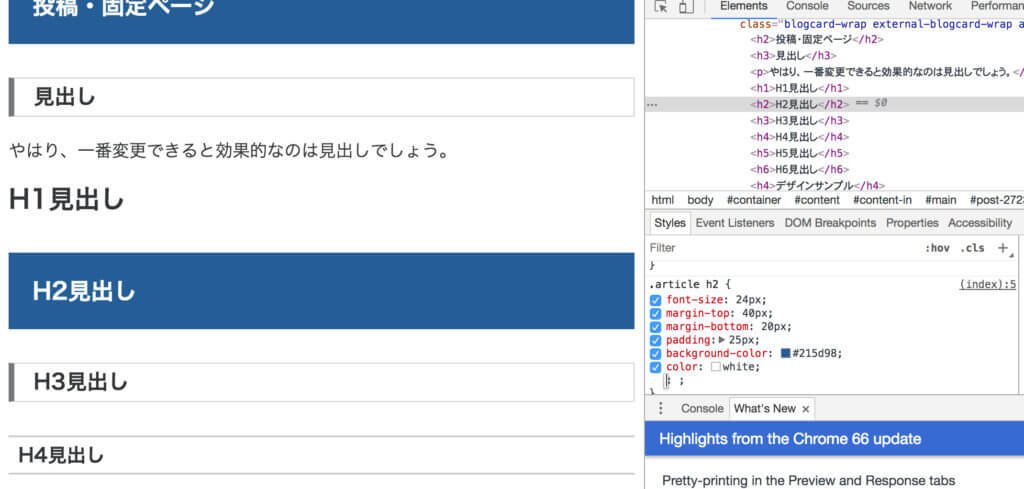
では、これからプロパティを追加していきます。
プロパティの設定の仕方
デベロッパーツールのbackground-colorの下あたりを適当にクリックして見てください。
「 : ; 」が現れたのがわかりますか?
今回は詳しいところまでは説明しませんが、ここにプロパティと「:」を挟んだ後に値を入力します。
今回は文字の色を変えるので、「color」というプロパティを入力します。
そのあとに「:」を入力すると、次の値を入力するところが点滅し始めます。
色は微調整しますが、まずは適当に「white」と入力しておきましょう。
すると、紺色の背景に、H2の文字が白くなったのがお分かりでしょうか。
これで、記事内のすべてのh2タグのついた文字がこの装飾に変わりました。

h3「見出し3」をカスタマイズする
次は少しだけ難易度があがります。
cocoonのH3見出しは、左側に濃い色の線が入って、さらに文字は四角く囲まれていますね。
これも同じようにカスタマイズしましょう!
色だけまずは変えてみる
おさらいです。
変えたい部分を選択する場合は、デベロッパーツールの上側の、◽︎に矢印ボタンを一度押してから、h3見出しをクリックしてみます。
すると、h3見出しの情報がでてきました。
次にデベロッパーツール内の中段、CSSをみます。
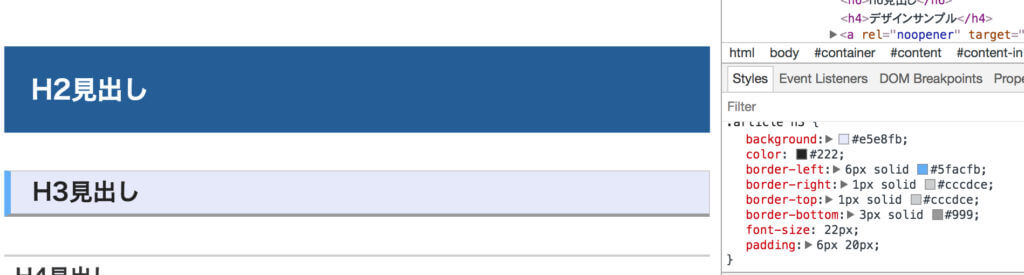
今度は、セレクタ(場所の名前)部分が「.article h3」という名前に変わっていますね。
つまり、このセレクタを選ぶといいですよ、ということです。
(正確には、cocoonで実際にCSSの影響を受けている記述がこれってことなんですけど、
とりあえず難しいことは置いておきましょう)
今度はプロパティの部分には先ほどとは違うものがたくさんありますね。
これは、簡単なカスタマイズの時によく使う、囲み線を入れるプロパティの、「border」というものになります。
borderの使い方
cocoonの見出しh3では、左端だけ太く設定する都合、四方向すべてに個別の指示を与えるために「bordear-場所」の指定が書かれたプロパティを使っています。
例えば、さらに下線を太くしたりして、色合いをうまく組み合わせると、少し立体のような表現を作ることもできます。
borderの「値」を調整する
borderの値は、「線の太さ、線の種類、色」で構成されています。
まずは難しく考えずに、既存のものをいじっていくことでカスタマイズしていきます。
今回は下線を少し太くするので、「1px→3px」に。
さらに影っぽさを出すためにもともとの色(color)より少し濃いグレーにしました。
左端の太い部分は少しはっきりとした青にすることで色合いのメリハリをつくります。
ついでに、おさらいです。背景色も設定しましょう。
プロパティは「background-color」でしたね。
こちらは少し薄めの青にして、文字を際立たせます。

