どうも、ぶちくまでござんす。
Cocoonを使ったブログ作りを解説しています。
今回はサイトのイメージを固めて、サイト全体のカラーリングについて解説しています。
また、設計図を作ることで、ブレなく、統一感のあるサイトを作成することができます。
マテリアルデザインとフラットデザインの特徴、メリット/デメリットについても。
これからCocoonを使って本格的にサイト作りを始めていきます。
初心者が陥りがちなのが、
「他のサイトってもっと派手だから、自分のサイトももっとおしゃれにしたい!」
と、小手先のCSS編集に走りがちです。
今のうちに言っておきます。
それ、最終的に全部やり直すことになります。
サイトの設計図、ちゃんと作りましょう!
事例に見る、設計書が大事な理由
ぶちくまが最初に選んだWordPressのテーマは
「Xeory」という、バズ部さんが作成したものでした。
https://xeory.jp/
これも初心者にお勧め、とされていたのですが、
シンプルでいいテーマは、結局自分らしさを出すにはカスタマイズが必要になるということで、
色々とできることを検索→試しに導入を繰り返していました。
ほいで、結局サイトがごちゃごちゃし始めて、しかも統一感がない。
さらに、AMPに対応するためには別途プラグイン(というアプリみたいなものがあります)
を準備して、そっちはそっちでカスタマイズしなくちゃいけない。
そんなことをしているうちに記事作成が滞り始めて、
最終的にはなんだかよくわからないものの寄せ集めみたいなサイトになってしまいました。
ちゃんと、設計図を作ってからブログ作りをしていきましょう!
設計図のつくりかた
まずは、自分のサイトをどのようにしていきたいか、を考えていきます。
ちょうど、ぶちくまはメインサイトをCocoonを使ってカスタマイズをして行くところなので、
実際にサイトを参考にしながらつくっていきます。

今、メインサイトは「Simplicity2」というテーマを使っています。
多分、このCocoon導入のための一連の記事が完成することには「Cocoon」に切り替わっていると思います。
それまでお付き合いいただければと思います。
サイトのイメージをつくっていく
まだ記事も書いてないぜ、っていう方、
もう30記事くらい書いたというかた、
100記事書いてブログ運営も軌道に乗っている方。
WordPressのテーマを変えるタイミングは人それぞれだと思いますが、
テーマを変えるからには、一度「自分のサイト(ブログ)ってどんなイメージにしたい」かを考えてみてください。
自分のブログを見に来る人ってどんな人?ターゲットを絞る
例えば、ということでぶちくまのメインサイトを見ていきます。
「ぶちくまどっとこむ」は、ぶちくまの家づくりの記録をもとに、
お勧めのハウスメーカーや、家づくりの時に注意することをまとめています。
さらに、サイトを訪れたターゲット層が、「安いハウスメーカーで新築を考えている世代」ということで、
25〜34歳の夫婦、あるいは子育て世代なんかが当てはまります。
実際にGoogle Analiticsで調べてみても、その層が50%くらいで、
あとは35〜45歳が30%くらいとなっています。
自分で言うのもなんですが、ターゲッティングはバッチリですね。
(まぁ、ネット利用の割合もそんなものなのかもしれませんがね)
ちなみに、男女割合も半々です。
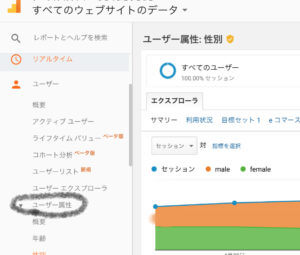
Google Analiticsでどうやって年齢層とか男女比がわかるの?

