どうも、ぶちくまです。
WordPress無料テーマ「Cocoon」の初心者でもできるカスタマイズ部とその方法をまとめてみました。見出しも本文だけではなく、「サイドバーウィジェット」「コメント」「関連記事」などもデザイン可能。ボタンやバッジ、ボックスデザインやCocoonおすすめ機能のカルーセルのCSS編集などを掲載しています。
今回は、ぶちくまがcocoonカスタマイズしてきた中で、「初心者でもお勧めできるカスタマイズできる場所」をご紹介していきたいと思います。
具体的なCSSに関しては詳細記事をご覧ください。
- 1.見出しは一番簡単でしかもサイト色出しやすい!
- 2.グローバルナビはアイコンを設定すると可愛く仕上がる
- 3.スマホ用サブメニューに点線など仕込む
- 4.トップページのインデックス一覧はカードタイプを活かしたカスタマイズを
- 5.サイドバーのウィジェット「人気記事」「新着投稿」もカード風
- 6.サイドバーのタイトル(見出し)も見やすく変更
- 7.「コメント」「関連記事」だって見出しでおしゃれにアイコン挿入
- 8.ボタンは「光らせたい」ならこのカスタマイズ!
- 9.吹き出しを左右で色変えてみました
- 10.バッジは一部だけ変更して簡単に「参照」「引用」がわかるように
- 11.ボックスも一部変更し「おすすめ記事」「check!」などが含まれた、おされBOXに
- 12.箇条書きリストもアイコン挿入
- 13.補足説明BOXの微調整
- 14.目次のデザインカスタマイズ
- 15.コード表示のためにクリックで現れるBOXをつくる
- 16.「カエレバ・ヨメレバ」デザインの調整 アイコン設定など
- 17.「アプリーチ」導入とCSS調整
- 18.カードリンク全般のホバー時のエフェクトを追加
- 19.サイドウィジェットの「カテゴリ」を点線やアイコンを入れて見やすくする
- 20.カルーセル実装したら背景色くらい入れとこう
- 21. モバイルスライドインボタンの「サイドバー」
- 22.RinkerのAMP表示を調整
1.見出しは一番簡単でしかもサイト色出しやすい!
見出しはとにかく簡単なのでお勧めです。
ただし、セレクタがあっていても、COCOON本来に記述されているborder(囲ったりしている線のこと)が邪魔をすることがあります。
border:noneにすることがお勧めです。
2.グローバルナビはアイコンを設定すると可愛く仕上がる
グローバルナビはカスタマイズすべきところがたくさん詰まっています。
ただ、労力的に考えると、スマホはグローバルナビ非表示でも困ることはないし、カスタマイズ優先度としては低いと思います。
グローバルナビのアイコン設定
アイコンの設定はとっても簡単です!
WordPressのダッシュボード(編集画面)で、「外観」→「メニュー」を開くと、詳細な設定ができます。
そのなかで、編集するメニューを「ヘッダーナビ」にして、該当する項目をカスタム設定していきます。
「ナビゲーションラベル」というものがあるので、そこに例えば「ホーム画面」を変えるのであれば、
<i class="fa fa-home"> ホーム
みたいな感じにすると、うちのブログみたいにメニュー名の前に、「家」のアイコンをつけることができます。

こちらの「ブロギングライフ」さんは、コクーンのCSSカスタム意外にも、役に立つ情報がたくさんあるのでおススメです!
サブメニューも背景色や影をつけて見やすくするといい
Cocoonのグローバルナビでは、サブメニューを設定していると、びろーんとグローバルナビからサブメニューの一覧をみる事ができます。
ぶちくま創作ベースでは、背景に点線をつけて、少し布っぽさを出しています。