ほんの少し立体っぽくなりましたね。
さらに上の線を、例えば「0px」にすることで、
上の線を形式上は消すことができます。

ついでに、さっと他の見出しも変えてみました。
見出しを変えるだけで、サイトがググッと引き締まった印象が出ますね。
個人的にはグラデーション色なんか入ってると、表現に幅がでるので好きですね。
実際に自分のサイトに適用してみよう!
はい。ここまでやりましたが、これをせっかくだから自分のサイトに使ってみましょう。
このやり方を覚えると、いわゆる「コピペでできる」系の、デザイン参考サイトのものをパクるもとい真似することができます。
あくまで、cocoonのやり方ですが、大体の他のテーマでも似たような方法を使っていきます。
WordPressのCSSを編集する
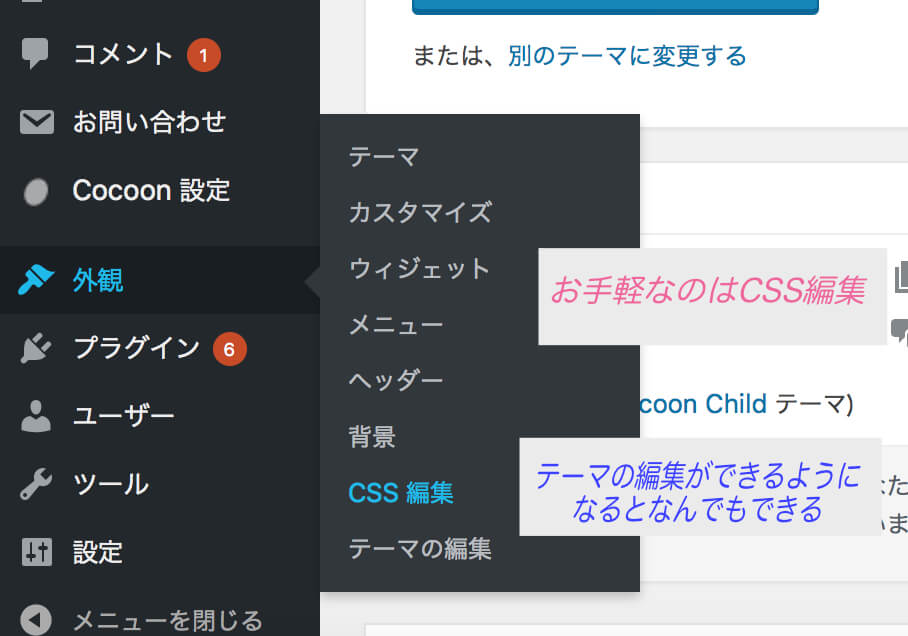
ご自分のWordPressのダッシュボードをみてみましょう。
「外観」タブ内に「CSS編集」という、いかにも、というものあるのでこちらをクリック。
この中にある、「CSS追加」というものにコピペする、というのが、一番安全で手軽なやり方です。