アナリティクスのユーザー属性
画像参照ですが、「ユーザー」タブの中に、「ユーザー属性」と言うものがあって、その中にあります。
この設定は、最初は表示されないようになっていて、
「広告レポート機能」というボタンをONにしておく必要があります。
ちなみに、どうやってそんな情報を集めているかというと、
Googleが広告を出す時に、ユーザーの検索情報を集めていて、
それをもとにユーザーに一番あったカテゴリの広告を出している、というシステムがあります。
これを利用する。というのが「広告レポート機能」になります。
自分のサイトに来る人を想定して、サイト作りをしていくと集客も意識できて、
今後お金稼ぎに展開していく時にラクーになります。
まだ記事を書いていない人でも、
「こういう記事を書きたいなぁ」というカテゴリはあると思うので、
そのカテゴリを見に来る人、見せたい人は誰だろう、と想像力を働かせることが大事です。
じゃあ、今回は
「25歳〜35歳の子育て夫婦が、家づくりの情報を求めにやって来るサイト」
というターゲットでいきましょう。
とはいえ、これだけでは全くサイトのイメージは固まってきません。
やはり自分のブログですから、「好き」を詰め込んでいくのが一番です。
「好きなサイト」を参考にするのは一番イメージが作りやすいですね。
あるいは「好きな写真」「好きなイラスト」「好きな映画」なんかを見て、
「この作品、なんで好きなんだろう」と考えてみるとイメージがつかめて来るかもしれません。
それは硬いイメージなのか、柔らかいイメージなのか。
明るいのか、暗いのか。
きっちりしているのか、ちょっとラフなのか。
寒いのか、暑いのか。どの季節が好きなんだろう。
写真を目立たせたいのか、文章がメインなのか。
イメージを固める作業は大事です!
イメージを固めるためのテンプレート
- 季節感、時間帯を決める
- しっかりしているのか、気軽に楽しめるのか
- 情緒に訴えるか、理性に訴えるか
- 男性的か、女性的か、中性的か
- 写真やイラスト、図がメインか、文章がメインか
- 伝えたい情報量はどれくらいか
事例でイメージを固めよう
さて、「ぶちくまどっとこむ」で考えてみましょうか。
家づくりの情報を見に来られた方は、何を求めてあのサイトに行くか。
何に悩んで、企業のHPではなく、ぶちくまのサイトを見に来るのか。
それは実際に家を建てた人(くま)の、「生の声」が聞きたいからです。
なので、本質的には、ハウスメーカーの情報や細かい製品の情報を綺麗にまとめてあるよりも、
実際に使って(建てて)見て、よかったこと、困ったこと、
どうしたらよかったかなどの反省やこれから家を建てる人へのアドバイスが読みたい、
と思っています。(もちろん、違うかもしれない)
それなのに、ぶちくまどっとこむには、ハウスメーカーの表面的な情報(つまり各会社のHPに書いてあるようなこと)を書いても、ユーザーのニーズは満たされない可能性があります。
そう考えてみると、
「情報はすっきりしていて読みやすい、だけどかっちりしているわけではなくて、
すこしラフな感じがあって筆者の人柄がみえて来る」ぐらいのイメージがいいかもしれません。
ぶちくまの好きな季節は、夏です。
特に、「あっ、明日から夏休みだ!」という終業式のウキウキ感が大好きです。
こういった「好き」も詰め込みたいですね。
「終業式の帰り道、ちょっと海がみえて友達と夏休みの予定をたてる」みたいなイメージ、どうでしょうか。
家づくりの情報なので、情報源はしっかりしているのが一番ですね。
信頼性は大事です。理性に訴えかける記事展開が一番いいです。
んが、実は、「家づくりで失敗して欲しくない」という情緒に訴えかけたほうが、読者には響きやすいかもしれません。
ここのイメージは保留ですね。
ぶちくまは文章書くのが好きなんですけど、
「ぶちくまどっとこむ」に関しては、説明文を減らして、
写真や図でわかりやすく説明する、ことを目標としています。
まぁ、時間がなくて結局文章で説明しているんですけどね。
写真や図が映えるサイト構造が魅力的です。
情報量は、ターゲットは忙しい25歳〜35歳、しかも男女比に偏りない為、
一つの記事はある程度情報量は絞って、
「必要に応じて他のリンクに飛んでもらう」形が一番良さそうですね。
リンクによる誘導によるユーザビリティを向上させる記事展開が良さそうです。
こんな形でイメージを固めていきます。
この創作ベースは、そんなポジティブな「ぶちくまどっとこむ」と正反対の、
真のぶちくまの姿を現しているブログにしたいなと思っています。
ミステリーの最後に、今まで仲間だった一番の友人が、
実は主人公に強い恨みを抱いていて、という裏切りや驚き、
ネガティブでありながら情緒に強く訴えかける、
そんな影のサイト作りを目標にしています(苦笑)
イメージ、固まりましたか?