グローバルナビにアニメーションをつけて文字が現れるように
これは少し難しいので初心者にはお勧めできませんが、こういうことも可能だよってことで。
ちなみに、ぶちくま創作ベースではヘッダー画像もしたから時間差で挿入されるようになってます。
まぁ、スマホ流入がほとんどなので、目にすることは少ないかもしれませんが。
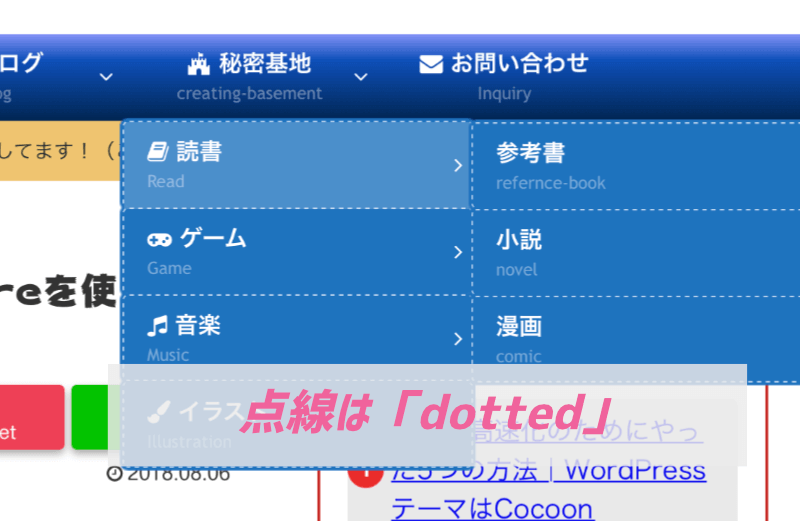
3.スマホ用サブメニューに点線など仕込む
だいたいCSSをいじる人は、PCでやるので、サイトチェックもPCばっかりになりがち。
スマホ環境も必ずチェックしましょう。
ちなみに、Cocoonのいいところは、スマホも最適化されていること。
スマホだと、スライドインボタンが簡単に挿入できます。
この中で、メニュー画面の設定が非常に崩れやすいのですが、こちらもいじったりする事ができます。
見出しっぽく、アイコンをつけたりするとメニューとサブメニューが区別できていいと思います!

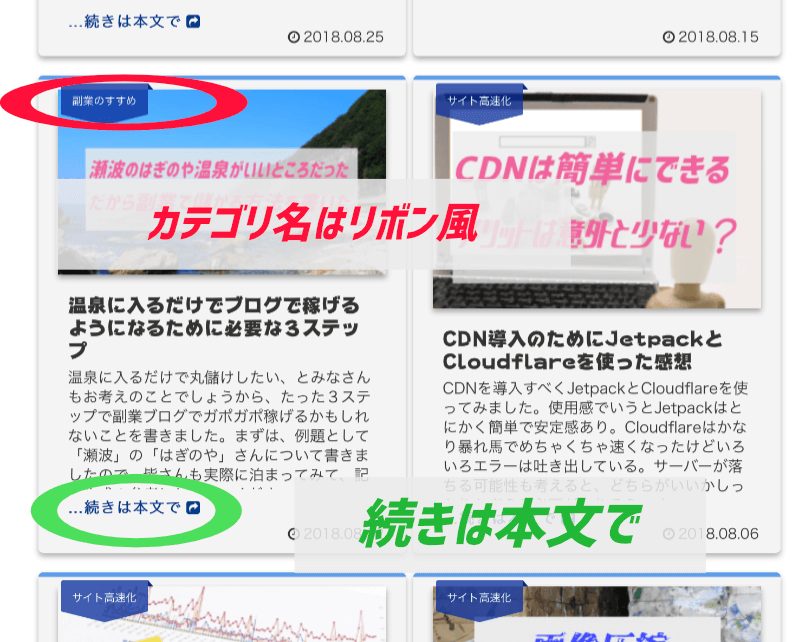
4.トップページのインデックス一覧はカードタイプを活かしたカスタマイズを
インデックス一覧はこんな感じになっています。

少し浮き上がらせてカードっぽさを演出、リンクを認知させる
ぶちくまサイトでは、インデックスは「縦型カード2列」で設定しています。
やや縦長になってしまいますが、こちらをカードっぽく、さらに言えば「付箋」っぽくカスタマイズしています。
ADHD必須アイテムの「リマインダー」をイメージした、と過去記事で触れましたね。
少し浮き上がらせる事で、「ここはこの範囲がリンクになっているんだな」と、少しでも視認性、操作性、ユーザビリティの向上を目指してこうなりました。
最近また人気が出てきた「本文はこちら」誘導
最近はスマホがネットビューの主流となっていることもあって、「リンクであることを伝える方法」もはっきりさせたほうがいいね、って流れがあります。
Twitterで「リンク率が上がるぜ!」ってことで、「続きを読む」をブログカードに挿入する方法が流行りました。