Cocoonの子テーマにCSSを直接記入する
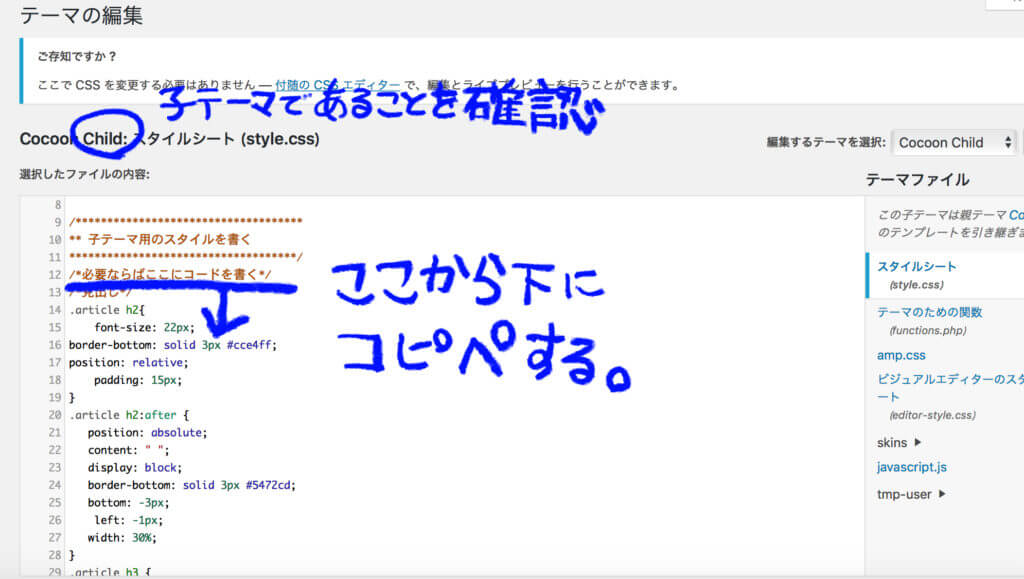
ただ、今回はせっかく子テーマもインストールしているので、「テーマの編集」から、子テーマのCSSにコピペする方法を使ってみましょう。
個人的にはこちらの方が編集しやすいです。
ただ、場所を間違えると結構面倒なことになるので、慎重に。

こんな感じの画面になります。
ぶちくまはすでに記入されているのでいろいろ書かれていますが、もし初めて開いた場合だと、「必要ならばコードを書く」とコメントが書いてある以外には、真っ白なシートが広がっているかと思います。

ここにコピペすればOKです!
コメントアウトに注意
その際、「/*必要ならばここにコードを書く*/」よりも下に書いてください。
この茶色い字は、コメント用の表示で、この中に書いたものはCSSの適応にならないよ、というものです。

メモがわりに使います。
ぶちくまはこの中にコピペしてて何も変わらなかった、ってことがありました。
「/*見出し*/」みたいにメモしておくと、後々、また編集したくなった時に探すのが楽になります。
コピペしたら、赤いビックリマークが出ていないことを確認して、ファイルを更新を押します。
これだけでOK!
赤いビックリマークはエラーですので、この状態で更新すると、だいたいブログが真っ白になります。
これはデータが壊れたりしたわけではなく、大体の場合はCSSがうまく働かなくて真っ白に表記されているだけなので焦らずに。
大体、カッコで閉じ忘れてる、みたいなエラーが多いです。
コピペしても表示されない場合
あるあるなんですけど、実は、コピペしてファイルを更新しても、自分のサイトを見てみてもデザインが変更されていないことがまぁまぁよくあります。
これは、だいたいが、キャッシュが残っていて過去のデザインが優先されている場合。
キャッシュを含めた履歴を消すと、ちゃんと新しいデザインが適応されることが多いですね。
cocoonにしてからは、キャッシュを消さなくてもデザインが更新されているようになっているのか、確認が楽チンで嬉しい限りです。
カスタマイズは実践が一番
超初心者編として、かなり膨大な画像を駆使して説明してみました。