これをやっておくと、ぶれずにサイトのデザインを決められるだけではなく、
記事を書くとき、あるいはどういう機能が欲しくて、どういう導線を作りたいか、
と考えるときに役立つので、ぜひやって見てください!
サイトのテーマカラーを決める
イメージが固まると、だんだん、どんなサイトにしたいか見えてきませんか。
さて、徐々に具現化していきましょう。
次に決めるのは、「カラーイメージ」です。
カラーイメージはそのままサイトイメージに直結します。
ここで、これまでのサイトのイメージから、
自分のサイトの顔となる、
メインカラーを決めます。
これまで、「ぶちくまどっとこむ」のメインカラーはオレンジでした。
オレンジは暖かみのある色で、元気でポップな感じがします。
少し子供っぽい感じもありますが、活発でポジティブな色合いです。
温度で言えば、赤ほど暑くはないけれど、少なくとも夏です。
太陽の色味であり、オレンジの酸っぱさがあり、黒と合わせればハロウィーンのちょっぴり怖いイメージも。
色だけで、人はたくさんイメージ、印象を受けます。
サイトも同様です。
新潟で家づくりをする方は、冬の対策を取りがちなので、
もしかしたら家にオレンジは求めていないかもしれない。
でも、暖炉の暖かさはオレンジだしなぁ。ニーズとは少し離れるかもしれない。
目指しているイメージは7月だったので、7月感は出せそうですね。
子供と一緒に部屋の壁紙を決めるような、無邪気な感じはオレンジにお似合いです。
どうやら、このままオレンジをベースとしていっても良さそうな感じがしてきました。
さて、このままオレンジをベースとした場合の、相性のいい色彩についても勉強しておきましょう。
カラーパレットから好みの色彩・配色バランスを考える
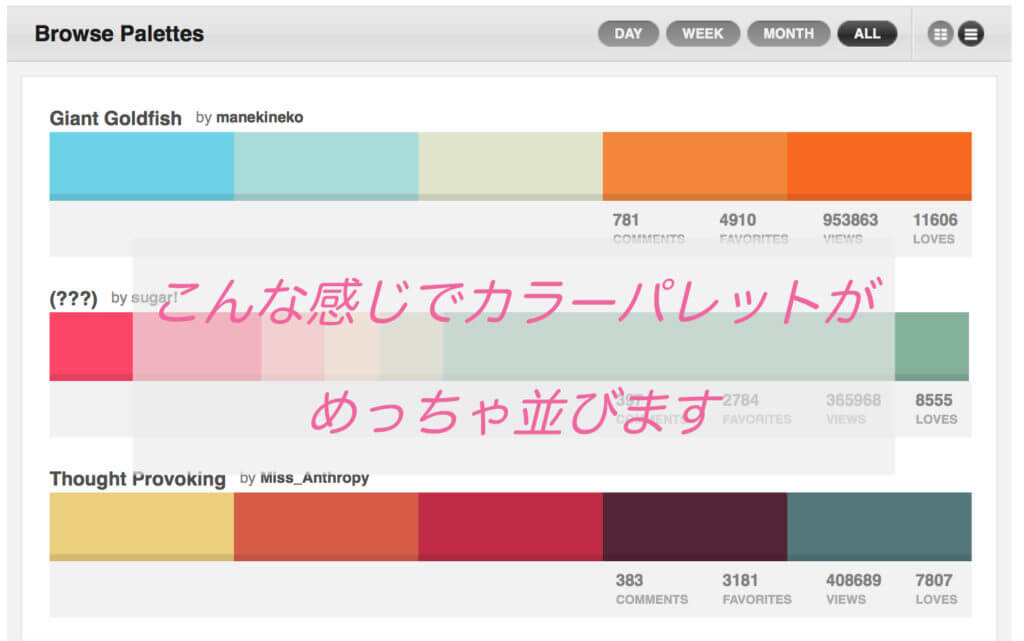
参考になるサイト
カラーパレットを提供するおすすめサイトを紹介しています。
人気のカラーパレットがずらりと並んでいます。
ただ、英語がわからないと使い勝手は悪いと思います。

coulorloverのイメージ
こちらの方がポップで、使い方もチュートリアルがあるのでわかりやすいですね。
ただユーザー登録が必要になります。


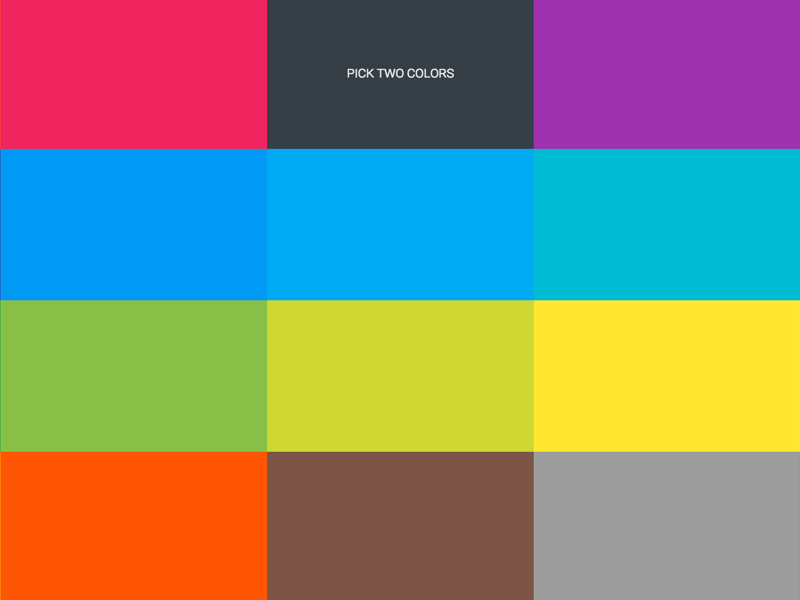
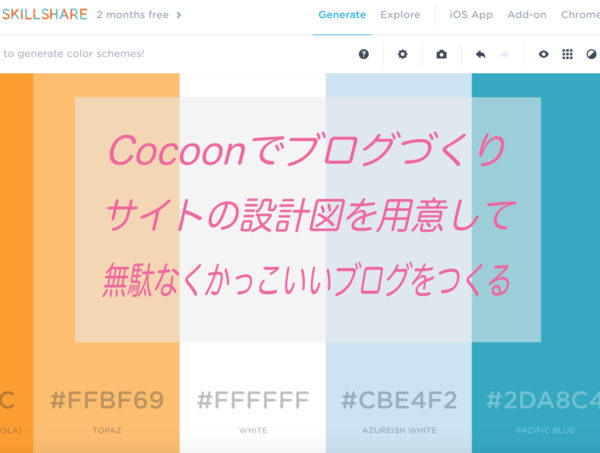
coolorのイメージ
一番直感的に使えますね。2色選ぶだけなので簡単です。
ただ微調整がきかないのが難点。