なんでも流行るんです、Twitterってのは。
まぁ、これはSimplicity使ってた人は、わかると思うんだけども、もともと「記事を読む」が実装されていて、こちらのカスタマイズが流行ってました。

「記事を読む」をクリックするとページに飛ぶ仕組みだったわけですね。
テキスト部がリンクだと、スマホだとタップしづらいんですよね。
そこで、ブログカード全体をリンクにする流れとなりました。
そうなると「続きを読む」いらなくねってなって、廃れていったわけです。
Cocoonの場合はインデックスカード全体がリンク
Cocoonでは基本、ブログカード全体がリンクになるので不要なわけですが、大型のカードになると、「あれっ? これってどこタッチしたらいいの?」ってなりがち。
とくに、最近はスマホですからね、タッチするまでリンクかどうかわからんですからね。
そういうわけで、「本文はこちら」を入れてみました。
色の変わっている「本文はこちら」をタップしてもらうと、ちゃんとリンク先に飛ぶことをしっかり明示したわけですね。
カテゴリ表示はリボン風
一応ね、マテリアルな感じを求めていったらね、なんかこう、細かいところまでカスタマイズしたくなってね。
こちらはみんな大好きサルワカデザインですね。

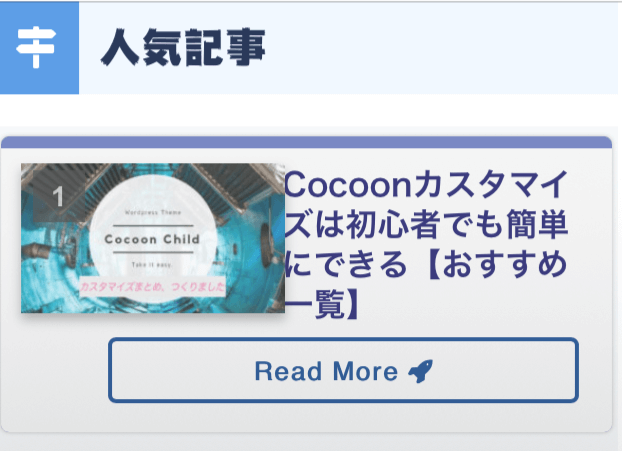
5.サイドバーのウィジェット「人気記事」「新着投稿」もカード風
これはもうエントリーカードと以下同文ですね。
まだやってませんが、こちらにも「続きはこちら」をいれてもいいかも。
「記事を読む」を入れてみた
詳細記事がまったく間に合ってませんが、「記事を読む」をカード内に挿入しました。
hoverするとウニョーンって伸びるうざい仕様です。
実はアイキャッチも少しだけ拡大されています。

6.サイドバーのタイトル(見出し)も見やすく変更
見出し関連は簡単にへんこうできるのですが、もちろんサイドバーの見出し、タイトルも、CSSでおしゃれに変更できます。
おしゃれ、と言えば、そう、サルワカ先生ですね!


オリジナルのカスタマイズがほとんどないな
見出しごとにアイコンをつけたい
まだ未実装、というかCSSがかさばるのが嫌でアイコンはひとつだけにしています。
7.「コメント」「関連記事」だって見出しでおしゃれにアイコン挿入
サイドバータイトルに以下同文ですが、こちらもセレクタ設定さえできれば、簡単に変更できます!

8.ボタンは「光らせたい」ならこのカスタマイズ!
ぶちくまサイトではボタン、光らせてます。
ちなみに、ぶちくまは光ってるボタンは絶対に踏みませんけどね。

だって、怪しいじゃん!
ぜったい、「ワンクリック詐欺」じゃん!
だけど、どうやらクリック率が上がる、というよりは「ここがリンクだ」ってのがわかりやすくなるんでしょうね。
実装してます。→Cocoonのボタン側で光らせることに対応したので不要に。
9.吹き出しを左右で色変えてみました
サイトのテーマ色、「青」「オレンジ」で左右吹き出しコメントの背景色を変えてます。
繋げてくと、みづらくなってくるからね。
この吹き出しが欲しくて、Cocoonにしたんでした。