私もこの記事を書いた時には、まだ数ヶ月程度でしたが、たくさんカスタマイズ事例をみることで、少しはいじれるようになりました。
おそらく、まだまだ自由にカスタマイズするには技術と知識が足りないと思います。
でも、いいんです。
いろいろなサイトをみながら「これ真似したい!」と思ったら、まずはデベロッパーツールを使って、サイトの構造をのぞいてみると、とても勉強になります。
今回の記事では、カスタマイズの勉強方法さえ伝わればいいかなぁと思っています。
セレクタの選択や、プロパティや値をどう設定すればいいかは、やってみないと分からないことが多いです。
せっかくの自分のサイト、自分のスペースですから、自分の好きなようにカスタマイズしてみましょう!
とはいえどうしても自分で作れない場合は一度コピペしてみるのも手
あまり参考にはならないかもしれませんが、ぶちくまの見出しのコードを置いていきます。
/*見出し*/
.article h2{
font-size: 22px;
border-bottom: solid 3px #cce4ff;
position: relative;
padding: 15px;
}
.article h2:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #5472cd;
bottom: -3px;
left: -1px;
width: 30%;
}
.article h3 {
font-size: 20px;
padding: 0.4em 0.5em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景色*/
border:none;
border-left: solid 5px #7db4e6;/*左線*/
border-bottom: solid 3px #d7d7d7;/*下線*/
}
.article h4 {
position: relative;
border-top: solid 2px #cce5ff;
border-bottom: solid 2px #cce6ff;
background: #fafbfc;
line-height: 1.4;
padding: 0.4em 0.5em;
margin: 2em 0 0.5em;
font-size: 1.1em;
}
.article h4:after {/*タブ*/
position: absolute;
font-family: "FontAwesome",'Quicksand','Avenir','Arial',sans-serif;
content: 'f0a7 POINT';
background: #5371cd;
color: #fff;
left: 0px;
bottom: 100%;
border-radius: 5px 5px 0 0;
padding: 5px 7px 3px;
font-size: 0.7em;
line-height: 1;
letter-spacing: 0.05em;
}
オススメの参考書
まずはCSSってどんなものがあるのかな、という実例集が一冊あるといいですね。
サルワカさんなど、実例でCSSコードまで乗せてくれている親切なサイトはもちろんブックマークしておくとしても、手元に本が一冊あると捗ります。
現場でかならず使われているCSSデザインのメソッド
今回書かれているような、イマイチわかりづらいデベロッパーツールの便利な使い方なんかも書かれています。
古本屋に並んでるとテンションが上がる一冊。
HTML5/CSS3モダンコーディング
あくまでもCSSにこだわって色々やってみたい方の、かなり技術的な内容に踏み込んだ一冊。
初心者用ではないが、目を通しておくと将来的なサイト設計には役立つ、そう信じてる。






コメント
「amazon amazon quick quick」に関する最新情報です。
AWSは新たに企業向けAIエージェント「Amazon Quick Suite」を提供開始しました。このサービスは、Amazon RedshiftやAmazon S3をはじめ、Google Drive、OneDrive、SharePoint、Outlookなどのデータソースと接続できるコネクタを備えており、合計50以上の企業向けサービスと連携可能です。Amazon Quick Suiteは、データの分析や自動処理を行うための主要機能として、Quick Index、Quick Sight、Quick Researchを提供しています。
https://www.itmedia.co.jp/news/articles/2510/17/news091.html
「ボタン 押し 赤い」に関する最新情報です。
ゲームデベロッパーのTheseus Gamesは、4月16日に『この赤いボタンを押さないで』をSteamでリリースすることを発表しました。日本では時差の関係で4月17日に発売される予定です。このゲームは一人称視点の探索型で、プレイヤーは「開発者」のナレーションに挑発されながら、絶対に赤いボタンを押してはいけないというルールがあります。英語の原題は『Do Not Press The Button (or You’ll Delete the Multiverse)』で、ボタンを押すことで多元宇宙が消えてしまうという設定です。ゲーム内は現在日本語表示に対応していないものの、ストアページは日本語化されています。
https://automaton-media.com/articles/newsjp/do-not-press-the-button-20250321-332299/
「染めよう 紺色 紺色 染めよう」に関する最新情報です。
アビスパ福岡のクラウドファンディング「街を紺色に染めよう」が成功裏に終了し、目標金額を大幅に上回る13,028,800円を達成しました。支援者数は638人、支援件数は817件で、目標達成率は434%に達しました。この資金は、ホームスタジアム周辺や博多駅に掲出するネイビーフラッグの制作費やプロモーション費用に使用されます。プロジェクト担当の川森氏は、支援者への感謝の意を表し、約束したフラッグ掲出を確実に実行することを約束しました。スポチュニティ株式会社は、クラウドファンディングのサポートを提供し、今後もプロジェクトの実施を希望するアスリートを募集しています。
https://prtimes.jp/main/html/rd/p/000000347.000019301.html
「11 11 立体 windows」に関する最新情報です。
Windows 11には、ゲームや映画鑑賞をより没入的に楽しむための「立体音響」機能があります。この機能を有効にする方法について解説しています。立体音響は、ヘッドホンを使って立体的なサウンドスケープを作り出すことで、より臨場感のある音響体験を提供します。Windows 11では、7.1チャンネルのオーディオミックスを最大限活用することで、ゲームや映画の音質を向上させることができます。詳細な手順を紹介していますので、ぜひ参考にしてください。
https://www.lifehacker.jp/article/2312-enable-spatial-audio-windows-11/