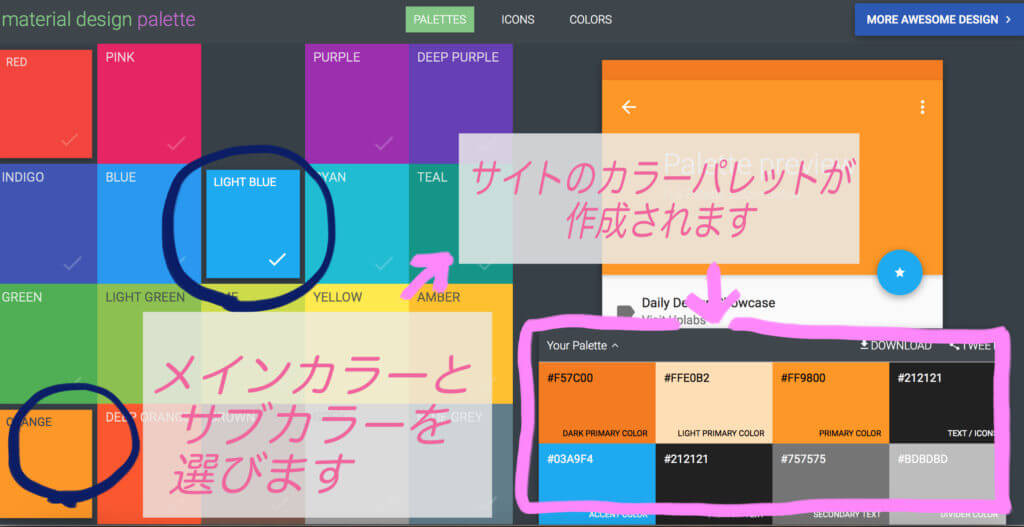
サイトマテリアルパレットの使用イメージ
もちろん、ぶちくまはデザインのプロではないので、こういったサイトを参考にして、
色合いを決めたりしています。
どうでもいいですが、ぶちくまはファッションなんかのカラーコーディネートも苦手で、
気がつくと背景色に溶けるような、枯葉に紛れるような地味な感じになりがちです。
こういう時は、やはり客観的な意見が大事なんですよね。
なんとなく、オレンジの差し色に、やや緑気味の爽やかなブルーを入れることで、
少し暑っぽかった暖色系のオレンジに、そよ風が心地よく吹くような色彩となった気がします。(物は言いよう)
夏の海っぽい感じが出てきていいですね。
サイトのイメージが決まっていると、自分の好きな色ばかりにとらわれずに、
バランスよく、統一感を持ったサイトカラーリングができるかな、と思います。
今回参考にしている本です
フラットにするかマテリアルにするか
これはあまり詳しくは書きませんが、
フラットデザインにするか、マテリアルデザインにするか、
というところも頭の片隅に置いておくと、
デザインの方針決めに役立ったりします。
フラットデザインとマテリアルデザインの違い
まずはサルワカ先生に説明いただきましょう。
https://saruwakakun.com/html-css/material/vs-flat
フラットデザインは、平面のデザイン。
マテリアルデザインは立体を模したデザイン。Googleにガイドラインあり。
最近はこの混合型もよく見られている、ということですね。
CSSの表現力が抜群に上がっているので、マテリアルデザインは難しいところがあるにせよ、
それっぽいものなら初心者でも作れるようになってきたということですね。
今回は、マテリアルデザイン風のフラットデザインも、マテリアルとして扱います。
ぶちくまの「創作ベース」(このサイト)は、気持ちとしてはマテリアル寄りにして見たつもりです。
一枚の画用紙の上に、リマインダー(付箋)がいっぱい貼ってある、というイメージです。
というか、Cocoonにしてから、あらゆるところに回遊率を上げるべく、
リンクが仕込まれているので、「これはリンクですよ」「触れますよ」というのを表現するために、
ちょっと立体感を出してみたんですよねぇ。
うまくいってるかどうかは知らん。
フラットデザインのメリットとデメリット
まず、フラットデザインについて。
これは平面の表現なので、あまり説明はいらないかと思います。