しろくましかないってどうなのよ

絵が下手だから準備に時間がかかるんです!
10.バッジは一部だけ変更して簡単に「参照」「引用」がわかるように
べつに個別にクラス指定してもよかったんだが、Cocoonはバッジとかボタンとか、いろんな色が用意されているんですよね。
ぶちくまは一部の色だけ、この「バッジ」を変更して、
- 「ref (refernce) = 参照」
- 「source = 引用」
であることを示すようにしました。
今後、こういった引用表現は大事になってくるので、面倒でも、「引用、出典、参照」は明示したほうがいいですよ。
たとえばこんなバッジ、リンクはないよ
参照の場合はreferenceの略語で対応
11.ボックスも一部変更し「おすすめ記事」「check!」などが含まれた、おされBOXに
これは、いわば有料テーマでよく実装されているやつの、まぁ、うん、そうだ。
パクリですよね。
おすすめ記事の紹介が一発でできるので、個人的には、バッジとボックス、重宝しています!
- この中にリンクをいれたりします。
- テキストリンクでも、ブログカードでもOK!
- 「Check」にしておくと、リンクじゃなくても使いやすいBOXになります。
- たとえば箇条書きもいいよね
怪しいリンクユニット風の箇条書きリストも
こんな感じで、いかにも怪しいリンクユニット風の箇条書きリストも用意しました。
12.箇条書きリストもアイコン挿入
- 普段はこんなやつ。
- ←こんなやつ
- 現在は箇条書きリストは通常に戻しました。
- だけど、ブランクボックスに入れた時だけ適応するように調整
- 数字の場合はこれ
- 色も対応した
13.補足説明BOXの微調整
こちらも一応、Simplicityから引き継ぎましたが、ぶちくまはCocoonデフォルトも結構好きなので、AMPの方ではデフォルトのままにしています。
【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
14.目次のデザインカスタマイズ
こちらはCocoonで目次が実装されたので、移行に伴い、余白の調整からセレクタの設定まで結構骨が折れました。
15.コード表示のためにクリックで現れるBOXをつくる
こちらはサルワカ先生のところに詳細あります。
まだまるっとCSSいただいてるだけなので微調整。
こんなやつですね。
サンプル
16.「カエレバ・ヨメレバ」デザインの調整 アイコン設定など
TwitterではRinkerが大人気ですが、価格表示は誤誘導につながりかねないので保留中。
あと、プラグインは基本入れない。
でも、アナリティクス連携機能は魅力。
とにかく、カエレバ・ヨメレバはデフォルトも素敵デザインなので、とくにカスタマイズは不要かとは思ってる。
AMPはデフォルト推奨で。
Amazon商品リンク対応したので不要に
Cocoonが便利なAmazonリンク作成ツールを機能に盛り込んだので不要になりました。
これが超便利なので、RinkerとWPAPは不要になってありがたいっす。
モバイル版がシュッとしたデザインになったので調整
モバイル版のYahooリンクが大きくなり過ぎたので少し手を入れました。
17.「アプリーチ」導入とCSS調整
すでに詳細記事あります。
18.カードリンク全般のホバー時のエフェクトを追加
さいとうさんの記事がとても素敵です。
さいとうカスタムは有料テーマに負けないアニメーションも取り入れているので、参考におすすめしたいサイトです‼︎
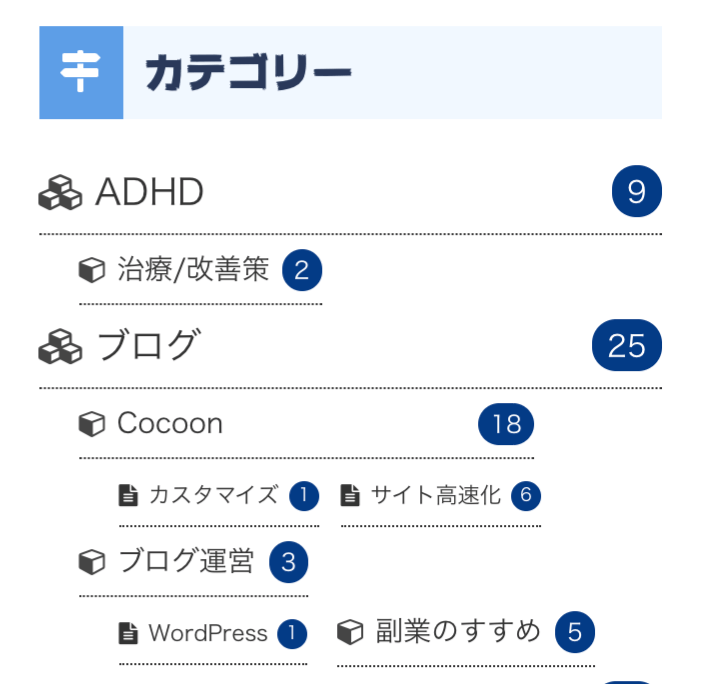
19.サイドウィジェットの「カテゴリ」を点線やアイコンを入れて見やすくする
もうね、ここまでカスタマイズすると
FontAwesomeを使わないといけないんじゃないかという、
妙な強迫症状がでてくるよね。
ベストなアイコン探すのって結構大変。
そんな時にはさいとうさんのブログですね。
こういうのが欲しかった、という見事なリスト!
実際の画像