画用紙に好きなように絵を描いたらそれはもうフラットデザインです。
設計図だってフラットデザイン。
何もしなければ、表面に表現されるブログだってフラットデザインです。
フラットデザインのメリット
色使いがわかりやすい
影のことを考えなくていいので、好きな色を好きなように塗ることができます。
彩色のバランスも取りやすいですね。
iPhoneやWindowsとの親和性は(今のところ)高い
iPhoneのアプリなんかも今はフラットデザインですよね。
Windows8(使ったことない)なんかも、メニュー画面はペラーとしたデザインだったと思います。
レスポンシブでもデザインが崩れにくい
立体感を表現すると、どうしても影に幅を取られたり、
色彩も微妙に調整しないといけないんですよね。
フラットデザインだと、余計な装飾が少ない(ことが多い)ので、
パッと目に入りやすく、かつレスポンシブにしたときの影響が少ないとも言えます。
デザインはとても大事ですが、装飾は時にかえって邪魔になることもあるので難しいものです。
フラットデザインのデメリット
リンクやボタンがわかりづらい
基本的に平面で表現しているため、色使いでリンクと他の文字との違いを表現する必要があります。
これがうまくいかないと、流し読まれてしまう可能性があります。
他との差別化が難しい
写真なんかをメインに置いていくのであれば良いのでしょうが、
ブログなんかで文字をメインコンテンツとしている場合は、
他の同様のサイトと差別化することが難しくなります。
特に初心者なんかはカスタマイズできる範囲も限られるので、
サイトを見ただけで「素人感」が出てしまうのが難点です。
マテリアルデザインのメリットとデメリット
マテリアルデザインのメリット
触りたくなるサイトが作れる
ボタンなどが立体で浮き出て見えるのがマテリアルデザインの特徴です。
浮き出たボタンは押したくなるのが人間のさが。
また、アニメーションと相性がいいのもマテリアルデザインのいいところです。
人の目を引きつける仕掛けを作りたいなら、マテリアルデザインを取り入れていくことをお勧めします。
表現の幅が広い
マテリアルデザイン自体には、ガイドラインがあるので多少規則はあるのですが、
特に気にしなければ、フラット的な表現と、マテリアルな表現を合わせてデザインすることができます。
まぁ、いわばいいとこ取りですね。
特に、平面では表現できない、Z軸(高さ)の表現は、
今後のサイトデザインには必須の要素といっていいでしょう。
今後の流行はマテリアルデザイン(かな)
混合パターンもありそうですが、マテリアルデザインの方が先は長いように思います。
マテリアルデザインをサポートするサイトも多く見られるようになりましたし、
やはりサイト回遊率が上がる(と思われるのは)リンクや他のコンテンツ、
売り出したい商品の広告が目立つマテリアルデザインだと思います。
マテリアルデザインのデメリット
色使いが難しくなる
まぁ、慣れれば影を入れていくだけなのでそれほど難しい、というほどではないのでしょうが、
慣れていない初心者だと、結構大変です。
影って、イラストとか描ける人ならサクサクつけられるんでしょうけど、
ぶちくまは絵を描くのも苦手なので、この影の微妙な色合いとか、
あんまりうまくつけられないんですよね。
その辺りはイラスト記事で別記事にしますね。
あと、色合いがごちゃつきやすくなるので、
上に作ったような、色見本を手元に用意しておくとカスタマイズが捗ると思います。
CSSの技術が求められる
影を入れたり、文字色を薄くしたりと、マテリアルデザインを遂行するには、
カスタマイズの技術が求められます。
一からオリジナルで、アニメーションなんかも入れたりすることを考えると、
だいぶハードルは高いと言えそうです。
ぶちくまも、当サイトで少しずつアニメーションを仕込み始めていますが、
正直、いまだに動きが予想つかなくて難航してます(それが楽しいんだけどね)
ガイドライン遵守は難しそう
マテリアルデザインのガイドラインがあります。
https://material.io/jp/guidelines/
興味がある方は是非一読いただければ幸いですし、
おそらくぶちくまのサイトでマテリアルデザインまで学ぼうなんて奇特な方は少ないでしょうから、
一言で表現しますと、
「マテリアルはメタファーである」ということです。
ぶちくまはここで投げ出しましたが、
「おぉなるほどね」としっくりきた方は、
ぜひマテリアルでメタファーな世界に飛び込んでください。
基本的には、このガイドラインに則ったものが、「マテリアルデザイン」たるものなのです。
なので、これ以外のものは「マテリアルデザインを目指したフラットデザイン」ということになります。
難しいね。
結論としては、あまり気にせずにデザインしたらいい
とりあえずは、ブログに関しては自分の「好き」をどんどん詰め込んでいったらいいと思います。

おいおいせっかく作った設計図はどうした!

設計図は大事だけどあくまでも指針。好きなように舵を切れるのがブロガーの強みであり楽しみってこと!