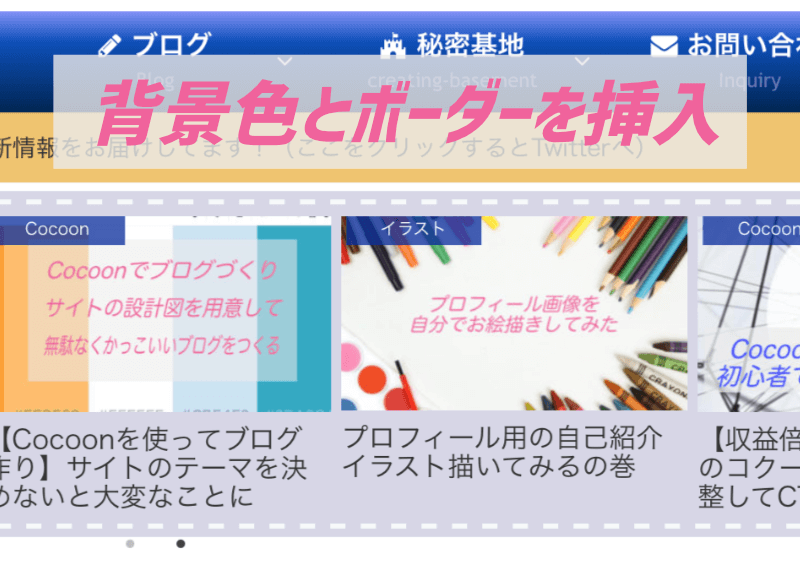
20.カルーセル実装したら背景色くらい入れとこう
Cocoonの魅力的な昨日に「カルーセル」機能という、おしゃれなECサイトなんかで、商品画像をぐるぐるまわしているあれ、なんとCocoonでもできます。
これは画像と背景の感じから
「あっ、これ絶対映画フィルムっぽくしたら素敵やん!」
と思って、こんなデザインになりました。
結構気に入ってます。
実際の画像はこちら

21. モバイルスライドインボタンの「サイドバー」
更新しました。
モバイルスライドインを設定している方も多いのでは?
サイドバー息してないから、カスタマイズ方法教えるよ!
22.RinkerのAMP表示を調整
もうね、全然更新が追いついていないけどね。
やることは一応やってるんです。
こんな感じでした。
取り急ぎ、載せておきました。詳細記事は随時更新していきます!
「CSS教えて!」という希望がありましたら、そのあたりの記事をなるはやで更新して見ます!