そういうことです。
デザインに関しては、基本的にはカラーリングさえ失敗しなければそれほど大きな影響はありません。
色合いだけは、どうしても人の第一印象に関わるので、
ある程度の統一感と、イメージにあったメインカラーの選定だけは大事だと思います。
なんども言いますが、あくまでも大事なのは
コンテンツ
です。
どれだけ綺麗なサイトを作っても、
記事が100を超えないことには見向きもされませんぜ。
まとめ
少し記事が長くなったのでまとめます。
- 設計図をつくってブレのないサイトイメージを作ろう
- サイトのイメージカラーはとても大事。自分の好きと、訪問者の第一印象を形作ろう。
- 初心者はフラットデザインでシンプルなサイトにして、コンテンツ作りに集中しよう。
以上でした。








コメント
「エヌ セミナー エヌ シー」に関する最新情報です。
エヌ・シー・エヌは、2025年5月9日(金)に「子育てグリーン住宅支援事業徹底攻略セミナー」をオンラインで開催します。このセミナーは、エヌ・シー・エヌを含む5社が共催し、子育て世帯向けの省エネ住宅取得やリフォームに関する補助金制度について解説します。特に、最新の申請情報や条件についての理解が求められる中、セミナーでは申請のポイントを50分で説明します。参加は無料で、定員は先着1,000名、申し込み締切は5月8日(木)9:00です。
https://prtimes.jp/main/html/rd/p/000000227.000004739.html
「colorful colorful palette flower」に関する最新情報です。
セガとColorful Paletteは、ゲーム『プロジェクトセカイ』において新たなイベント「傷だらけの手で、私達は」とガチャ「That flower, once more」を開催します。このイベントは2024年11月30日15:00にスタートし、プレイヤーに新たな体験を提供することを目的としています。
https://gamebiz.jp/news/396789
「ミステリ 本格 本格 ミステリ」に関する最新情報です。
著者結城真一郎の新作『救国ゲーム』が、累計50万部を突破した『#真相をお話しします』の成功を受けて、2024年11月28日に新潮文庫から発売されます。この本格ミステリは、テロリストと天才官僚の頭脳戦を描いたサスペンスで、地方都市を人質にした無差別テロのタイムリミットが迫る中、カリスマブロガーの陽菜子とエリート官僚の雨宮が日本の存亡を賭けて挑む物語です。著者は東京大学法学部卒業の経歴を持ち、ミステリー界で注目される作家です。定価は935円(税込)で、ISBNは978-4-10-103264-1です。
https://prtimes.jp/main/html/rd/p/000001766.000047877.html
「colorful colorful palette palette」に関する最新情報です。
セガとColorful Paletteは、人気ゲーム『プロジェクトセカイ』において新たなキャンペーン「わびたほら~!?な肝だめし!」と「とってもおばけなバケーション!ガチャ」を開催しました。このイベントは2024年8月31日に発表され、プレイヤーに新しい体験を提供することを目的としています。
https://gamebiz.jp/news/391718
「colorful colorful palette melody」に関する最新情報です。
セガとColorful Paletteは、ゲーム『プロジェクト』においてワールドリンクイベント「キミと、セカイの始まりで」と「Melody of Wishesガチャ」を開催しました。このイベントは2024年8月17日に発表され、プレイヤーに新たな体験を提供することを目的としています。
https://gamebiz.jp/news/390969
「コーポ comic comic medu」に関する最新情報です。
株式会社ジーオーティーは、『コーポ・ア・コーポ』『AR/MS!!』『ラブスレイヴ』などの作品を提供している「COMIC MeDu」サイトをリニューアルしました。このリニューアルにより、システムにコミチ+というマンガSaaSを導入しました。COMIC MeDuは無料コミックサイトであり、コミチ+の導入により、サイトの運営や作品の販売実装などが強化されました。また、リニューアルに伴い、新作のプロモーションや直接の接点づくりのためのデータ取得や分析も行われています。さらに、新人プロ作家の募集も行われており、作品の掲載や販売の起点となっています。
https://prtimes.jp/main/html/rd/p/000000140.000043696.html