コメント
「amazon amazon music music」に関する最新情報です。
TikTokは新機能を導入し、ユーザーがAmazon Musicのコンテンツを直接シェアできるようになりました。この「Share to TikTok」ボタンを使うことで、Amazon Musicのユーザーは曲、アルバム、プレイリスト、そして個人のリスニングハイライトをTikTokに共有できます。Amazon MusicのInsights機能では、リスナーの音楽習慣や統計を詳しく見ることができ、月ごとのトップアーティストや曲、ポッドキャスト、総リスニング時間などをハイライトする「Monthly Recaps」も含まれています。これにより、ユーザーは自分の音楽体験をTikTokで簡単に共有できるようになります。
https://techcrunch.com/2025/11/14/tiktok-users-can-now-share-tracks-and-more-from-amazon-music/
「略語 ブログ 分かり」に関する最新情報です。
この記事では、「ブログ」という言葉が何の略語であるかについてのクイズ形式での問いかけが行われています。正答率が低いことが強調されており、読者に対してその答えを即答できるか挑戦を促しています。関連タグやおすすめ記事、アクセスランキングなどの情報も提供されており、興味を引く内容となっています。
https://gendai.media/articles/-/158294
「バイク ホバー ホバー バイク」に関する最新情報です。
基本プレイ無料のシューターRPG『The First Descendant』についての開発者インタビューが行われ、東京ゲームショウ2025でのブース展示や今後の展望が語られました。特に、シーズン3「Breakthrough」において新たに追加されたホバーバイクがプレイヤーから好評を得ており、開発チームはそのスピードとリアリティに苦労したと述べています。また、11月には『ベヨネッタ』とのコラボが予定されており、日本のプレイヤーの特性についても言及されました。展示ブースでは、実物大のホバーバイクやコスプレイヤーが登場し、両作のコラボの魅力を引き立てる空間が演出されました。開発チームの情熱とサービス精神が感じられる内容となっています。
https://automaton-media.com/articles/reportjp/the-first-descendant-20251007-360647/
「jaf ジムカーナ ジムカーナ 選手権」に関する最新情報です。
JAF(一般社団法人日本自動車連盟)広島支部は、2025年5月11日(日)に広島市のスポーツランドTAMADAで開催される「JAF全日本ジムカーナ選手権 第3戦」にJAFブースを出展します。このイベントは、競技車両が舗装路面のコースをタイムトライアル形式で走行するジムカーナの一環であり、入門者からベテランまで楽しめるモータースポーツです。JAFブースでは、交通安全に関するクイズや「子ども安全免許証」の発行、モータースポーツに関するパネル展示が行われます。観戦とともにブースへの訪問を呼びかけています。
https://prtimes.jp/main/html/rd/p/000005864.000010088.html
「マテリアル 12 12 27」に関する最新情報です。
スクウェア・エニックスは、2024年12月27日に『FFVII リバース マテリアル アルティマニア』を発売することを発表しました。この書籍は、ゲームの開発過程で生み出された貴重なマテリアルを集約しており、ファンにとって必見の内容となっています。
https://gamebiz.jp/news/397967
「ホバー ホバー ボード ボード」に関する最新情報です。
オープンワールド・ホバーボード冒険アクションゲーム『スター・オーバードライブ』が、Nintendo Switch版として2025年4月10日に発売されることが発表されました。本作では、行方不明の恋人を追う主人公がホバーボードを駆使して未知の惑星を冒険します。パッケージ版には特典として「スター・オーバードライブ コスメティックパック」や151ページのオフィシャルコミック、31曲のオリジナルサウンドトラックが同梱され、価格は税込4500円です。ダウンロード版の価格は未発表ですが、Steamでは過去にリリースされた作品が好評を得ており、期待が高まっています。
https://automaton-media.com/articles/newsjp/star-overdrive-20241212-321452/
「ホバー ホバー ボード ボード」に関する最新情報です。
『ゴリ: カドリー カーネイジ』は、Angry Demon Studioが開発したアクションゲームで、二足歩行の猫ゴリを主人公にした3Dバトルが特徴です。プレイヤーはホバーボードに乗り、敵を切り刻む爽快なアクションを楽しむことができます。ゲームはPCや各種コンソールでプレイ可能で、特にホバーボードを使ったプラットフォームアクションが好評を得ています。独特のダークで可愛い世界観や、スムーズな操作性が評価され、懐かしさを感じるプレイ体験が魅力です。物語は、ウルトラペットのプロトタイプであるゴリが創造主を救うために冒険する内容で、様々な敵との戦闘が待ち受けています。
https://automaton-media.com/articles/newsjp/goricuddlycarnagae-20240902-308813/
「無料 music amazon」に関する最新情報です。
Amazon Music Unlimitedの個人プランが5ヵ月間無料で利用できるキャンペーンが開催されており、申込期限は7/18まで。通常は月額1080円(プライム会員なら月額980円)なので、非常にお得。プライム会員でない場合は、アマゾンプライムの30日間無料体験に申し込むと無料体験可能。また、7/16~7/17に開催されるプライムデーにも参加できる。
https://komameblog.jp/sale/2024prime-amazon-music/
「13 13 楽天 26」に関する最新情報です。
2024年9月26日に発売予定のNintendo Switch用ソフト『ゼルダの伝説 知恵のかりもの』が、事前予約で13%オフとお得に購入できる情報があります。他にも同様にお得な事前予約が受付中のソフトがいくつかあります。
https://www.lifehacker.jp/article/rakuten-sale-2024-0620-1/
「amazon amazon music music」に関する最新情報です。
Amazon Musicは、Amazonプライム会員向けに、Amazon Music Primeを使いこなすヒントを紹介するブランドキャンペーン「音楽たりてる? プライム会員はおトクに音楽を楽しもう」を開始した。新Web CMやInstagramキャンペーンも実施し、クイズに回答した参加者にはイヤホンなどが抽選でプレゼントされる。
https://prtimes.jp/main/html/rd/p/000001841.000004612.html
「music amazon amazon music」に関する最新情報です。
Amazon Music Unlimitedの個人プランが3ヵ月間無料体験で利用可能なキャンペーンが開催されており、申し込み期限は5/7まで。通常の月額料金は1080円(プライム会員なら980円)。無料体験は特定条件を満たす人に限定されており、期間終了後は料金が発生するため注意が必要。無料期間内に解約すれば料金はかからない。
https://little-beans.net/sale/amzn20240406-music/?utm_source=rss&utm_medium=rss&utm_campaign=amzn20240406-music
「スマホ フィルム ar」に関する最新情報です。
NIMASO JAPAN株式会社は、AR技術をスマホフィルムに応用した新製品「NIMASOトゥルーカラーフィルム」をAmazon、楽天市場、Yahoo!ショッピングで発売する。このフィルムは光の反射を抑えつつ鮮明さを向上させることができる。これまでのスマホフィルムと比べて優れた使用体験を提供する。
https://prtimes.jp/main/html/rd/p/000000103.000083242.html
「リボン 大人 デザイン」に関する最新情報です。
『大人のリボンスタイル』は、11月に発売されるリボンデザイン集です。甘すぎず大人っぽいデザインが特徴で、リボンを取り入れたファッションやバッグのアイデアが紹介されています。この本は、株式会社グラフィック社から発売され、ニュースリリース配信サービスのPR TIMESで情報が公開されています。
https://prtimes.jp/main/html/rd/p/000000296.000084584.html
「amazon amazon music music」に関する最新情報です。
Amazon Music Unlimitedが4ヵ月間無料で利用できるお得なお試しキャンペーンが開催されています。キャンペーン期間は7月13日までです。このキャンペーンに申し込むと、通常月額1080円の料金が4ヵ月間無料で利用できます。申し込みは特設ページから行うことができます。Amazon Music Unlimitedは、邦楽や洋楽、ジャズなど様々なジャンルの音楽を聴き放題で楽しむことができるサービスです。また、ブラウザーやアプリ、デスクトップ版、Fire / Echoなどのデバイスで再生することができます。このキャンペーンは期間限定のセール情報となっていますので、興味のある方はお早めに申し込んでみてください。
https://little-beans.net/bargain/amzn20230922-music/
「amazon amazon music music」に関する最新情報です。
Amazon Music Unlimitedは、期間限定のお試しキャンペーン中で、4ヵ月間無料で利用することができます。キャンペーンは7月13日までです。アマゾンの音楽配信サービスであるAmazon Music Unlimitedは、個人プランで月額1080円が通常料金ですが、キャンペーン期間中は月額980円で利用することができます。無料のお試し期間は4か月間で、申し込みページから最初の4か月間は音楽を聴き放題で楽しむことができます。Amazon Music Unlimitedは、邦楽や洋楽、ジャズなど様々なジャンルの音楽を提供しており、アニメの主題歌やゲーム音楽、映画のサントラなども豊富に用意されています。
https://little-beans.net/bargain/amzn20230922-music/